\今日はこんな人のための記事/
- クライアントから「WordPress直接入稿なら単価UPしますよ!」と言われたけど…
- WEBライターの案件に応募したいんだけど、「WordPressに直接入稿」って書かれてある…。どうやってやるんだろう?
- WordPressへの直接入稿、クライアントのサイトを壊したりしてしまわないか、不安…!
クラウドソーシングでWEBライター案件を探していると、以下のようなお仕事がありますよね。
「WordPressへ直接入稿(直接納品)してください」
このような案件を避けていませんか?

非常にもったいない!WordPress直接入稿の案件は、そうでない案件よりも文字単価が高い場合が多いよ。
とは言えWordPressの経験がない方は不安ですから、いきなり応募するなんて出来ませんよね。
でも大丈夫!
記事を書くことに変わりはなく、あとは少しだけWordPressの使い方を覚えるだけです。
初心者さんでも難しいことは全くありません。
この記事で全てをまるっと解説しますので、ぜひ参考にしてください。
「WordPress直接入稿のSTEP」を早く読みたい方は、こちらから飛べます
WordPress(ワードプレス)とは無料で使えるブログサイト作成ツール

WordPressとは、WEBサイトやブログを作成するための無料プラットフォーム
リリースから20年ほど経った今は世界中の人々に利用され、その数は数百万人にものぼると言われています。
WordPressはHTML言語を知らなくてもWEBページを作成できるため、個人ブログや小規模なサイトを作成する人に人気があります。
テーマを利用することで自分の好きな外観に変えたり、プラグインで様々な機能を加えたりすることが可能。
また利用している人が多いため、使用方法に迷うことがあってもWEB上で検索すれば大抵のことは解決します。
もし個人ブログを始めるのであれば、WordPress一択と言っても過言ではないでしょう。
補足情報
独自ドメインでブログを始めるには「ConoHa WING」がおすすめ。
ブログ運営には必須のサーバー契約とWordPressのインストールが同時に行えますので、本当に簡単にブログが始められます。
私も、初めてのブログはConoHa WINGで始めましたよ!
さて、WordPressの話に戻りましょう。
WordPressには2種類の編集画面があります
- クラシックエディタ(ClassicEditor)
- グーテンベルク(Gutenberg)
この記事では、グーテンベルクについて解説します。
WEBライターがWordPress入稿をマスターするメリット

WEBライターにはWordPressの知識が必要です。
というよりも、WordPressを使うとこんなメリットがあるのです。
- WordPress直接入稿案件は報酬が高め
- 自分の記事がWEB上でどのように表示されるかを確認できる
- クライアントから継続案件をもらいやすくなる
- WEBライターとしての仕事の幅を広げることができる
WordPressへの直接入稿は記事単価が高め
WordPressへの直接入稿案件の記事単価は、そうでないものに比べて高め設定になっています。
しかしWEBライターを始めた頃の私は「WordPress直接入稿」の文章を見ただけで(あ、無理だ)と避けていました。
今思えばかなり損をしていたような気がします。
WordPress入稿の知識さえあれば、記事を書く労力は変わりません。
WordPressに入稿する事自体はとても簡単
WEBライター初心者のうちから知識を入れておくと収入アップにつながりますので、大変おすすめです。
記事がWEB上でどのように表示されるかが分かる
WordPressを使うと、実際に【WEB上で自分の記事がどのように表示されるのか】を、リアルタイムで確認しながら作業ができます。
実際のプレビュー画面を都度見ながら記事が作成できるので、画像挿入のイメージも膨らみやすく、全体的に作成しやすくなります。
クライアントから継続案件をもらいやすくなる
WordPress入稿スキルは、WEBライターにとって強いアピールポイントになります。
クライアント側の気持ちに立ってみると分かりますが、WEBライターにWordPress入稿までしてもらえると、作業的にかなり楽になります。記事量産の時間短縮にもなりますよね。
よってクライアントとの交渉時に
「私はWordPress入稿、画像選定などもお受けできます。単価を少し上げていただければ対応いたしますがいかがでしょうか」
と提案することも可能です。
大きなステップアップになるとともに、収入もぐっとあがるでしょう。
リライト案件など仕事の幅を広げることができる
WEBライターには色々な種類のお仕事があり、その中に「既存記事のリライト」などもあります。
- リライトとは
- すでに公開されている、もしくは出来上がっている記事を書き直すことです。
目的は主に、検索順位を上げるため。
競合サイトや上位のサイトを参考にして書き直したり、他のページにはない独自情報などを付け足したりします。
すでに公開されている記事が対象になるので、WordPressから直接リライトすることが多いのです。
よってWordPressの入稿スキルがあれば「リライト案件」にも挑戦することができ、WEBライターとして仕事の幅が広がります。
WEBライターのための「WordPress入稿STEP」【手順】
では、今回は以下のシチュエーションを設定して、WordPress入稿の解説をしたいと思います。
● 「記事の作成」と「画像の挿入」までをライターの仕事として依頼されている場合
この記事では、WordPressのグーテンベルクでの作成方法を解説しています。
ここまでできればもうWordPress入稿マスターなので、どんな案件でも安心ですよ!
WordPressにログインする
直接入稿の場合、クライアントからWordPressにログインするためのIDとパスワードの連絡があります。
ID・パスワードは作業する為に必要なので必ず控えておくことと、外部に情報が漏れないようにすること
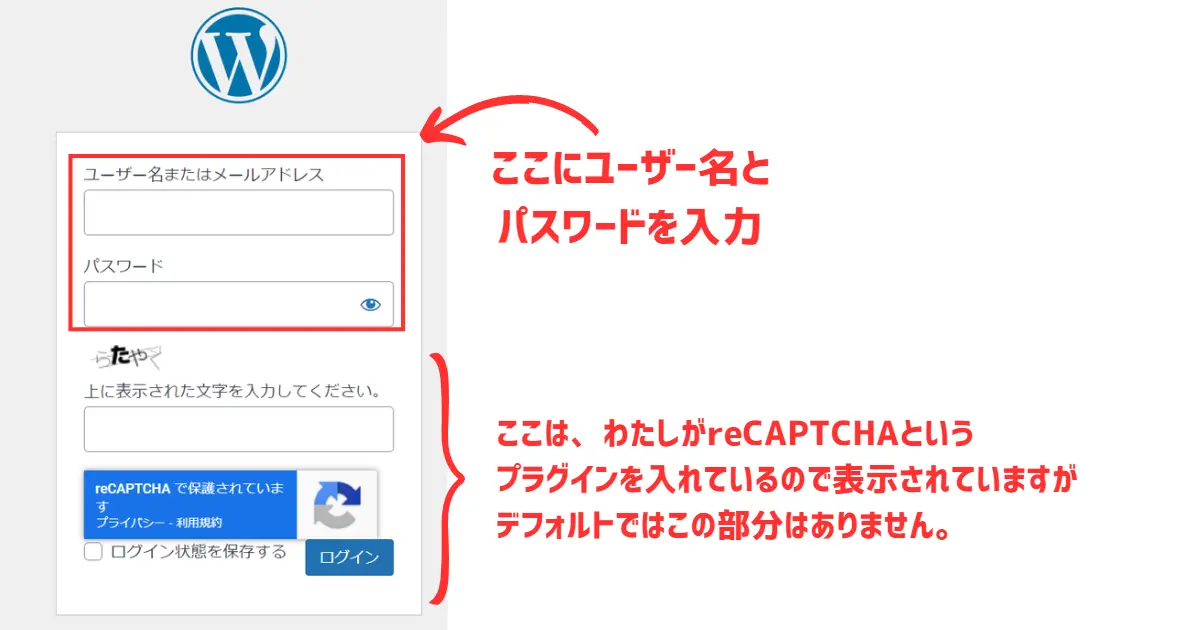
まず、ワードプレスにログインしてみましょう。

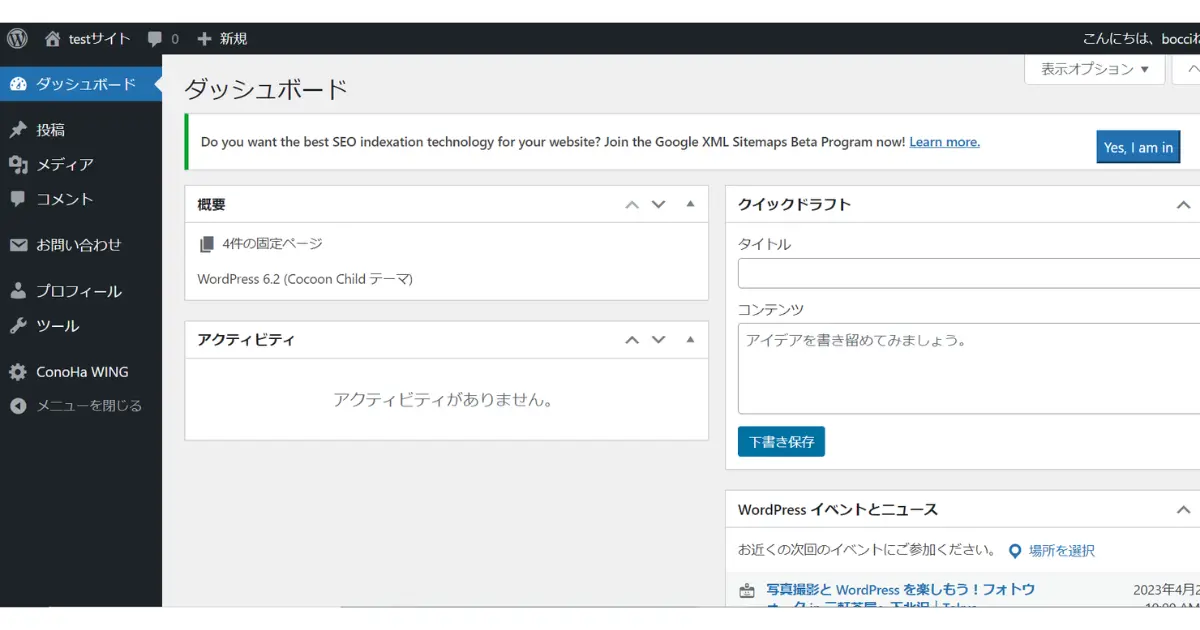
IDとパスワードを入れてログインすると、以下のような画面になります。

ワードプレスのダッシュボードです。
新規投稿画面を開く
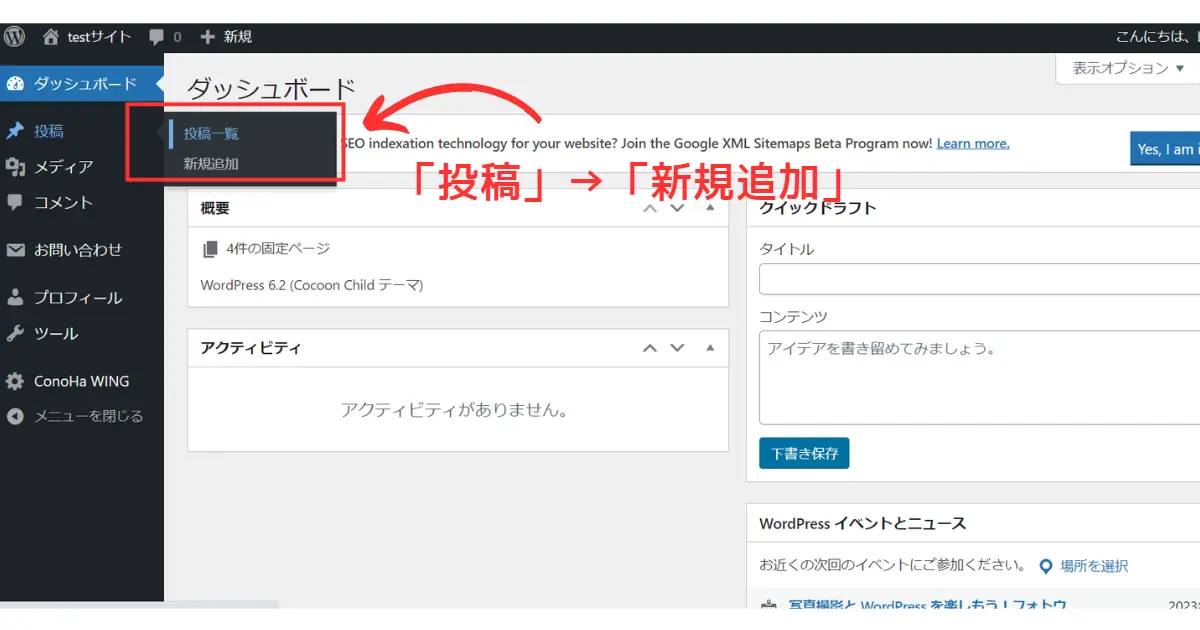
次に、左のメニューにある「投稿」から「新規追加」をクリックすると、新しい記事作成ページが開きます。

記事作成画面はデフォルトで「グーテンベルク」になっていますので、このまま使いましょう。
グーテンベルクとは先ほども説明しましたが、今後WordPressの主流となる編集画面のことです。

