こんな方におすすめ
- ブログを始めたけれど、アフィリエイトリンクをボタン化する方法が分からない
- キラっと光るアフィリエイトボタン、あれはどうやって作るの?
- AFFINGER6のブロックエディタで、ボタンリンクにアフィリエイト広告を貼る方法が知りたい!
私がブログを始めて最初の頃につまづいたのが、このアフィリエイトボタンリンクの作り方でした。
テキストやバナー広告は貼ることができても、ボタンリンクになるとよく分からなかったのです。
この記事では、
AFFINGER6のグーテンベルク(ブロックエディタ)を使って
アフィリエイトリンクの改変なしで
広告リンクを「ボタン化」する方法
について解説します。
キラっと光るボタンで、一気にブログらしくなること間違いなしです!
\SEOや収益化に効果的なWordPressテーマ/
カスタマイズも簡単、楽しい♪
アフィリエイトリンクを光るボタンにしたい・・・

私はWEBライター歴こそ数年ありますが、ワードプレスでのブログ作成については全くの初めて。
何をやるにしても分からないことだらけでした。
ブログを作るにあたって、憧れていたのが「キラン☆と光るアフィリエイトリンクのボタン」でした。
Cocoonでもボタンリンクは作成できるのですが、バリエーションが限られているので少しつまらないな~と思っていたのです。
AFFINGERでアフィリエイトリンクがボタン化できるということを知る
そんなとき「AFFINGER6」というワードプレステーマは、好きなデザインのボタンのままアフィリエイトリンクにすることができるということを知ります。
記事を4記事ほど公開したあたりで有料テーマにしようと思っていた私は、迷わず「AFFINGER6」を購入。
有料テーマは決して安くはありませんが(今後もブログを続けていくぞ!)という気合も込めて「えいっ!」とポチりました。
今となっては、その時に買っておいてよかった、と思っています。
テーマの変更は、ブログ初期の段階でしておいた方が絶対に良いです!
\SEOや収益化に効果的なWordPressテーマ/
カスタマイズも簡単、楽しい♪
ボタンへの広告の貼り方が分からない
しかし最初につまづいたのが、広告の貼り方です。
AFFINGERはボタンデザインを好きなように作成できるので楽しく作業していたのですが、肝心の広告の貼り方が分からず。
URLなら貼れるのですが、<a href="~">の広告コードが貼れない…。(「<」「>」→実際のコードは半角記号になります)
ちなみにアフィリエイトの広告リンクコードは、主に以下のような形になっています。
<a href="~">
この「a href」は基本的なHTMLタグのひとつで、リンク先の場所を指定するときに使われます。
<a href="リンク先のURL">アンカーテキスト</a>
基本的には上記のような構造になっています。
「アンカーテキスト」の場所に入力された文字列がWEBページ上に表示され、そこをクリックするとリンク先のURLに飛ぶ、という仕組みです。
前置きが長くなりましたが、私はブログを始めた当初、この<a href~から始まるコードをボタンリンクに貼ることができずに悩んでいました。
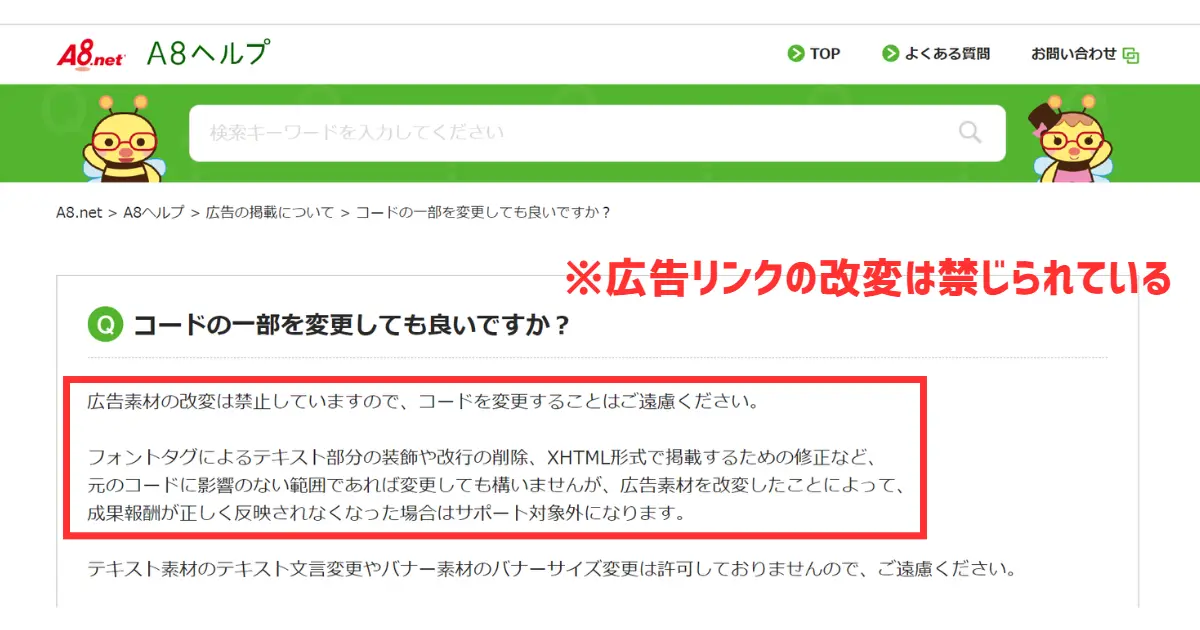
広告リンクの改変は基本的に禁止されている
ボタン作成画面で「URL」を入れる場所はあるのですが、アフィリエイトリンクの"リンク先のURL"のみを抜き出して貼ることは『リンクの改変』にあたり、ほとんどのASPでは禁じられています。

~A8.netのヘルプより
ネットで調べると、URLの部分だけ抜き出して貼っている人もいるようでしたが、ASPが禁止と言っている以上、そうするわけにはいきませんよね。
例えそのようにやったとしても、その広告リンクから発生したものは報酬として反映されない場合があるそうです。

ASPによって禁じられている場合、リンクの改変はNG!
聞く人もいないし、どうしよう~。。とあきらめかけた頃、やっと私の知りたかった情報を見つける事ができました。
では次の章で、リンク改変なしでアフィリエイトリンクをボタン化させる方法を解説します。
【AFFINGER6】でアフィリエイトリンクを光るボタン化する方法

では早速、アフィリエイトリンクボタンを作っていきましょう!
ブログ初心者でも分かりやすい、ブロックエディタ(グーテンベルク)での作成方法を解説します。
手順通りにやればできますので、安心してくださいね。
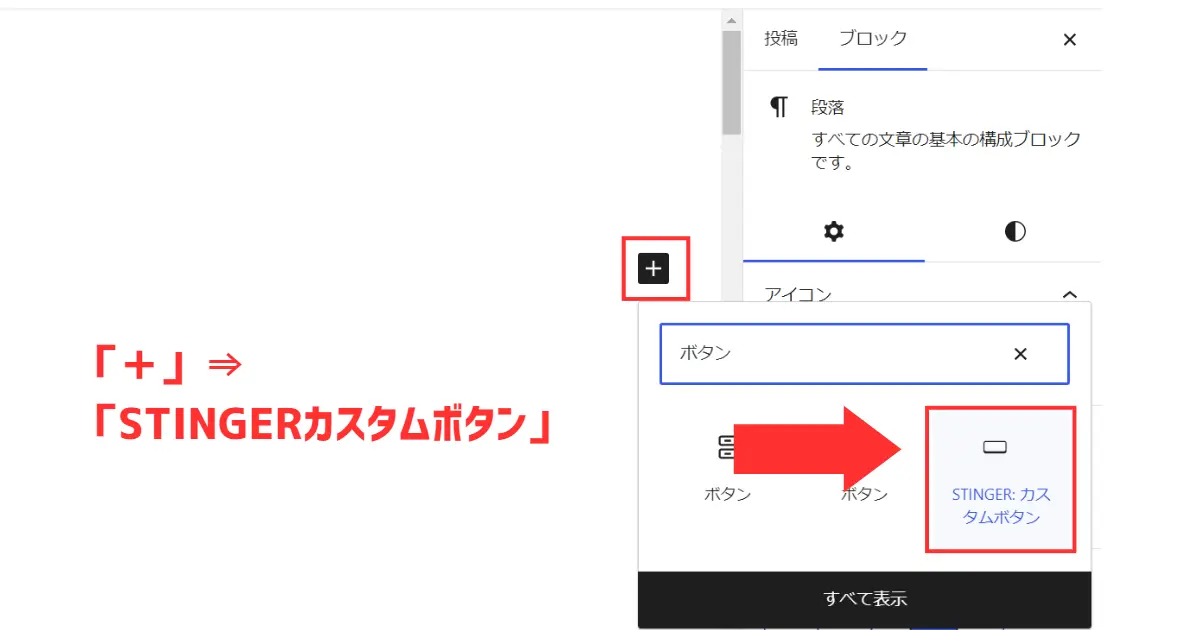
step
1投稿画面で元になるボタンを作成する