グーテンベルクはブロック単位で文章の編集ができます。
コツを掴めばとても使いやすいですよ!
記事のタイトル(H1)を入れてみよう
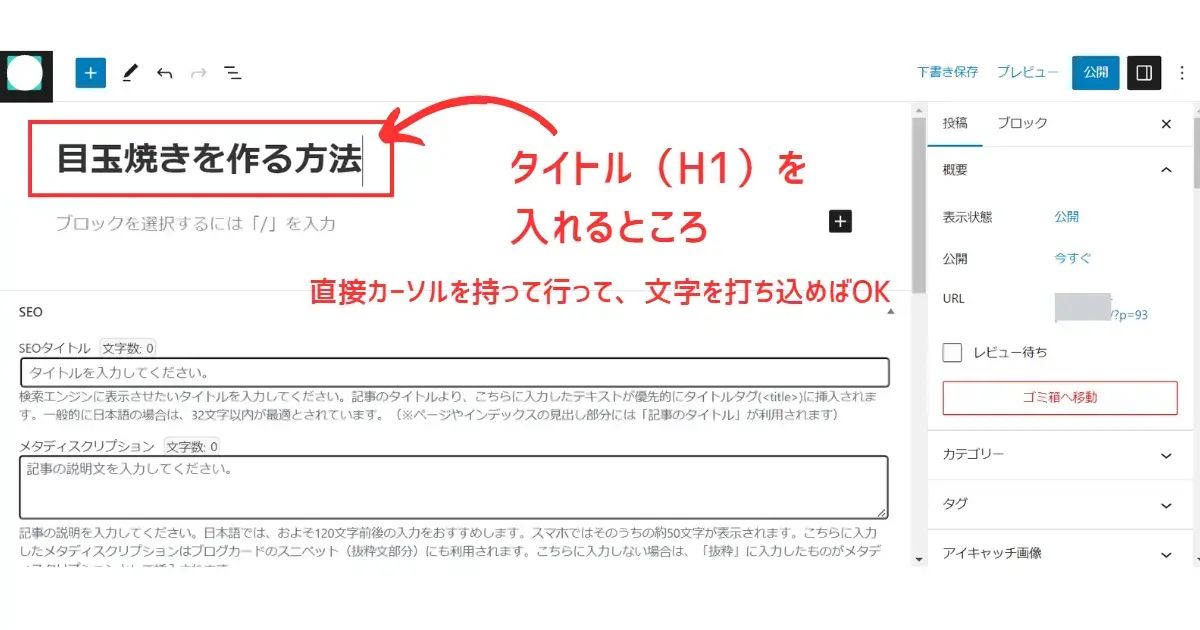
投稿画面を開くと、一番上に「タイトルを追加」とありますね。
ここは、この記事のタイトルを入力するところです。
では今回は、「美味しい目玉焼きを作る方法」という簡単な記事を作成してみましょう。
直接文字を打ち込めばタイトルが入れられます。
実際にタイトルを入れてみました ↓ ↓

なお、投稿画面はクライアントが使用するWordPressテーマ(外観を決めるようなもの)によって若干の違いがありますが、操作方法はほとんど変わりません。
ちなみに私がこの解説で使用しているWordPressテーマは「Cocoon」という無料テーマです。
補足
私はCocoon以外ですと「AFFINGER」というWordPressテーマを使っていますが、どちらも操作性はあまり変わりません。
クライアントが他のテーマを使用している場合でも少し表記が異なるくらいで特に問題はありませんので、安心してください。
記事のアイキャッチ画像を入れてみよう
タイトルを入れたら、次にこの記事のアイキャッチ画像を入れてみましょう。
アイキャッチ画像とはその記事の「サムネイル」的な画像の事で、タイトルと共に記事一覧ページにも表示されるものです。
ユーザーの目を惹きつける大きな役割をする画像ですので、記事内容に合ったものを作成する必要があります。
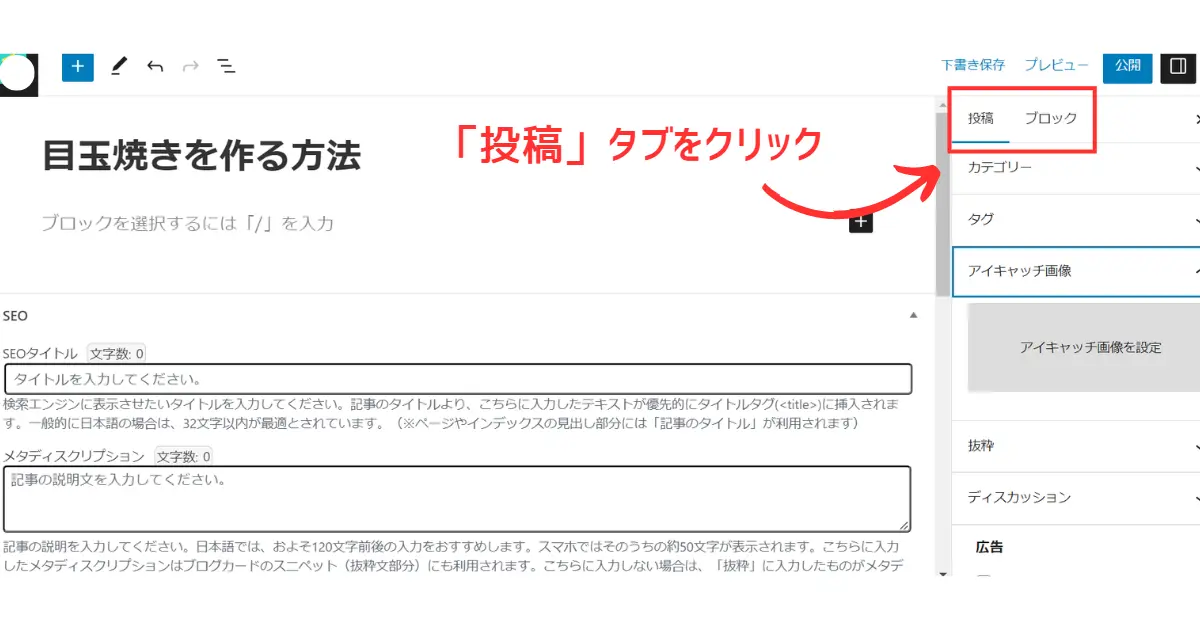
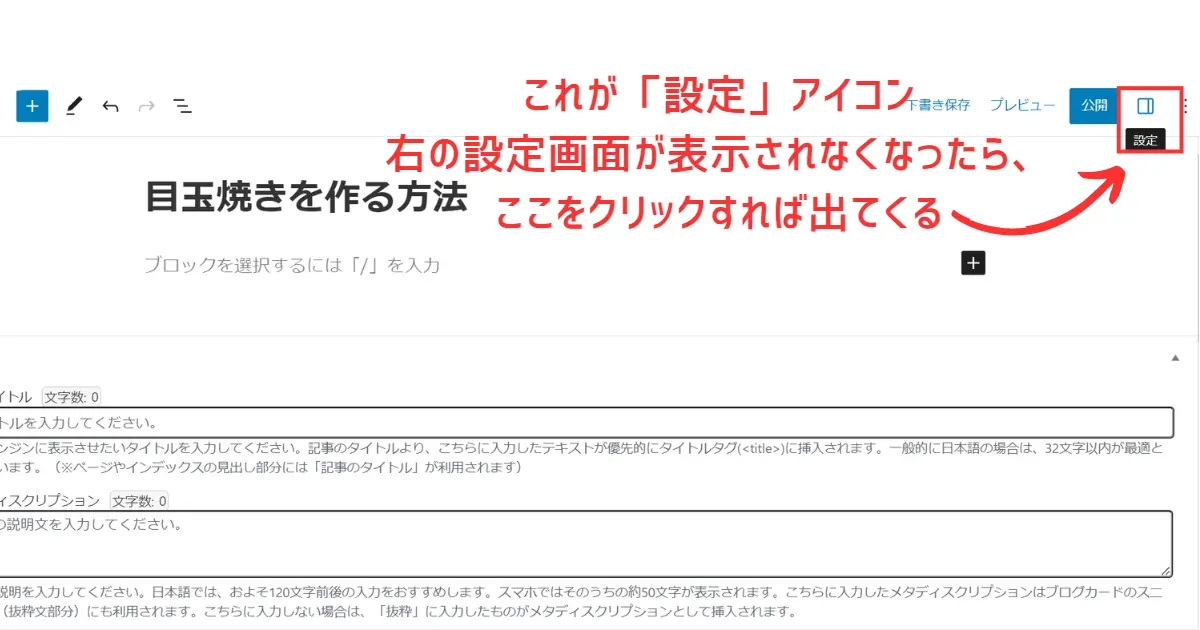
投稿画面の右側に「投稿」「ブロック」と記載された部分がありますね。

もしこの右側の設定部分が表示されていない場合は、右上の「設定アイコン」をクリックすると出てきます。

ここで「投稿」タブを選ぶと、記事全体に関する設定が可能になります。
「投稿」タブでは、その記事のアイキャッチ画像やパーマリンクの設定(後述します)などが行える
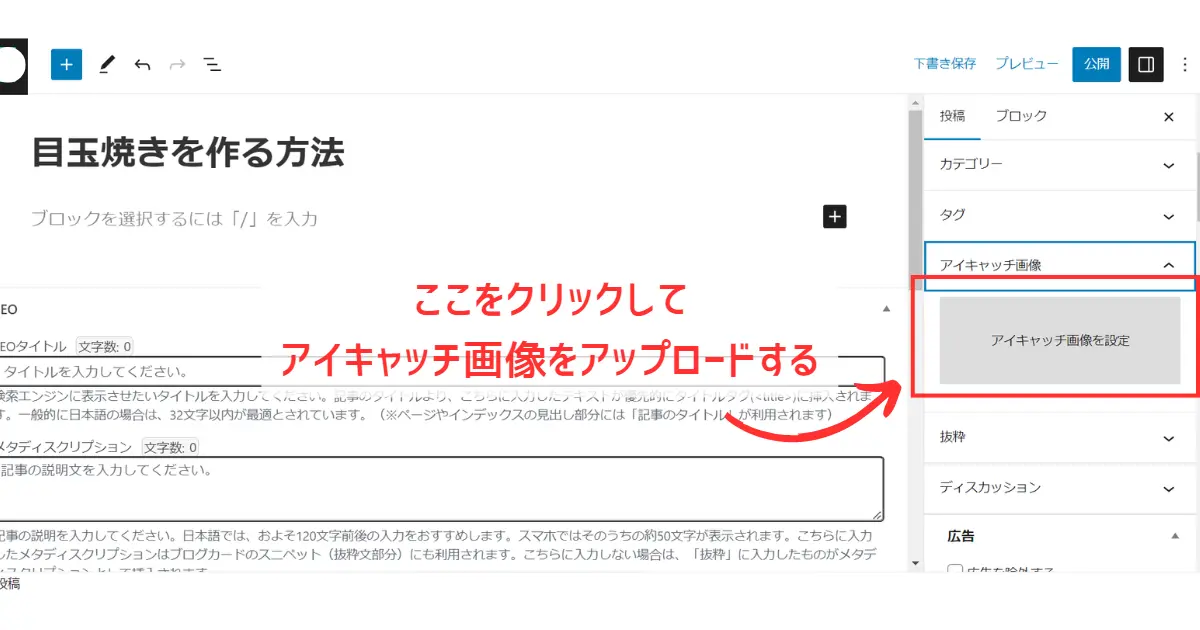
少し下にスクロールすると、「アイキャッチ画像」を設定できる場所がありますので、「アイキャッチ画像を設定」のところをクリックします。