まずは投稿画面で「+」をクリックし、「STINGERカスタムボタン」を選択します。
するとボタンが表示されましたね。このボタンを元にして、アフィリエイトボタンを作成していきます。

step
2ボタンの見た目をカスタマイズする
この元になるボタンをカスタマイズしていきます。
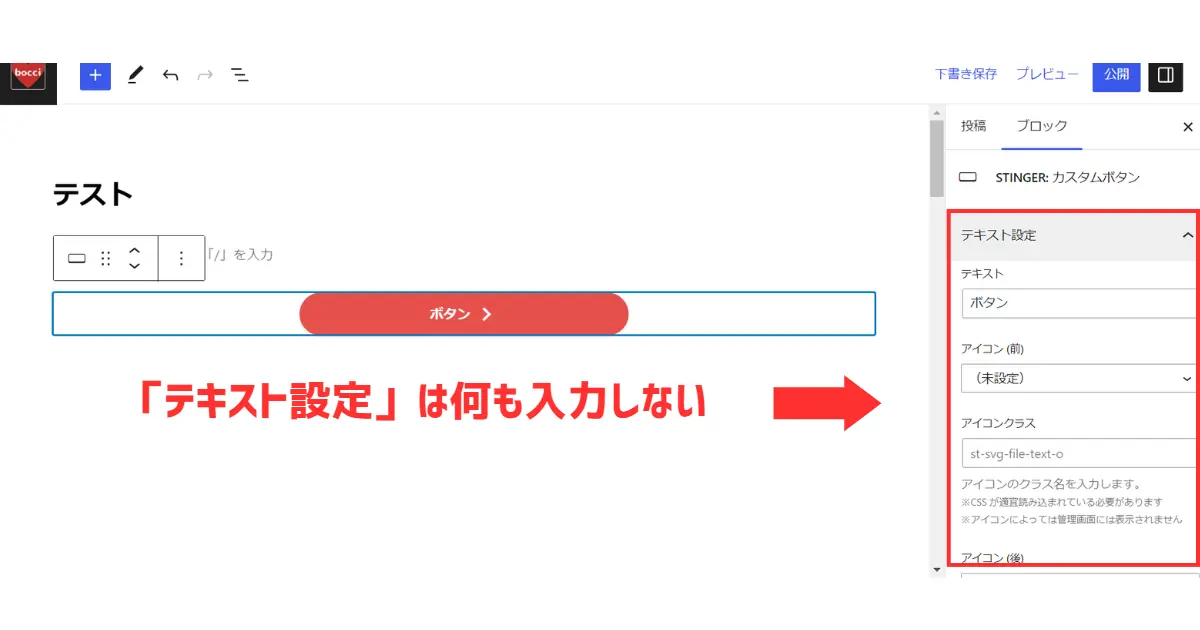
ボタンのブロックを選択し、右の設定欄を見てください。
一番上に「テキスト設定」とありますが、この部分は変更しなくてOK。もっと下の「リンク設定」までスクロールしてください。

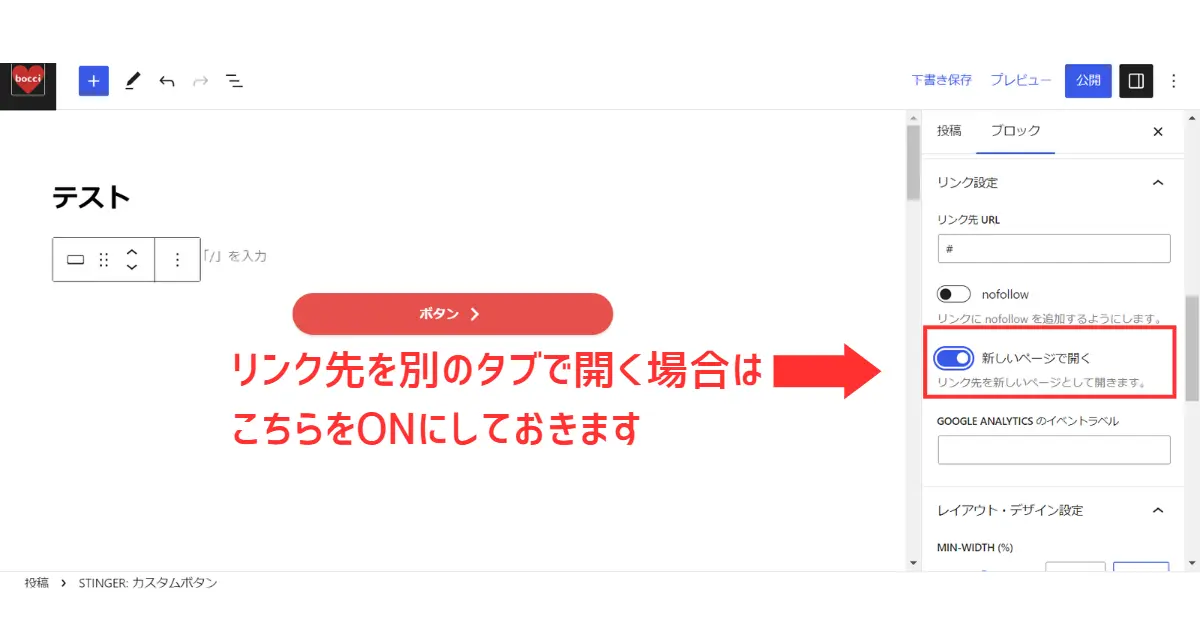
ここで必要であれば「新しいページで開く」をONに。(リンク先が新しいタブで開くようになります)
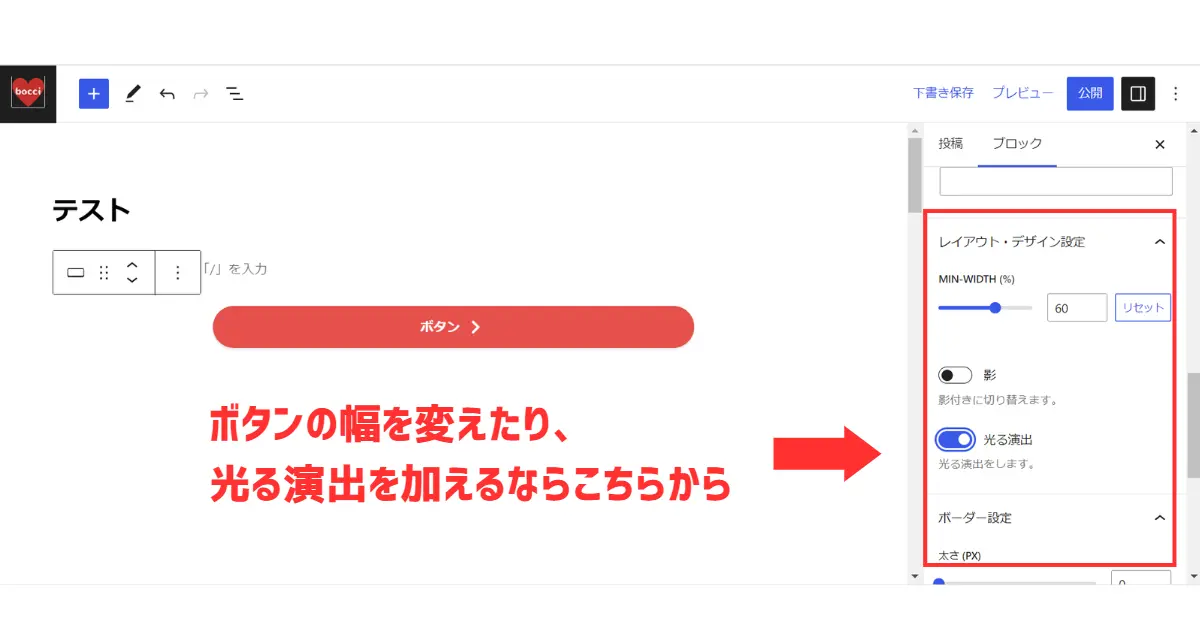
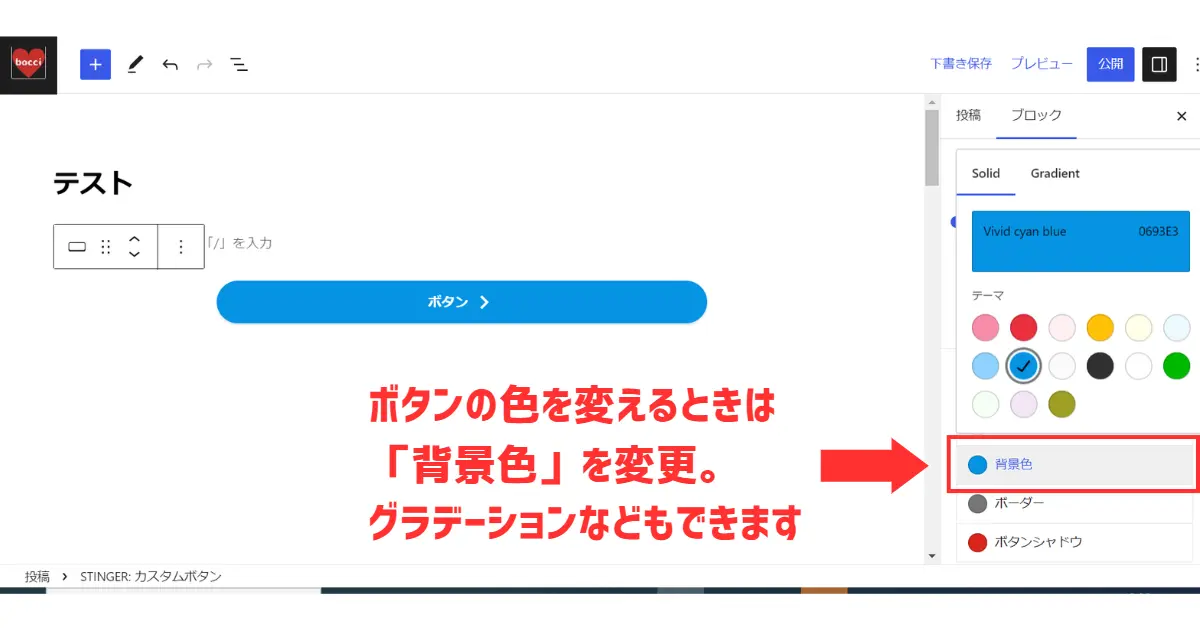
また、ボタンの幅や色を変えたい場合もこちらから設定しておきます。
今回はキラリと光るボタンにしたいので、「光る演出」のところもONにしておきましょう。



step
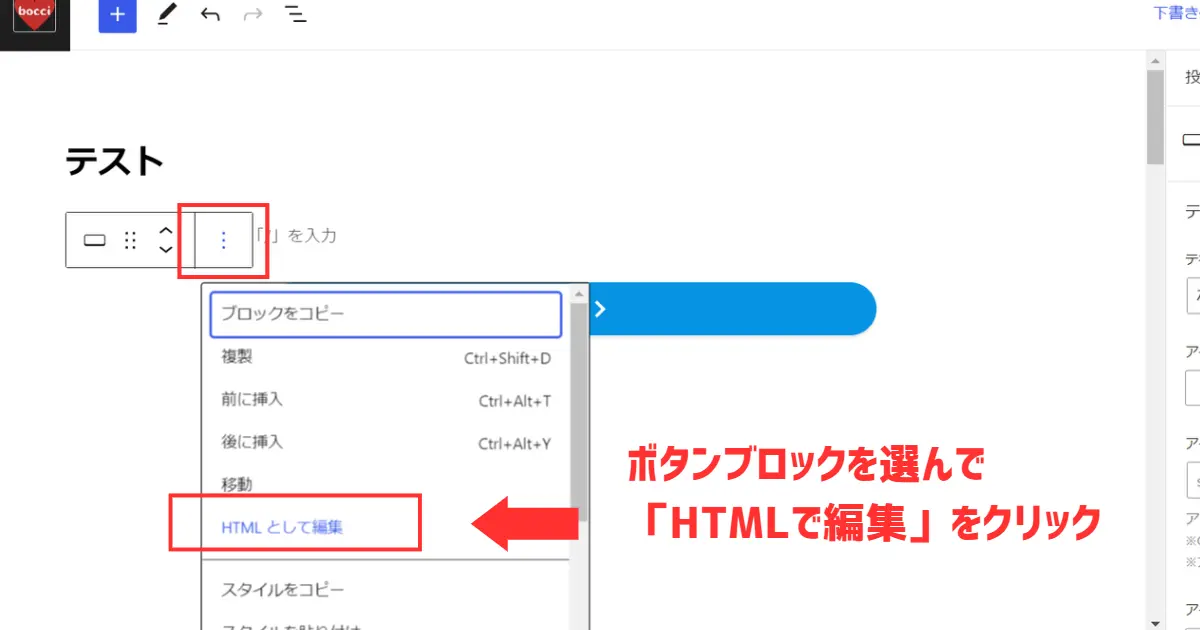
3「HTMLとして編集」→元になるボタンのコードを全てコピペ