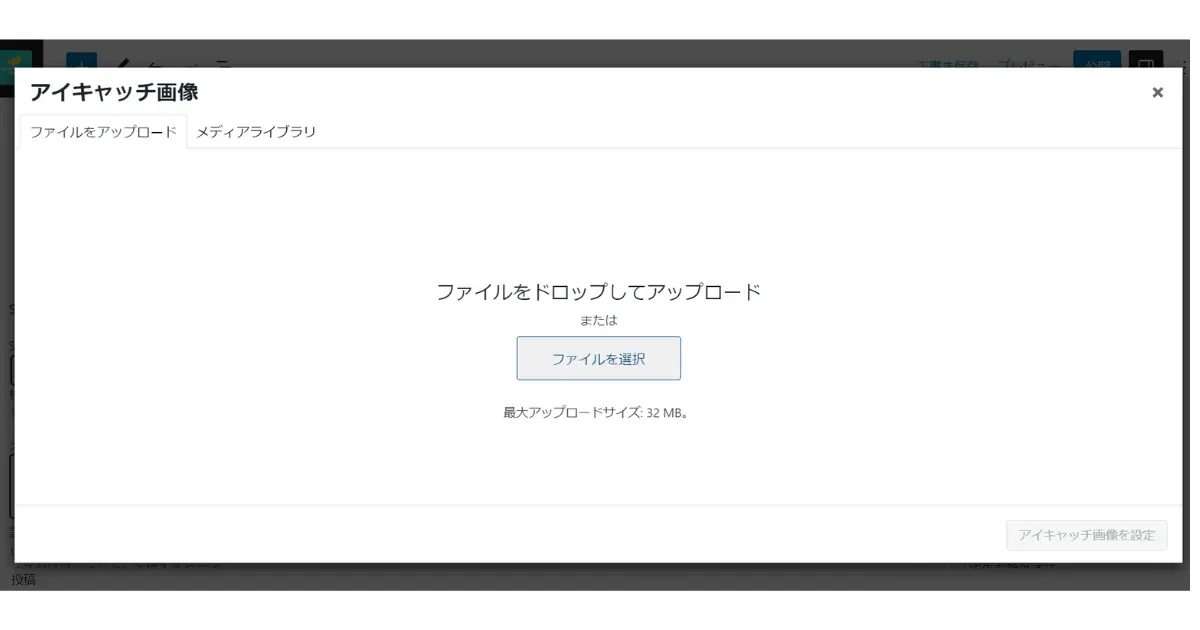
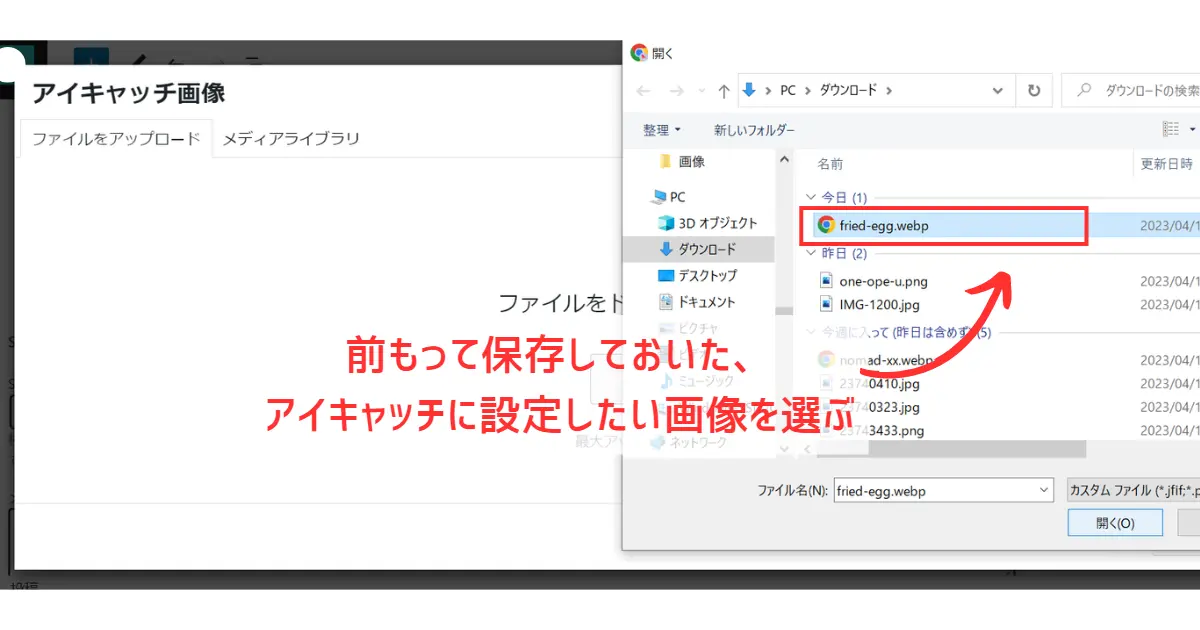
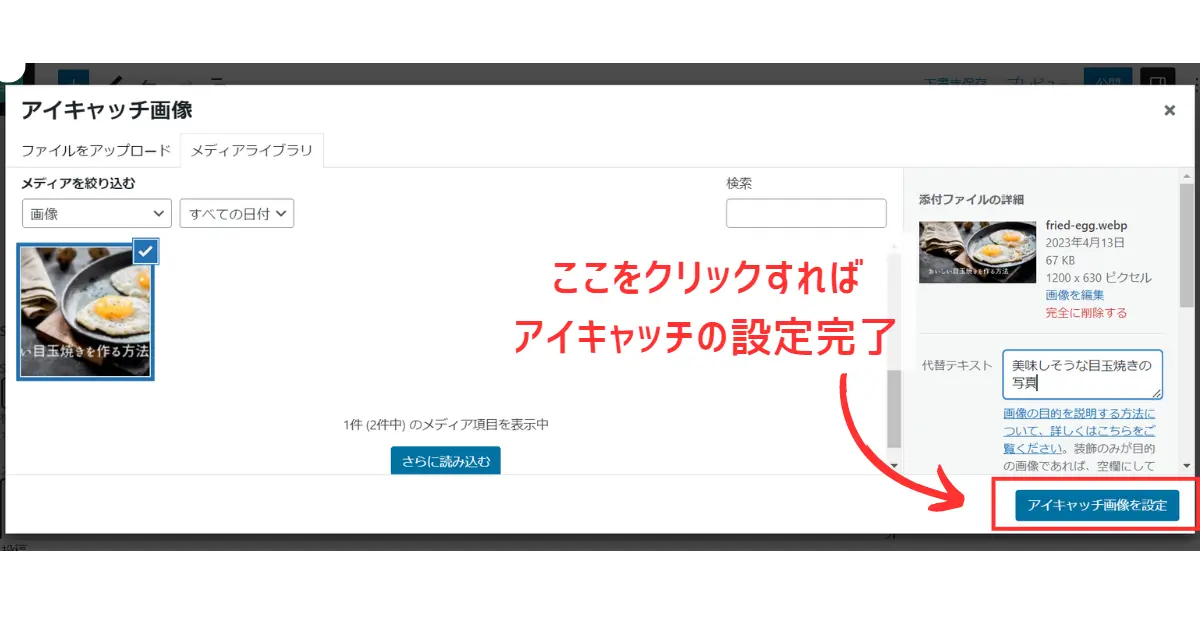
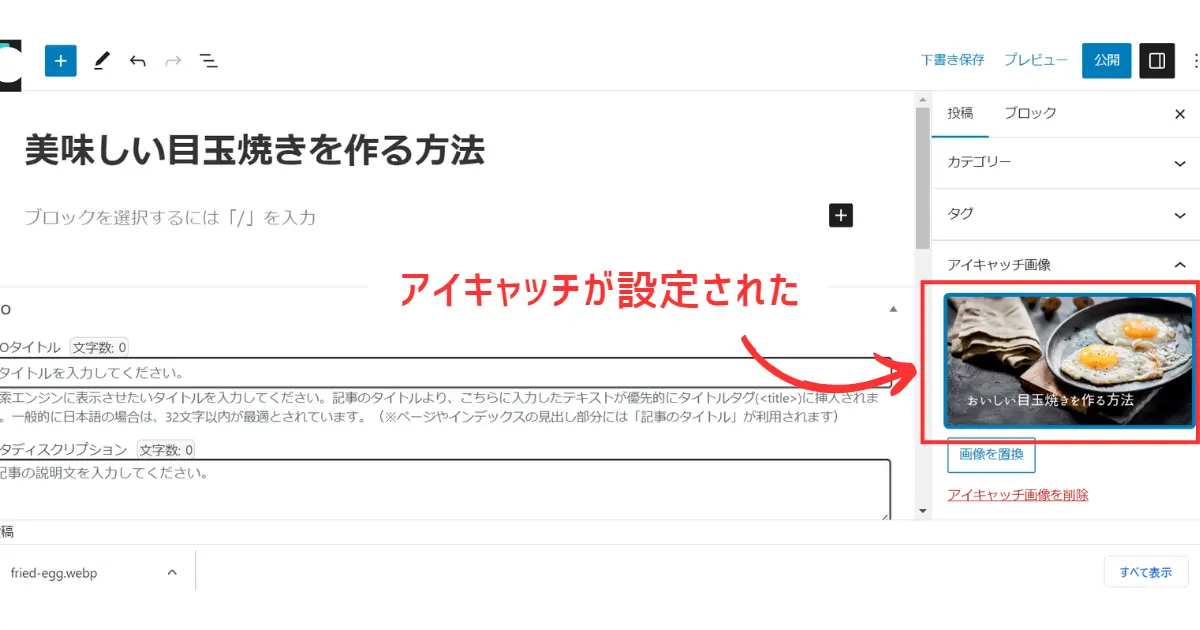
するとファイルをアップロードする画面が表示されますので、自身のPCに保存しておいた画像をファイル選択してアップロードします。
画像については、クライアントからサイズなどの細かい指定があればそれに従ってください。
ちなみに画像は、無料画像サイトから記事に合うものをダウンロードしておきましょう。
ここでは1200×630ピクセルの画像を使用します。

↓ ↓ ↓

↓ ↓ ↓

↓ ↓ ↓

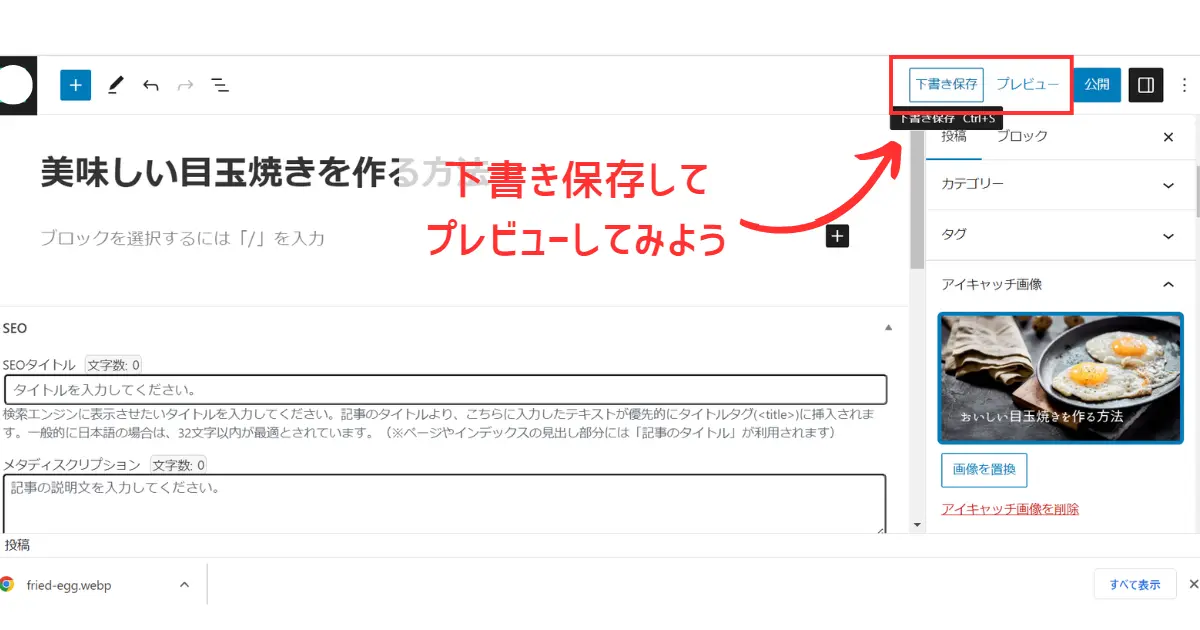
ここまでできたら一旦下書き保存して、プレビューしてみましょうか。

「下書き保存」→「プレビュー」→「新しいタブでプレビュー」


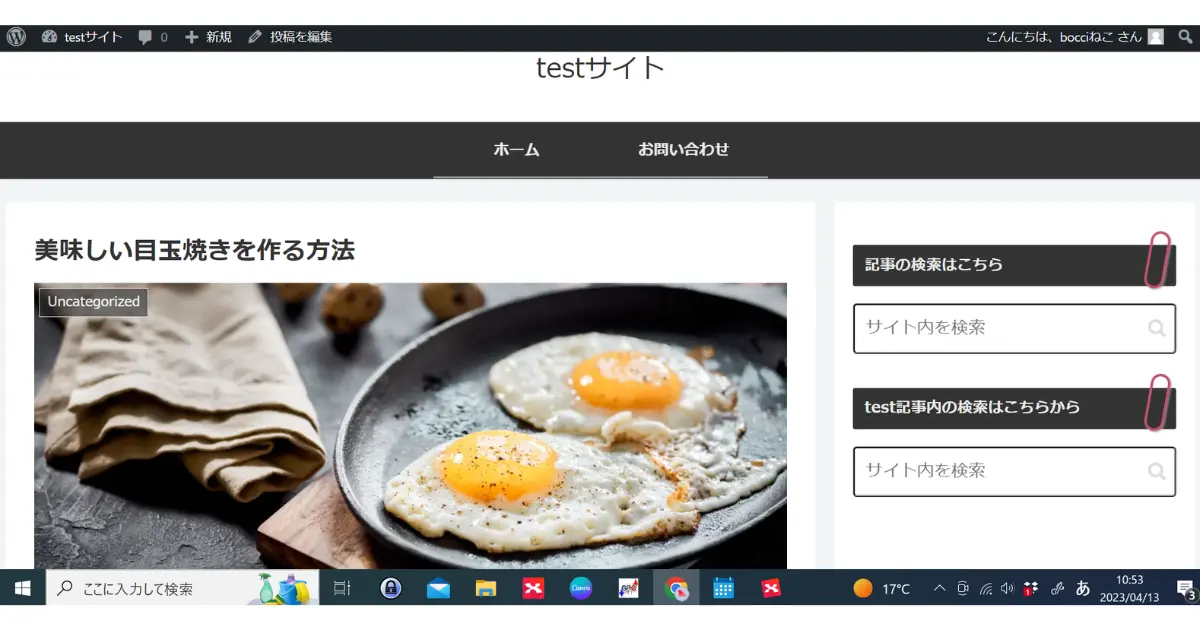
できてるできてる!もうすでに記事っぽくなりましたね。(※)
※クライアントのWordPressテーマによって記事の見た目(外観)は変わります。
では、プレビュー画面を閉じて元の編集画面に戻りましょう。
記事の本文を入れてみよう
次に記事の本文を入れてみましょう。
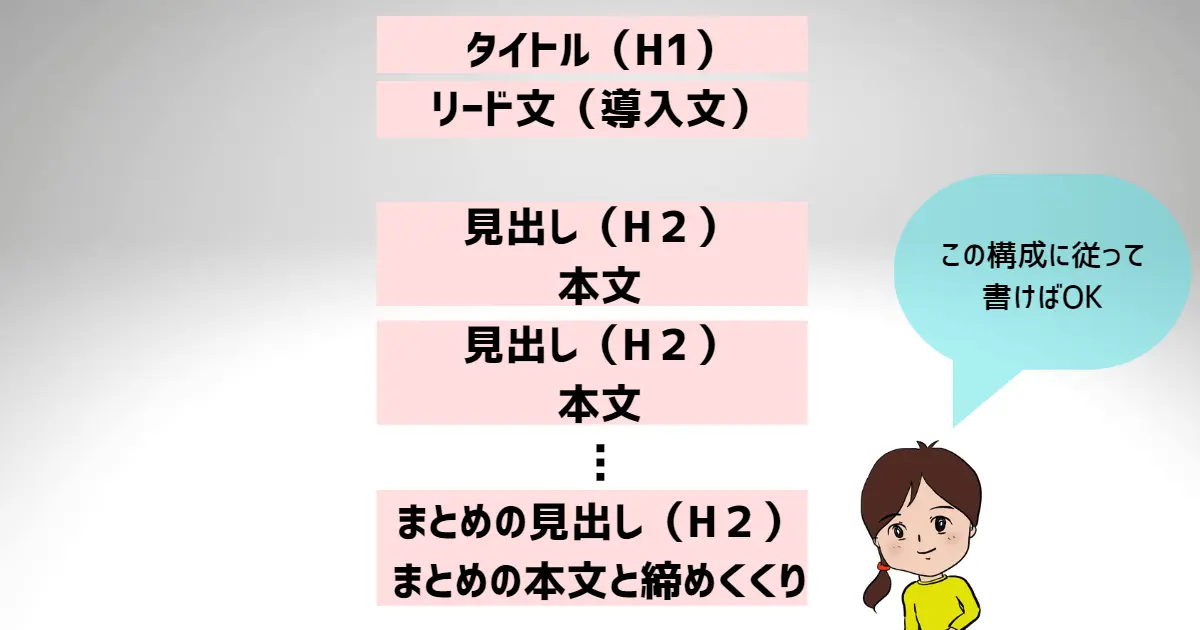
すでにWEBライターとして記事を書いている方はお分かりかと思いますが、WEBライティングは以下が主流ですよね。