次にボタンのブロックを選択したまま「オプション」→「HTMLとして編集」をクリックして、ボタンのコードを全てコピーします。
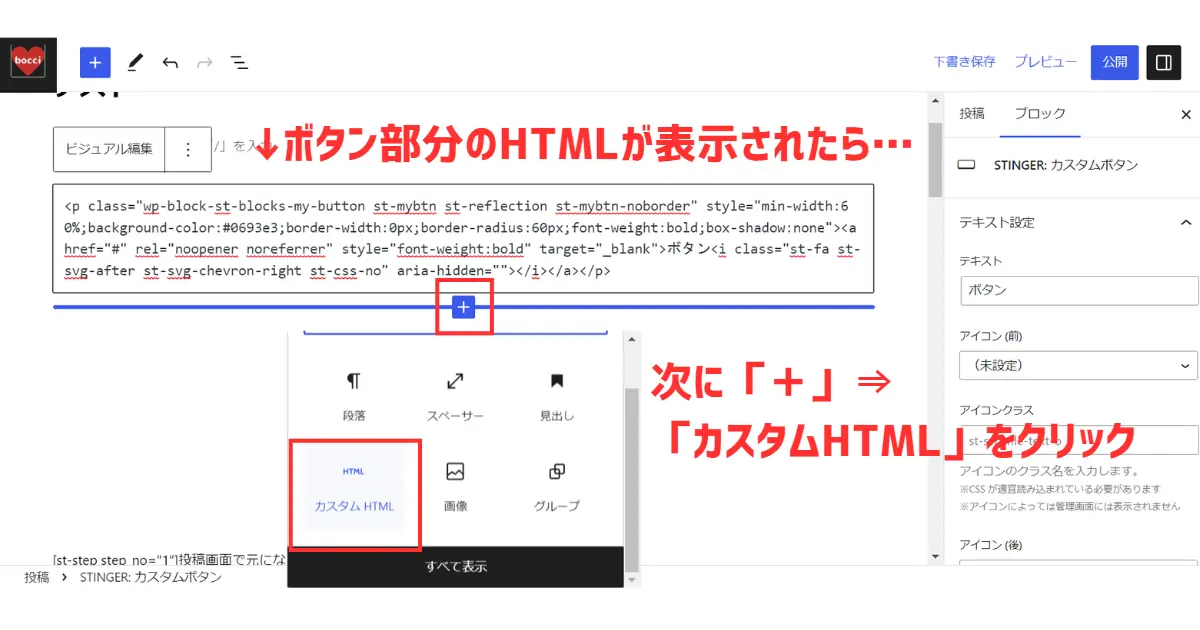
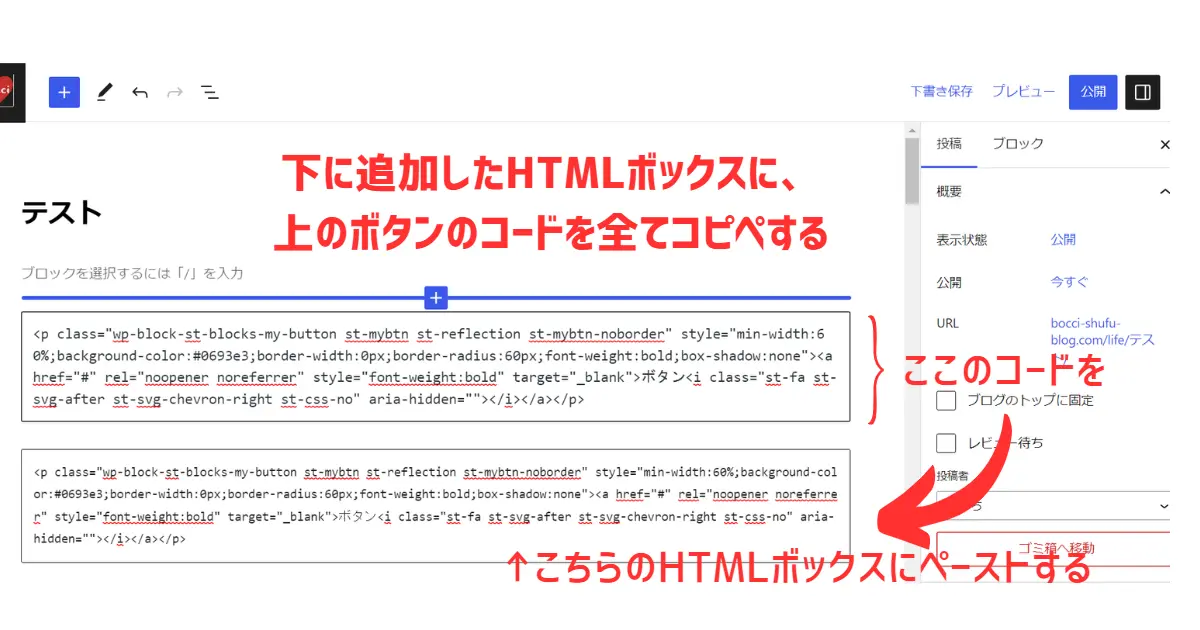
そして「+」から「カスタムHTML」を選び、そのボックスの中に先ほどコピーした内容をそのままペーストします。
ボタンのHTMLがそのまんま、下にコピーされましたね。



step
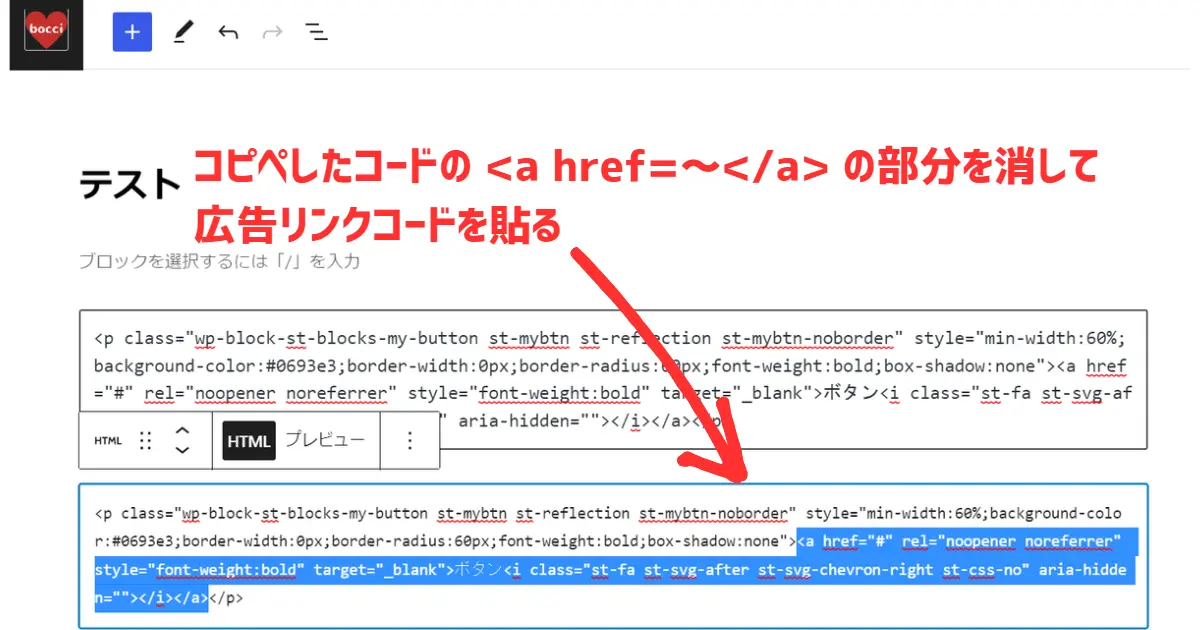
4ボタンのコードの中にアフィリエイト広告のコードを貼り付ける
次にASPからアフィリエイト広告コードを持ってきて、丸々コードの中に貼り付けます。
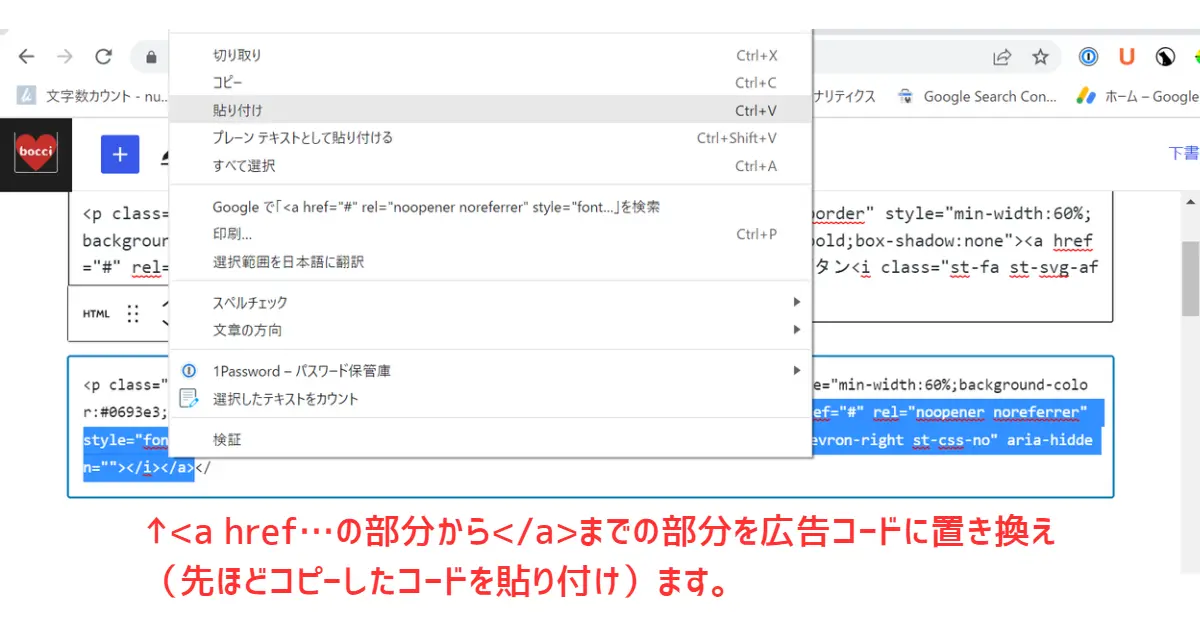
どこに貼り付けるかというと、<a href…の部分から</a>までの部分です。

ここでは、A8.netで広告リンクを取得してみます。
step
5ASP(ここではA8.net)から広告コードを持ってきて貼り付ける
A8.netから、自分が貼りたい広告のコードをコピーします。今回はテキストが自由に決められる「商品リンク」を利用。

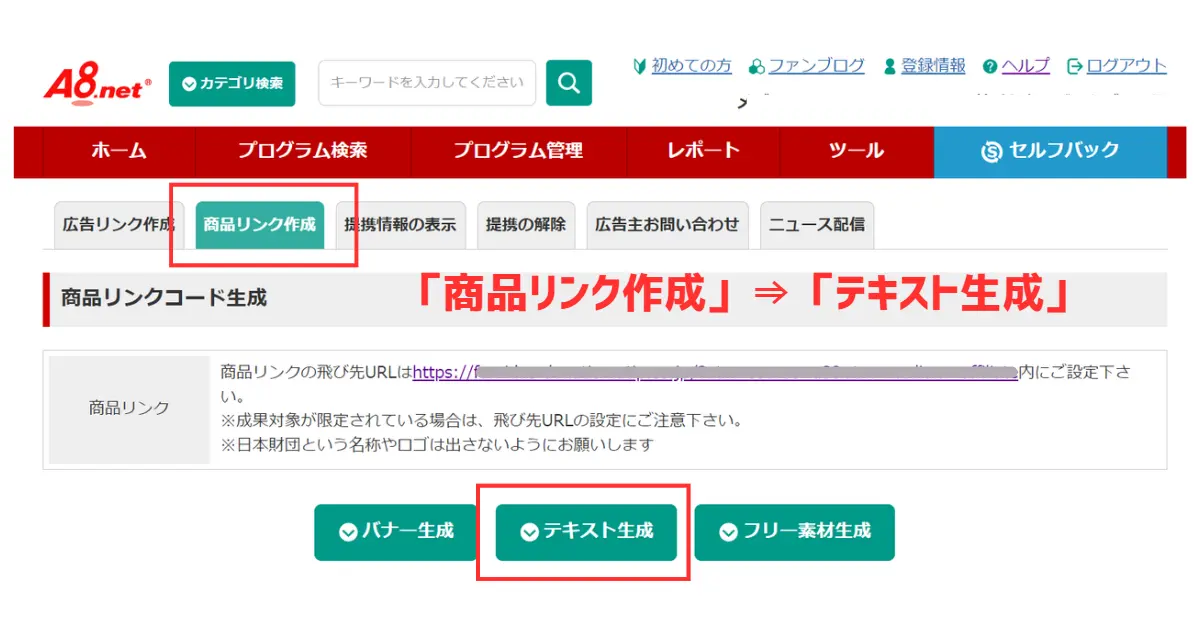