↓ ↓ くわしく知りたい
【初心者のためのWEBライティング】書き方のコツを徹底解説
まずリード文(導入文)部分を入力しながら解説しますね。
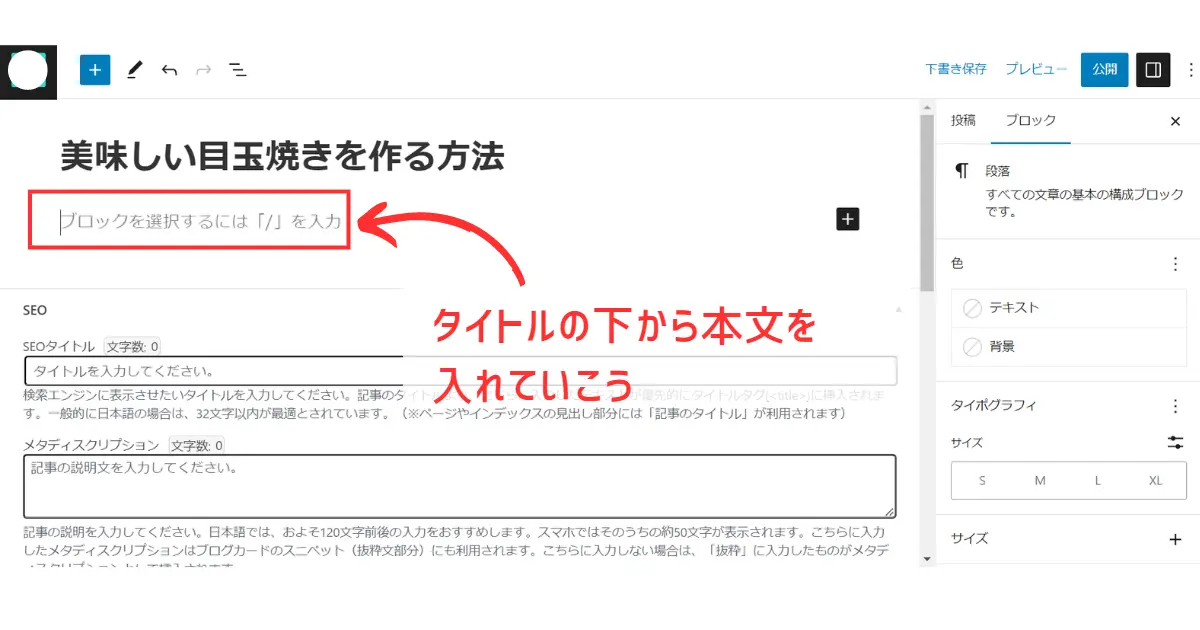
先ほど入れたタイトルのすぐ下をクリックして、そこから文章を入れていきます。

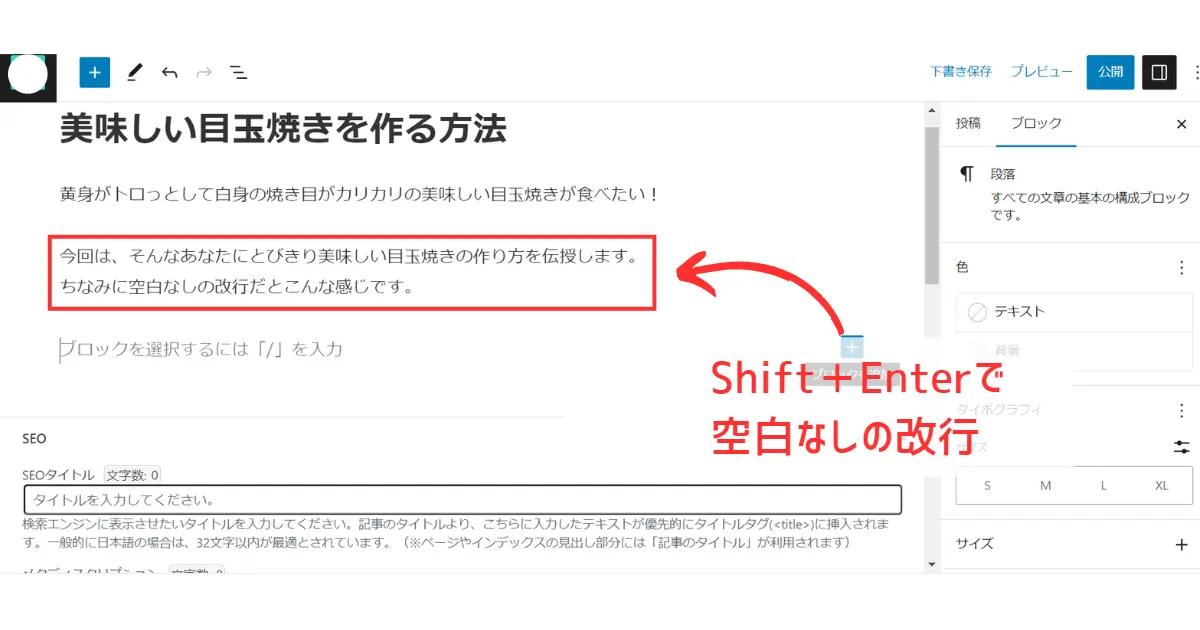
Enterキーを押すと改行できます。
ちなみにShiftキー+Enterキーで「空白なし」の改行が可能。
クライアントから指定が無ければ、基本的にはEnterキーのみの改行(空白有)で構わないと思います。

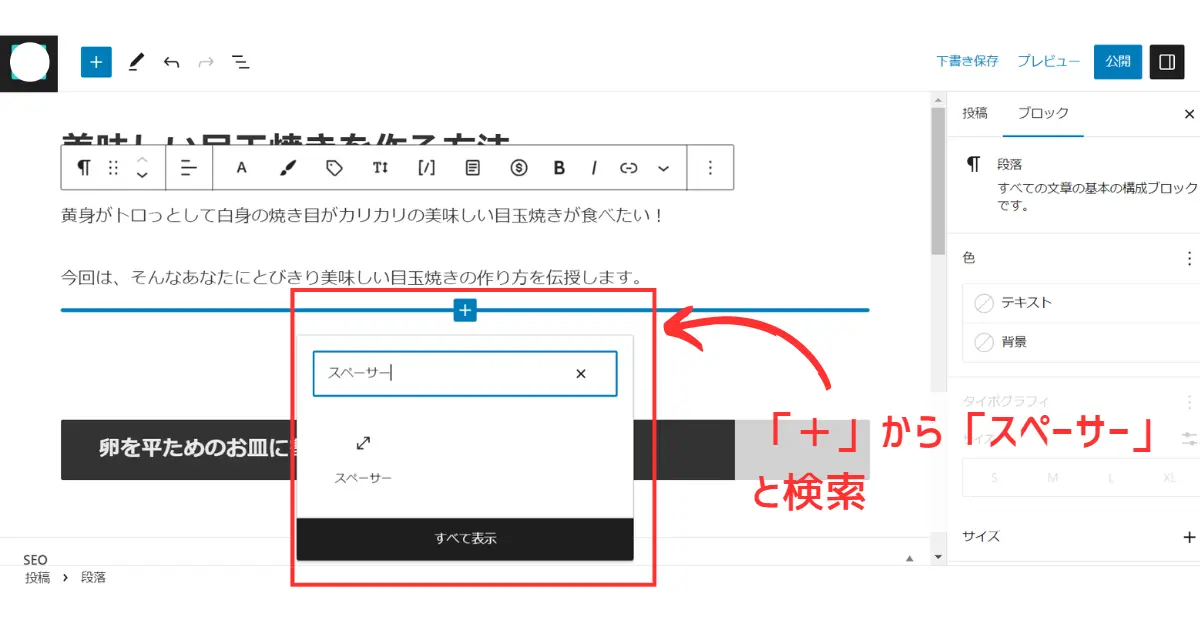
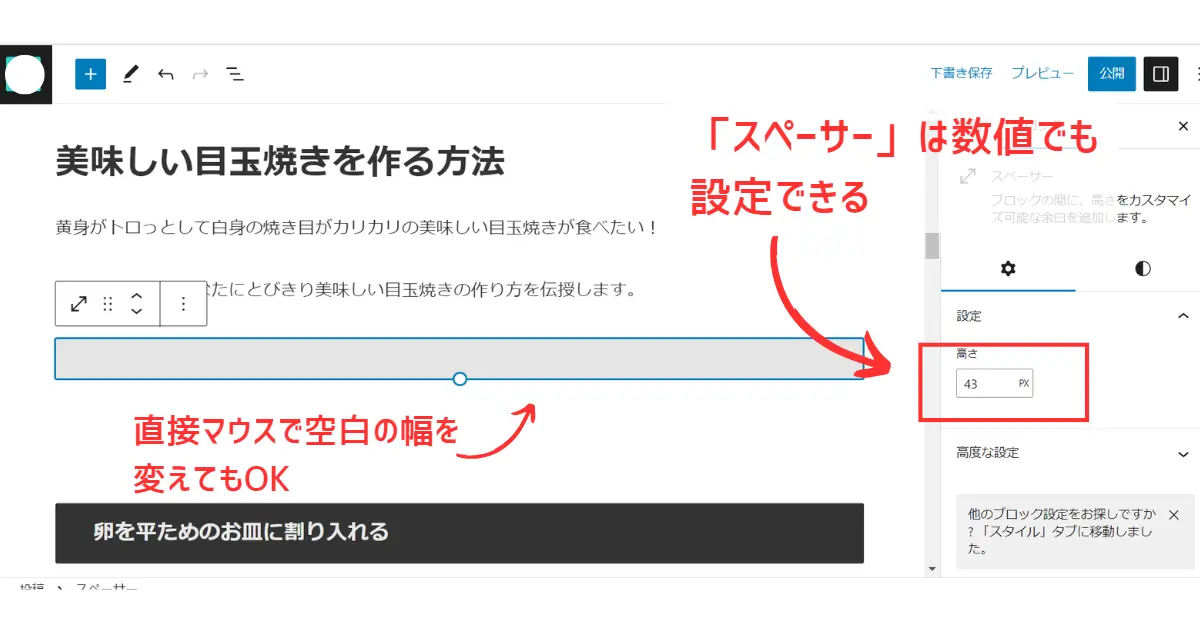
記事の途中や終わりにスペースを入れたい時は「スペーサー」を使います。
空白をいくら改行してもスペースとは見なされません。
「スペーサー」と検索窓に入れると出てきます。


スペーサーは数値でも設定できます。
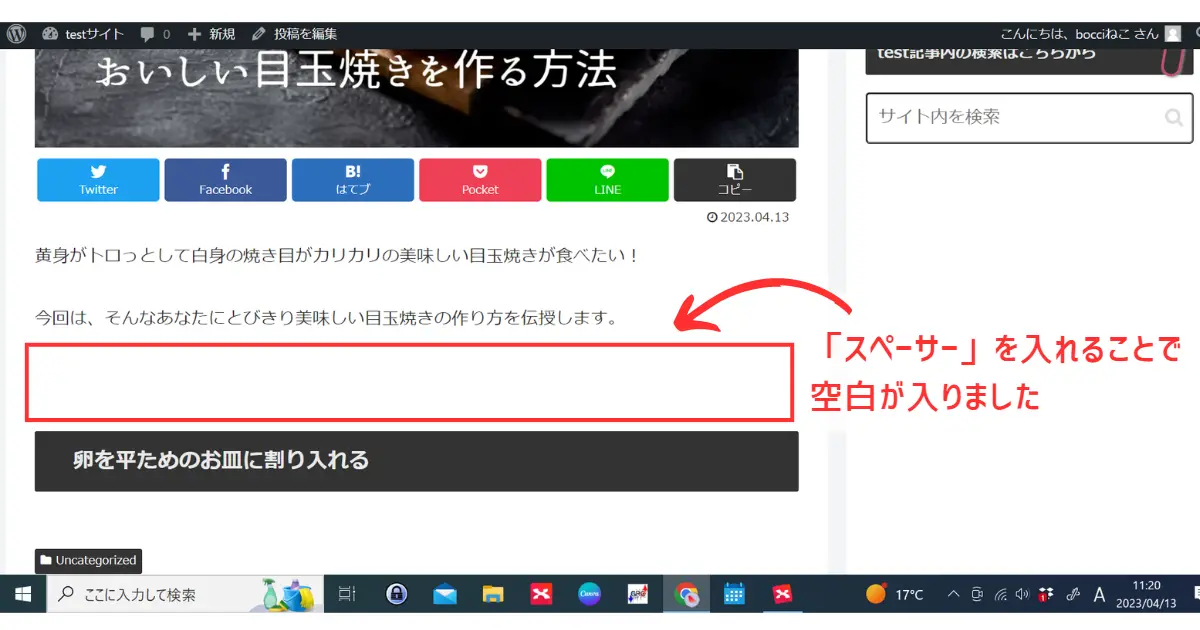
プレビューを見ると、少しスペースが入っていますね。

適切な空白があると、記事が読みやすくなりますね。
記事の見出しを設定するには
リード文が終わったら、次は記事の見出しを入れていきます。
次のブロックにカーソルを置いて、右側の「+」(ブロックを追加)ボタンをクリックしてみてください。
「見出し」とありますね。こちらをクリック。
ちなみに「+」ボタンは右側だけではなく、画面左上にもあります。どちらをクリックしても構いません。