「商品リンク作成」→「テキスト生成」の順にクリック。
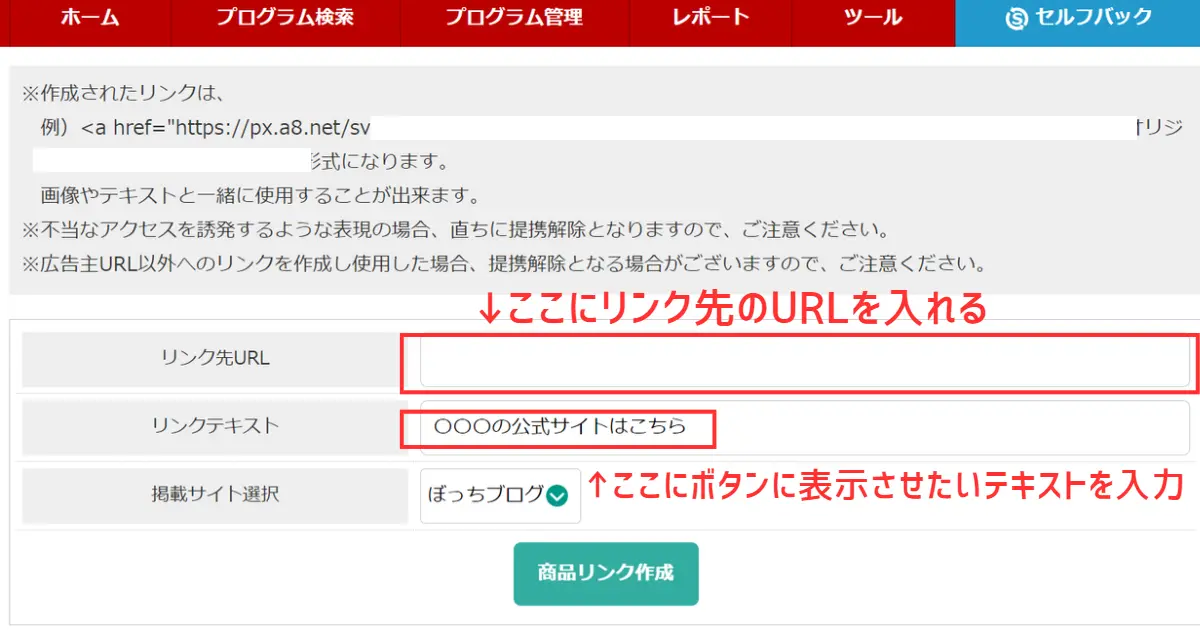
「リンク先URL」に商品ページのURLを入力
「リンクテキスト」にボタン上に表示させたいテキストを入力(今回は『〇〇〇の公式サイトはこちら』としました)
下の、「商品リンク作成」ボタンをクリック。

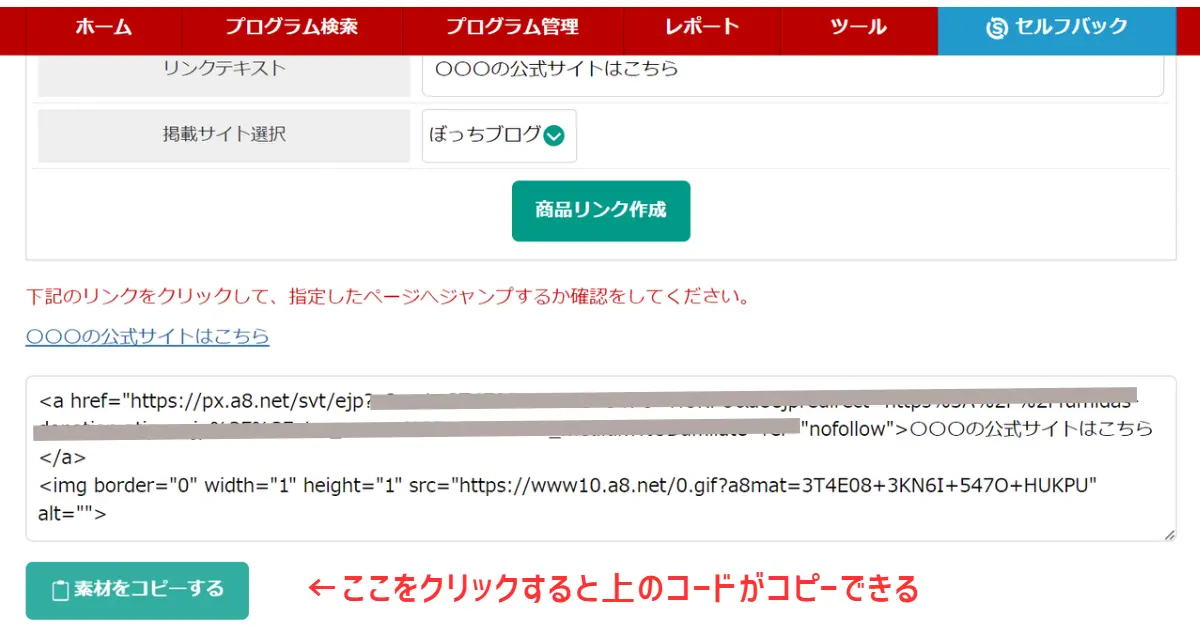
すると広告コードが表示されますので、「素材をコピーする」をクリックしてコピーします。
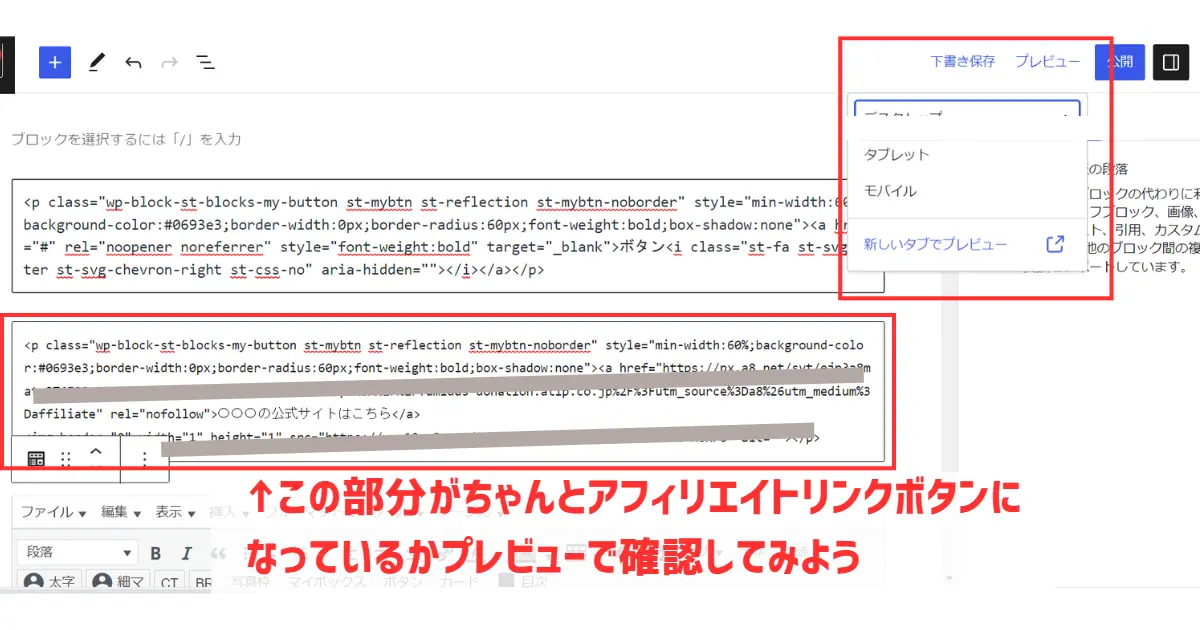