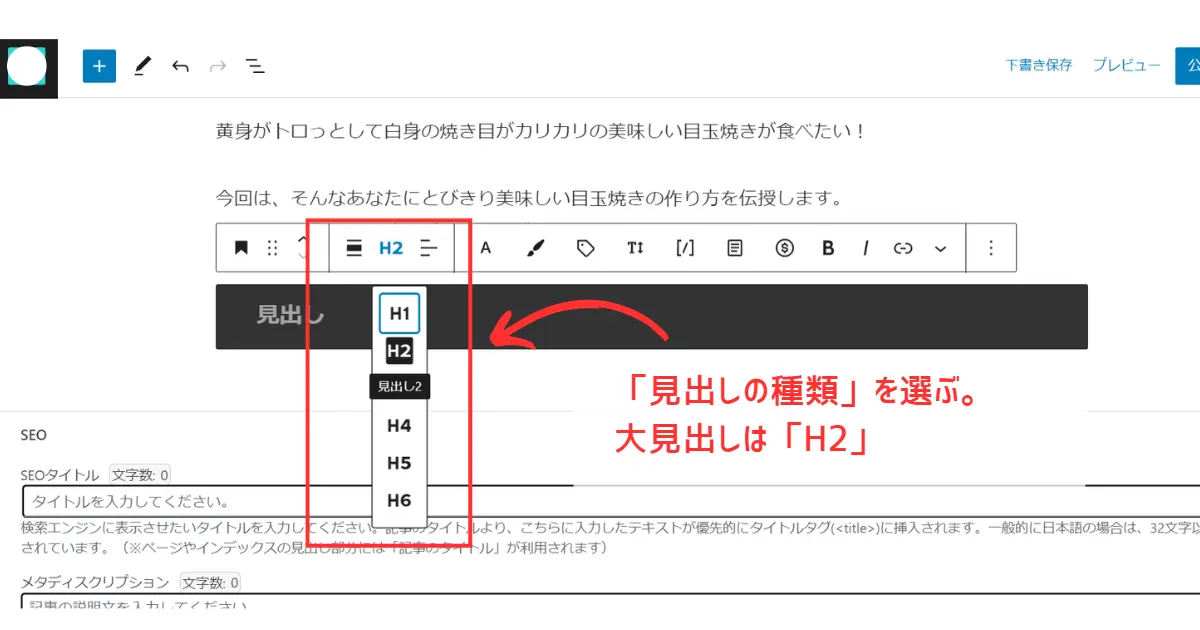
次に、H2からH6の中から見出しの種類を選びます。
ここでは大見出しなのでH2で構いません。

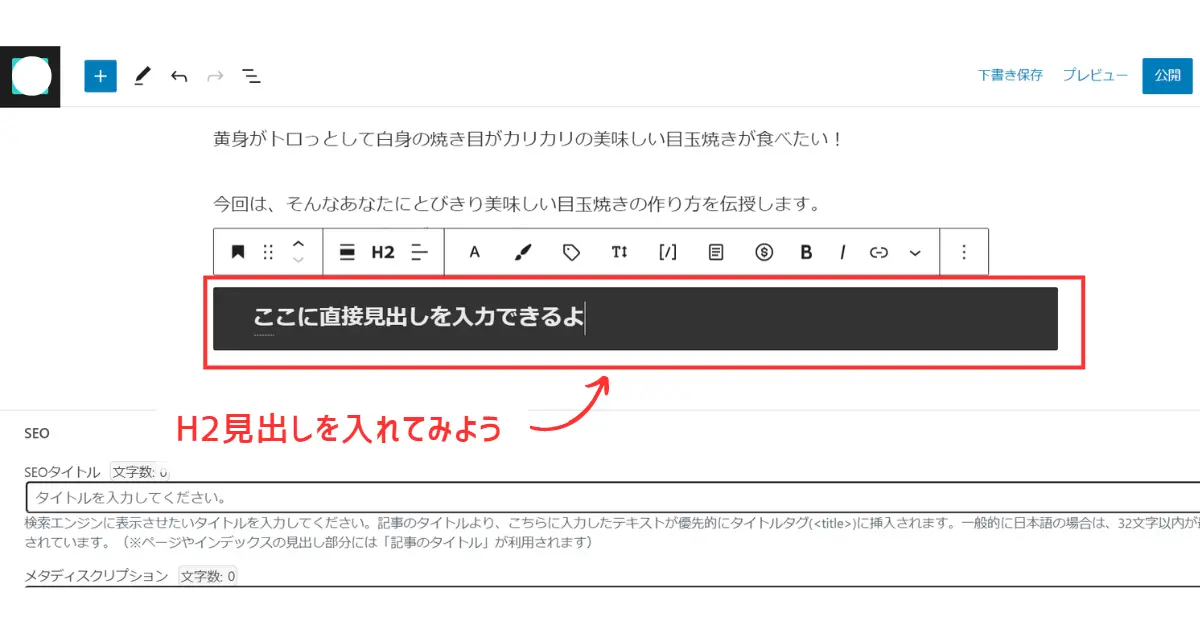
見出しの種類を選んだら、あとはそのまま文章を入力するだけです。

大見出し(H2)の直下には画像を入れることも多い
大見出しの直下には画像を入れることが多いと思います。
私はブログ記事を作成する時、ほとんどの場合H2見出し直下に画像を入れるようにしています。
記事で使用する画像の枚数や場所などについてはクライアントから指示が出ている場合がありますので、それに従ってください。
記事の途中で画像を入れるには、入れたい場所にカーソルを置き、また同じように「+」から「画像」を選びます。

次に「アップロード」から画像を選んで挿入してください。

画像が入りましたね。

ちなみに一度「アップロード」した画像はWordPress内の「メディアライブラリ」に保存されていきます。
再度画像を使いたい場合は、メディアライブラリから読み込めばOKです。
記事の装飾をしてみよう
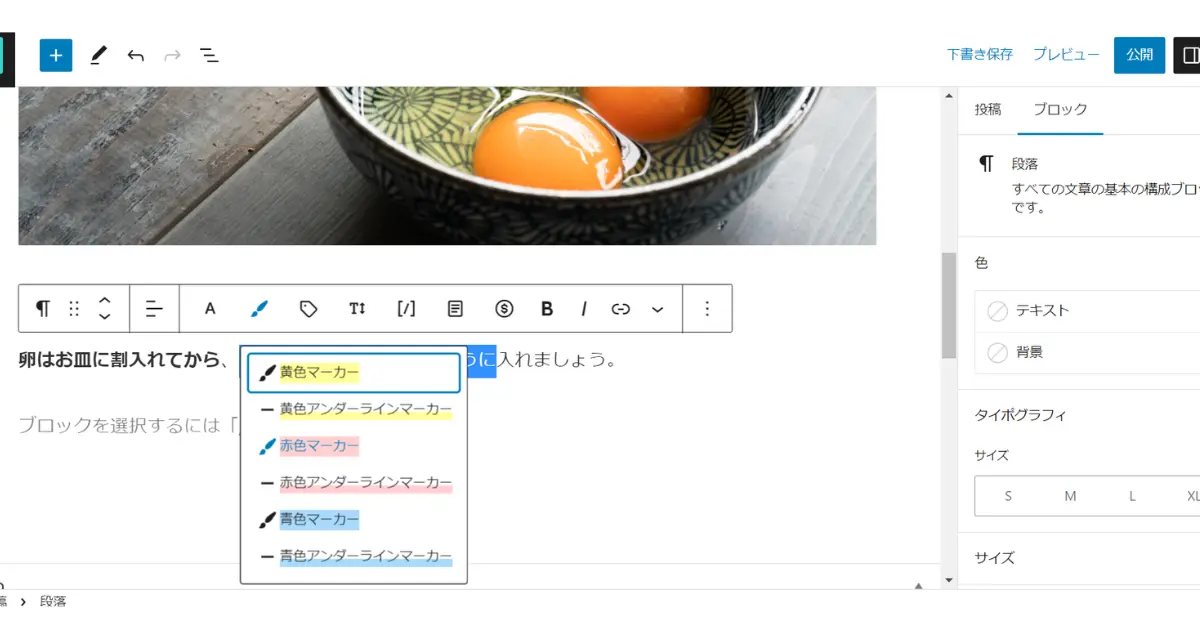
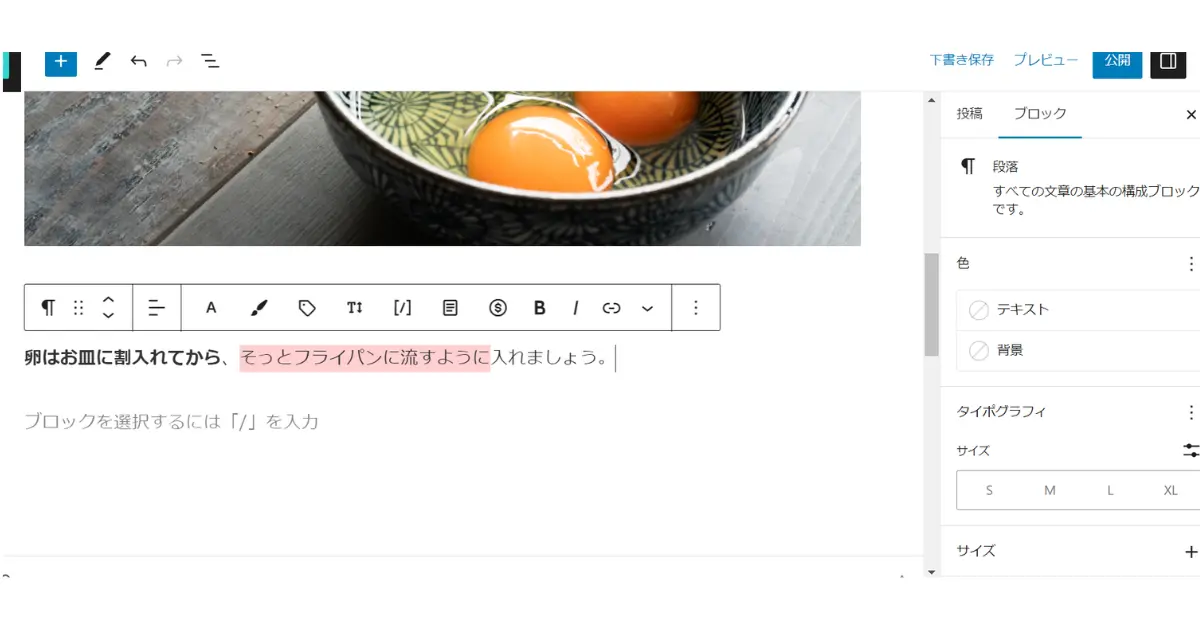
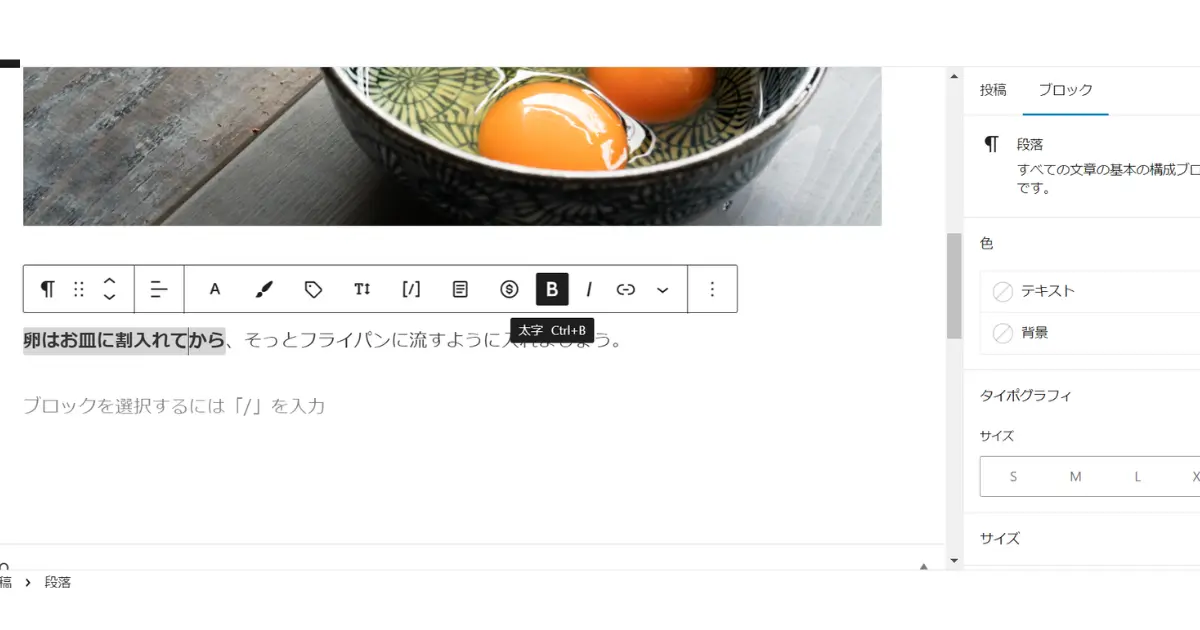
次に、記事の装飾についていくつか紹介します。
装飾したい文章を選択して、装飾方法を選ぶだけなので簡単です。




太字にしたり、文字の上にマーカーを引いたり、アンダーラインを引いたり。。。
文字装飾は多用厳禁ですが、ユーザーの目にとまる効果があるので適切に使いましょう。
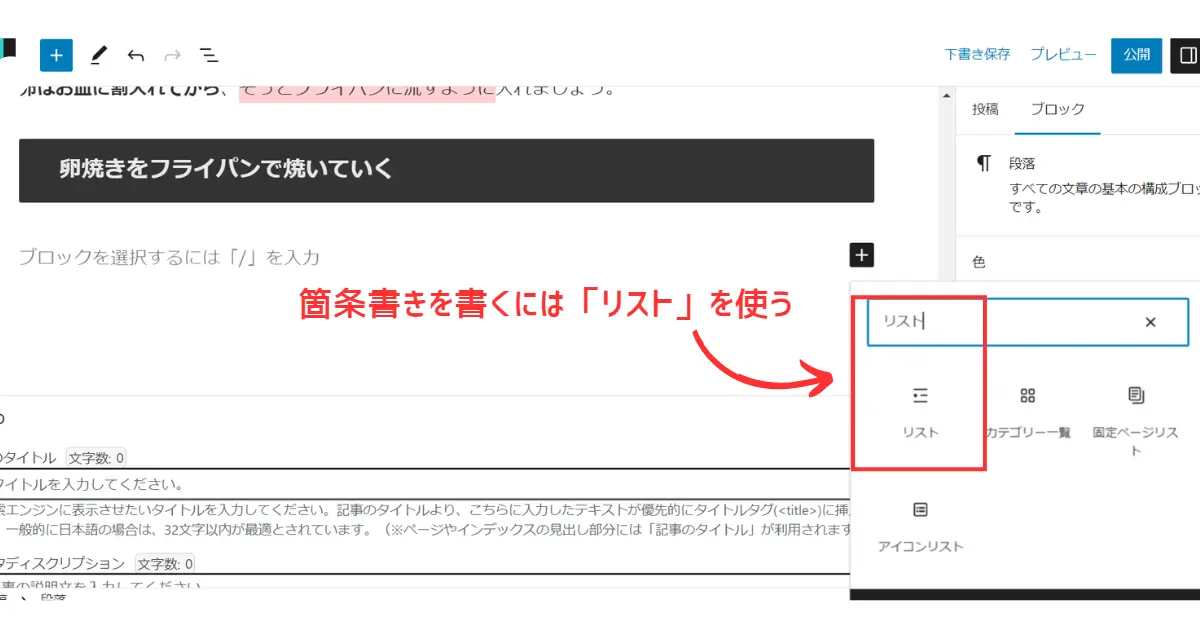
リスト(箇条書き)で記事を見やすく!
リスト(箇条書き)は記事をスッキリと読みやすく、また分かりやすくするために使う
箇条書きにできるところはリスト化してしまったほうが、読者にとって読み進めやすい記事になります。
また、手順などを解説する場合もリストが便利です。
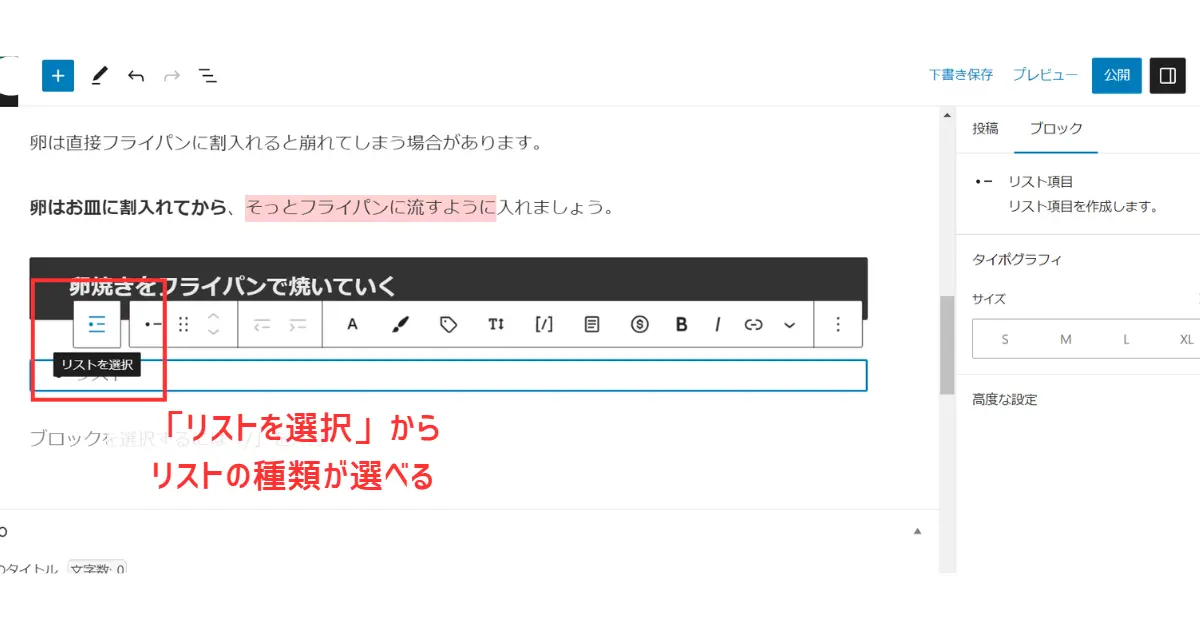
「+」から「リスト」を検索して選択します。

リストが入ったブロックにカーソルを合わせると、上にメニューが出てきますので「リストを選択」をクリック。
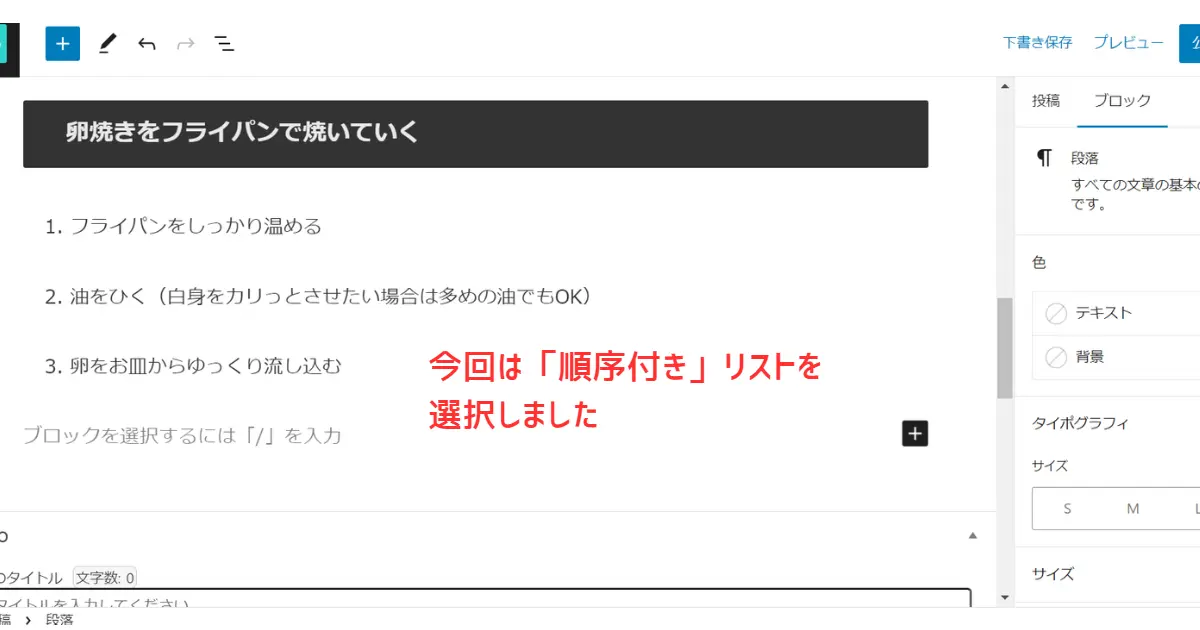
リストは「順序なしリスト」 もしくは 「順序付きリスト」 が選べます。

順序なしリスト
特に順序のない箇条書きがしたい時に使用する。
順序付きリスト
番号順に表記される。時系列で手順を記載したい場合や、ランキングで順位を付ける場合に使用する。

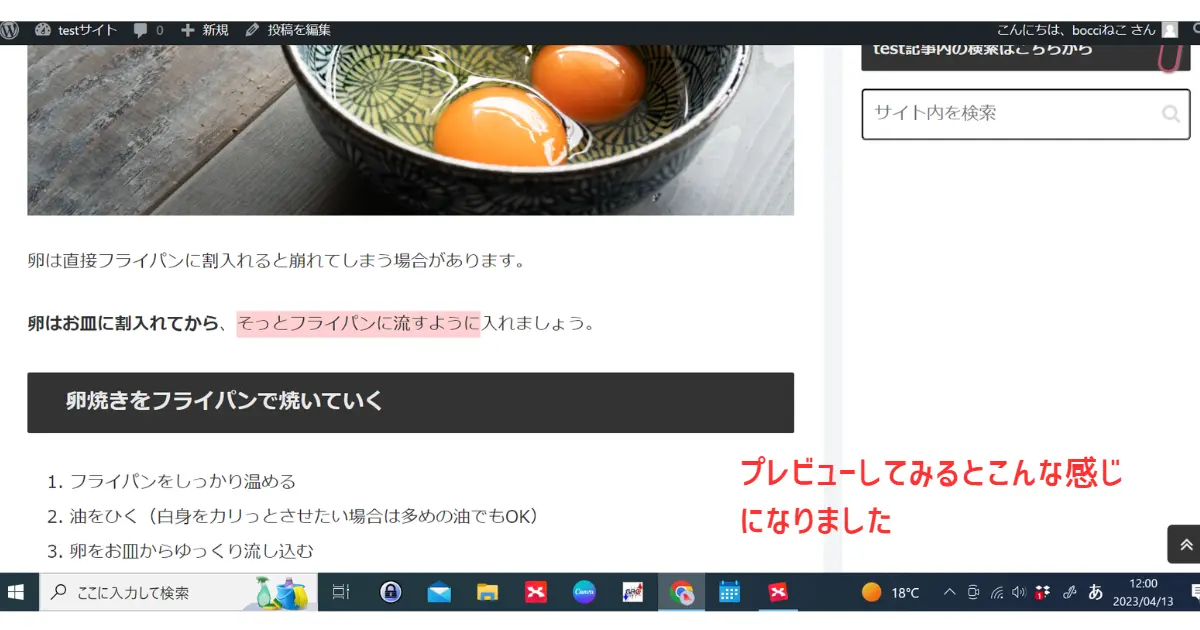
プレビューは以下のような感じになりました!

記事内にリンクを挿入する
記事から外部サイトなどの別記事にリンクを飛ばしたい場合
その場合も簡単に設定できます。
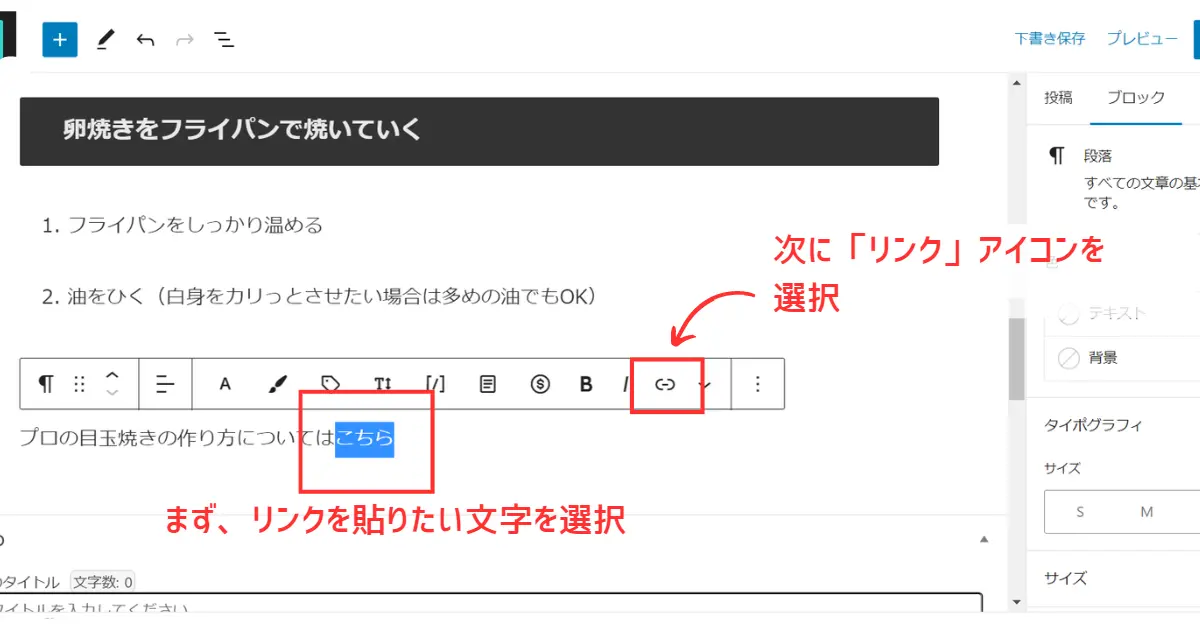
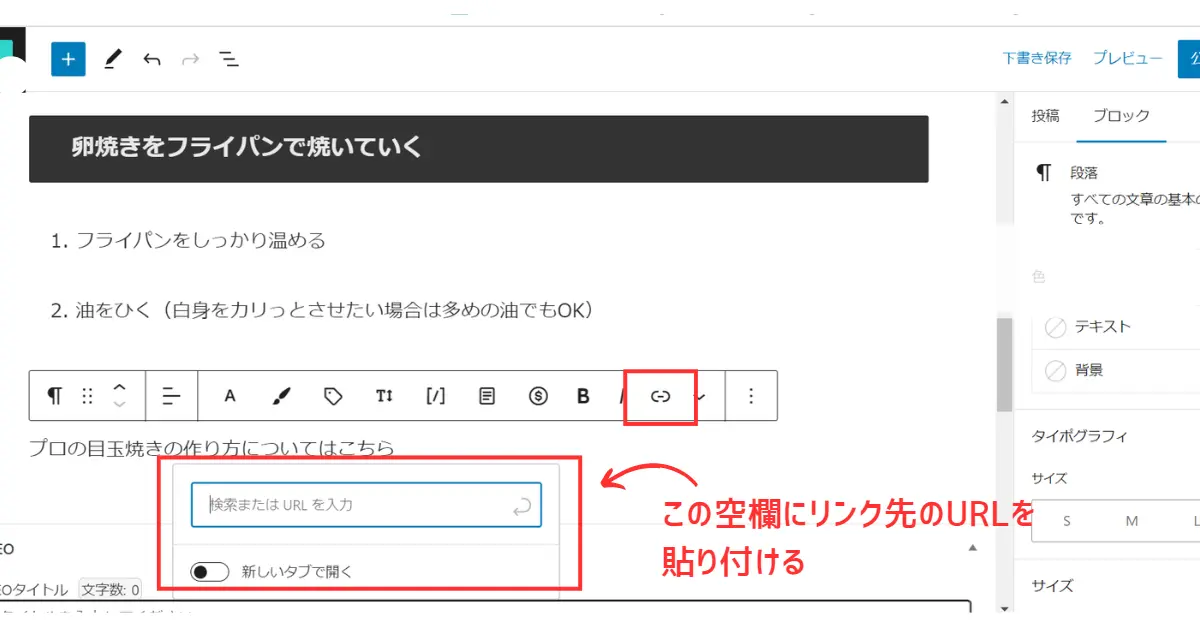
リンクを設定したい文字を選択し、上に出てくるメニューから「リンク」を選びます。

次に、リンクさせたい記事のURLをコピーして空欄にペーストするだけでOK。

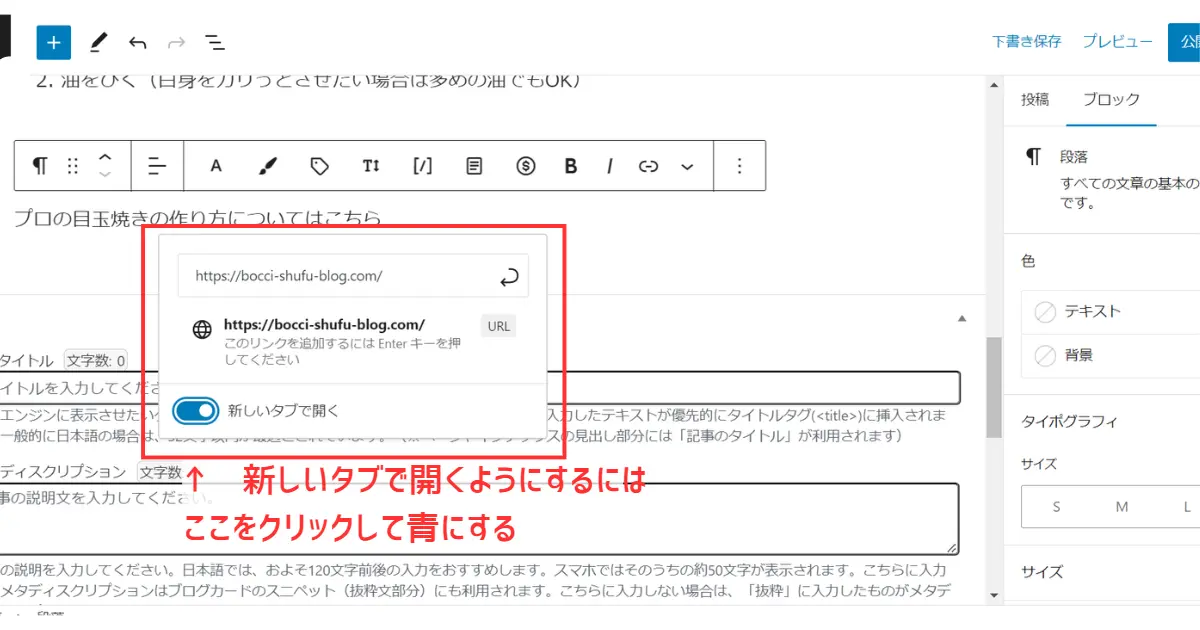
今回はリンク先が別のタブで開くように設定しました。
ここは適切な方を選んでください。


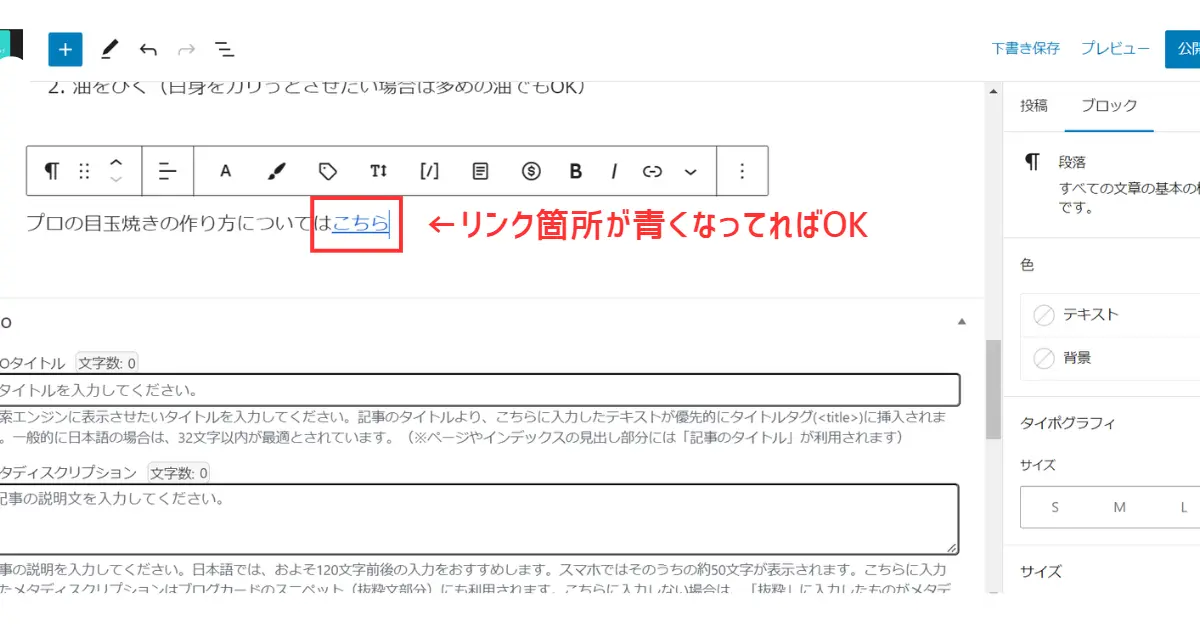
リンクを設定した文字が青くなり、正しく設定されたことが分かりますね。
別記事から文章を引用する場合は
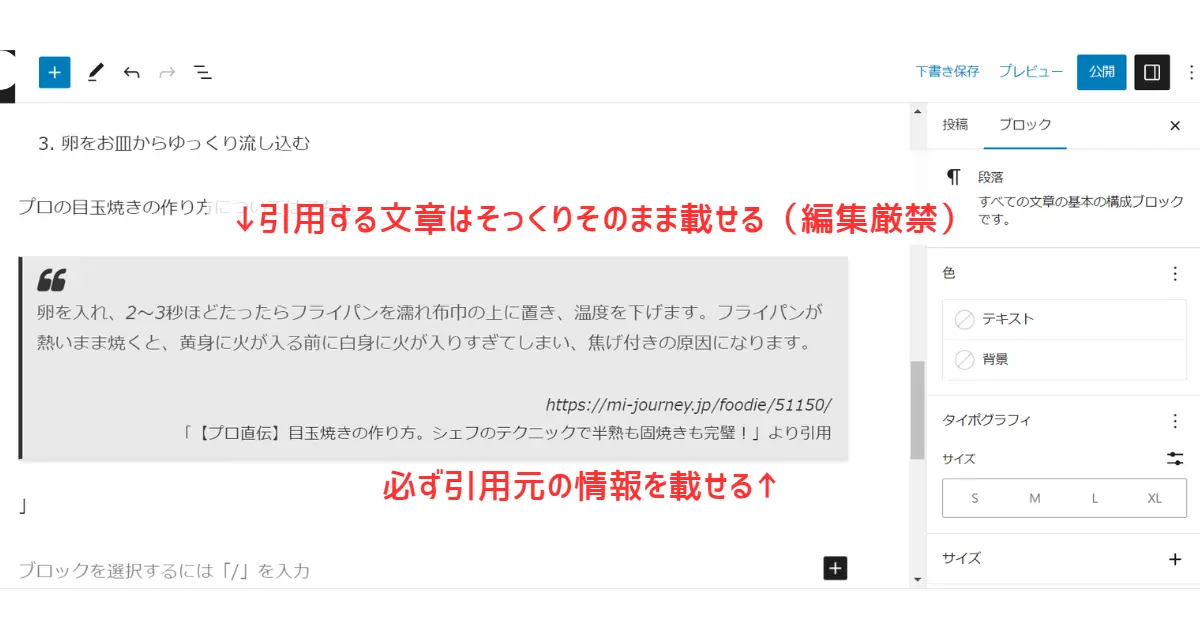
別記事から文章を持ってくる場合、単なるコピー&ペーストでは著作権違反になりますのでNGです。
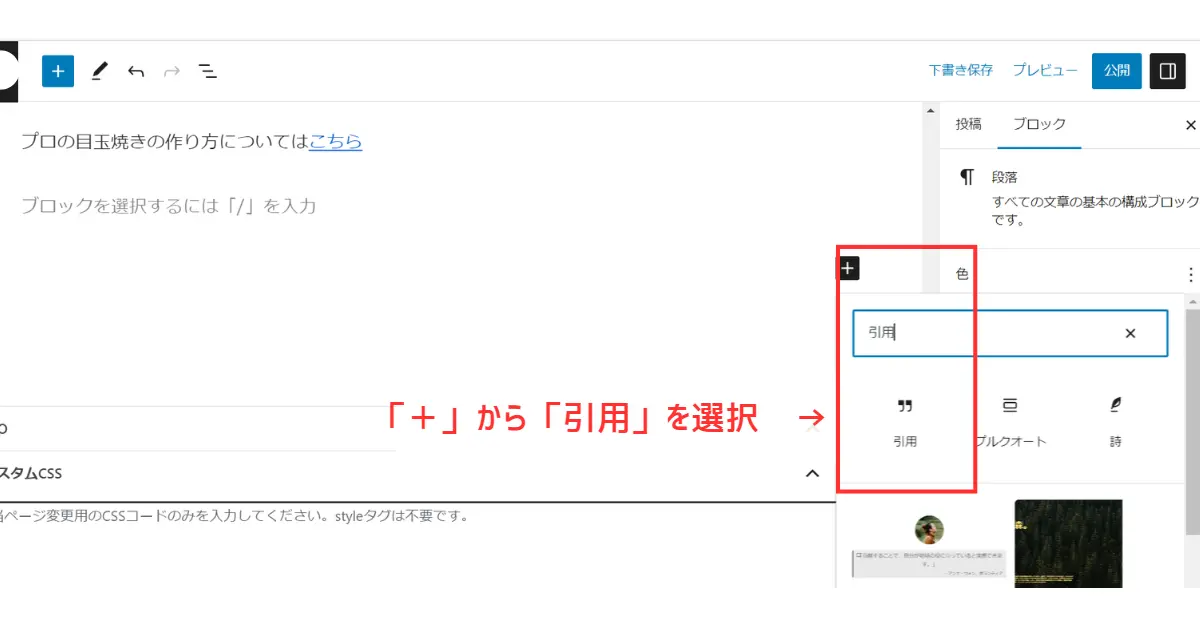
別記事の参考にしたい文章などを載せる場合は、必ず「引用タグ」を使用します。

「引用タグ」はユーザーやGoogleに「これは他記事の引用ですよ」と分かってもらうために必要です。
引用する場合はそのままの状態で引用します。文章の内容を書き換えてはいけません。
引用する場合は、例え引用する文章に間違いがあってもそのままの状態で持ってきます。

引用した文章の下には、引用元の情報を必ず入れましょう。
- WEBサイトであればURLと記事タイトル
- 書籍であれば書籍名と著者名
パーマリンクとは?
パーマリンクについてはクライアントの方で設定する場合が多いと思います。
パーマリンクを簡単に言うと、記事のURLのことです。
パーマ(Parmanent)という単語からも分かるように、パーマリンクは一度設定したら、特別な事情がない限り変えることはありません。
パーマリンクはそれだけ重要なものですので、クライアントから何も指示されていない場合は質問してみましょう。
「パーマリンクは設定しなくて良いですよ」などと指示があるかもしれません。
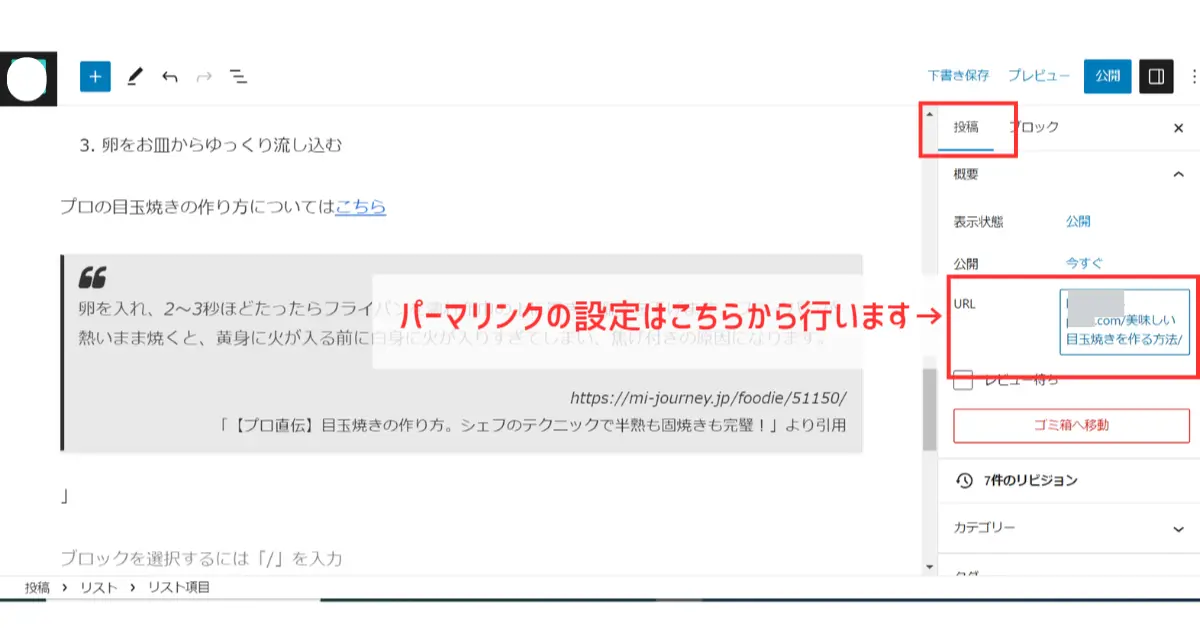
もしパーマリンクの指示があれば、設定してみましょう。
パーマリンクの設定は「投稿」タブのこちらから行います。

最初は日本語表記のURLになっていますが、この部分を英語表記(半角英字)に変える必要があります。

今回は「目玉焼きの作り方」を英語にして入れてみます。(how-to-make-a-fried-egg)
パーマリンクに複数の単語を入れる場合は、ハイフンで区切ってください。
入力したら右上の×で閉じてOK。

パーマリンクが設定されました。
カテゴリーの設定とは?
パーマリンクと同じく、カテゴリーの設定も重要な部分です。
カテゴリは、そのサイトのテーマに沿って記事を適切にジャンル分けする場合に作成します。
どのカテゴリーを選ぶのか指示がない場合は、クライアントに質問してみましょう。
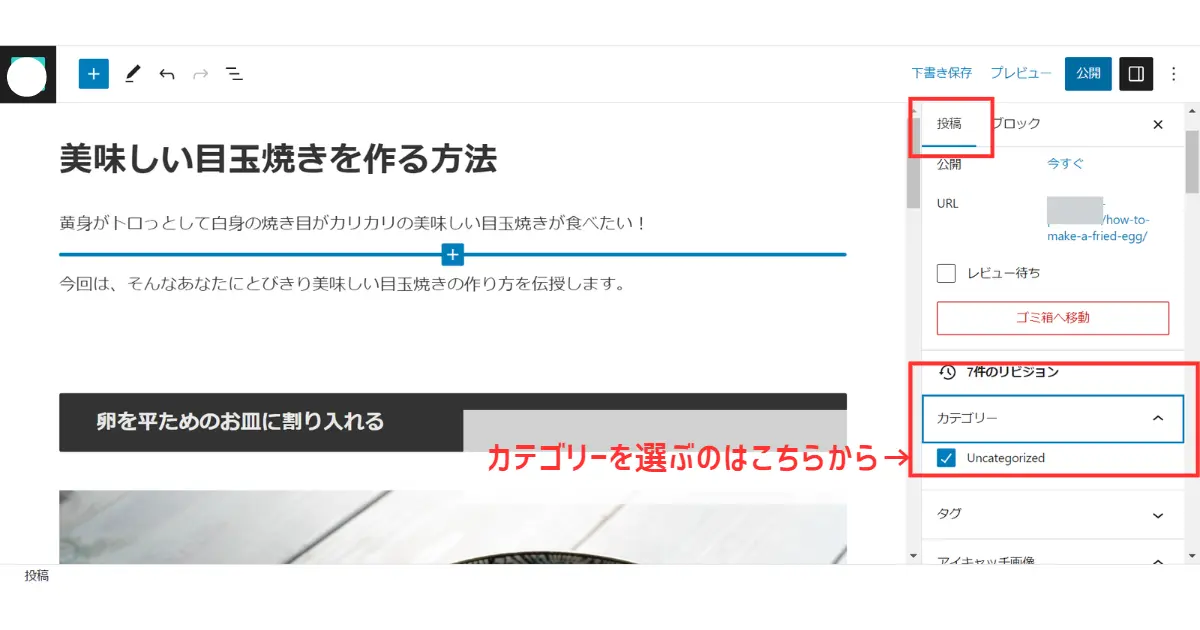
カテゴリの設定方法は以下の手順です。
右側の「投稿」タブをクリック。
下の方に「カテゴリー」とありますね。
このテストサイトではまだカテゴリーを作成していないので、「Uncategory」のみ表示されています。
カテゴリーがある場合はここに表示されますので、適切なカテゴリーにチェックを入れるだけです。

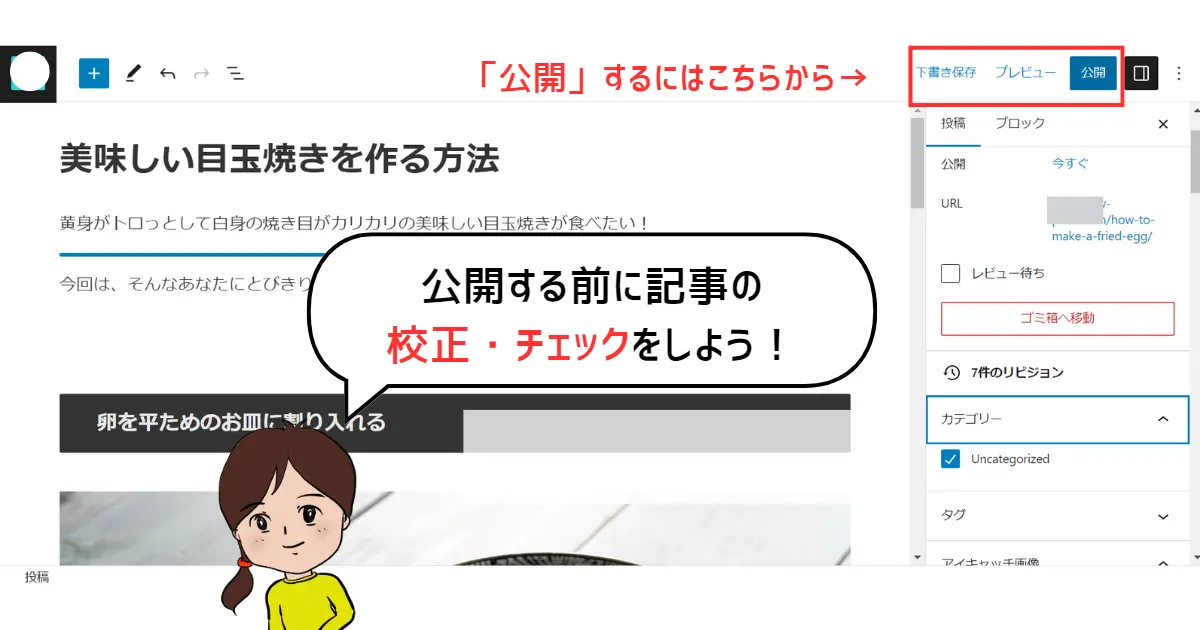
記事を保存・公開する
記事を全て書き終えたら保存してチェック(校正)します。
下書き保存は、記事作成途中でもこまめにやっておこう!

公開まで権限が与えられている場合は、校正が終わったら記事の公開を行います。
「公開」をした時点で記事がWEB上にアップされてしまいます!
クライアントからの指示(レギュレーション)を見て、自分はどこまで作業をすればよいのかを再確認してください。
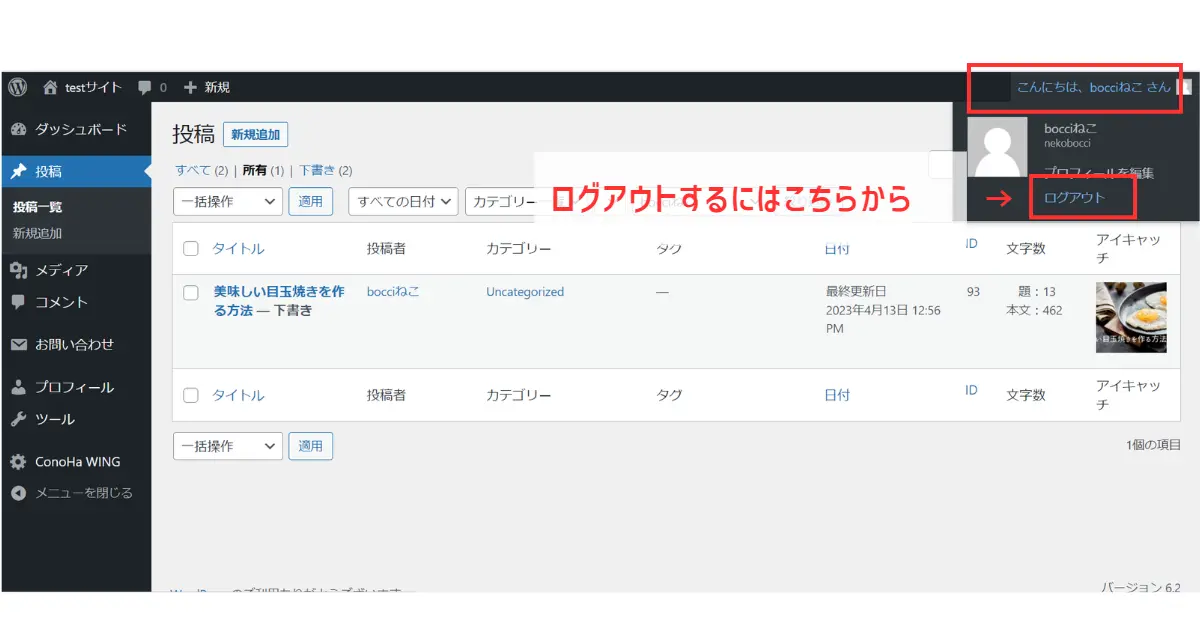
WordPressからのログアウト方法
記事作成が終了したら、左上のWordPressアイコン(もしくはサイトアイコン)をクリックして投稿一覧ページに戻ります。
戻ったら右上の「こんにちは。〇〇さん」からログアウトを選び、ログアウトしてください。

WEBライターがWordPressに入稿する際の注意点


WordPress入稿って、直接クライアントのサイトのページを触るってことですよね?クライアントのサイトを壊してしまわないか不安…!
結論、大丈夫です。
以下の注意点を一緒に確認してみましょう。
ユーザーごとに権限が与えられている
WordPressは記事を書く「投稿画面」以外にも様々な設定ページがあります。
クライアントは外注したWEBライターに権限を与えています。
これは、WordPress上の大事な設定部分などが、他のユーザー(雇ったWEBライター)に勝手に変更されてしまうことを防ぐためです。
クラウドソーシングなどでWordPress案件を受注した場合は、以下の権限が与えられていることが多かったです。
寄稿者権限
記事を投稿する権限のみ与えられている
投稿者権限
画像などのメディアを挿入するところまでの権限が与えられている
※投稿者権限は「記事の公開」までできてしまうので、「公開」しないように注意しなければならない。
権限によってできることが変わってきます。
基本的に大事な設定の部分は触れないようにクライアント側が設定しているはずです。
万が一権限が設定されていない場合は、記事を作成する画面しか触らないように気を付けましょう。
WEBライターがWordPressを効率よく学ぶには

WEBライターがWordPressを効率的に学ぶには、様々な方法があります。
最近はYouTubeでも解説が山のようにありますね。
お金をかけずに学びたいという方は、その都度WEBやYouTubeで調べて学んでいっても良いでしょう。
ただし情報の新しさや正確さについては都度確認することが難しいので、できれば信頼できる書籍やオンライン講座での学習をおすすめします。
また、自分でブログを始めてみるのも手っ取り早い学習方法だとも言えます。
自分でゼロからWordPressブログを構築するので、理解がとても深まります。
独自ドメインでブログを運営することは、WEBライターにとっても実績としてアピールポイントにもなるんですよ。
書籍で学ぶ
やはり書籍は信頼がおけますし、1冊手元にあると便利ですね。
ご紹介するのは、私も持っている本です。
WordPressに関する本はたくさんありますが、WEBライターの仕事用に学習するのであれば、この本1冊で事足ります。
全部読まなくとも必要な箇所だけ読めばOKです。
オンライン講座で学ぶ
オンライン講座は1講座単位で購入できるものがおすすめです。
今回はUdemyとストアカから、おすすめのWordPress学習用の講座をピックアップしました。
Udemyでのおすすめは、この講座一択です。網羅されています。
- 「Webライター向けWordPress入稿ガイド」学習内容
- WordPressの基礎知識
WordPressの操作を練習する環境の用意方法
WordPress入稿の実際の操作(ログイン~記事の保存まで)
WordPress入稿のポイント
こちらの講座はWordPress入稿案件に躊躇しているWEBライターに的を絞って作られた講座なので、捨てポイントがありません。全部が今すぐ役立つ情報ばかりです。
一度購入すれば繰り返し視聴可能ですし、講師への質問も可能!お得な講座ですね。
「ストアカ」からは2つの講座をご紹介します。
【初心者の方に大人気】WordPress(ワードプレス)質問講座マンツーマンで受けられて、2,800円という嬉しい講座です。
初心者向け★WordPress(ワードプレス)スキルアップ講座こちらもマンツーマン講座。1時間半たっぷり受けて、3,000円です。
ライブ形式の講座は、その場で質問できるのが大きなメリット。
分からないことがすぐに解決できると思えば、講座費用も格安です。
WordPress入稿をマスターすればWEBライターレベルが底上げされます
WordPressの知識とスキルで、WEBライターとしてのレベルや収入を底上げできることが分かりました。
クラウドソーシングサイトでは今でもWordPress直接納品・直接入稿の案件がたくさんあります。
この機会にWordPressをマスターして、新しい案件にどんどんチャレンジしてみてください。
それでは最後に本日の内容を一部おさらいして終わりたいと思います。
- WordPress入稿をマスターするメリット
- 記事単価の高い案件が受注できる
クライアントに営業をかけやすくなる
ライターとしての仕事の幅を広げることができる
WordPressを効率的に学ぶには
■本を一冊購入する
ゼロから学ぶ はじめてのWordPress [バージョン6.x対応]■オンライン講座で学ぶ
【初心者の方に大人気】WordPress(ワードプレス)質問講座それではまた!読んでいただいてありがとうございました。