AFFINGER(ワードプレス)の投稿画面に戻り、ボタンコードの<a href…の部分から</a>までの部分を広告コードに置き換えます。


置き換えたら、右上の「プレビュー」から「新しいタブをプレビュー」を選び、正しくボタンが作成されているかどうか確認してください。


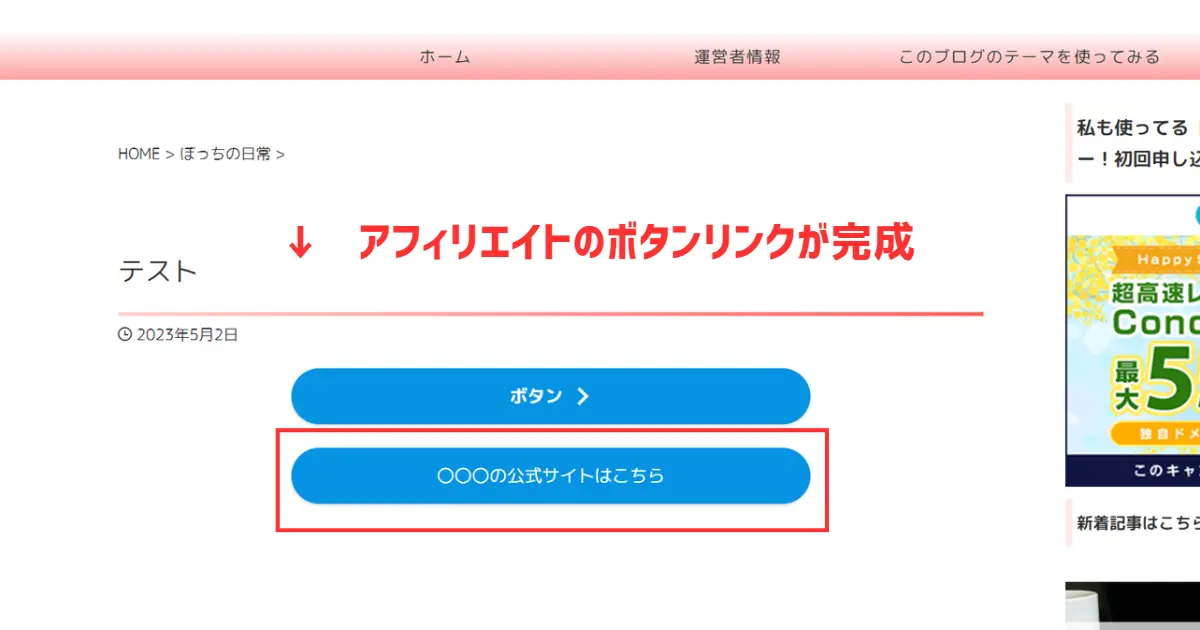
無事、広告コードを改変することなく「キラリと光るアフィリエイトボタンリンク」が完成しました。
AFFINGERならボタンカラーも自由自在に設定可能。広告主のサイトと同じ色をボタンに設定することも可能ですよ!
最後に:圧倒的に自由なカスタマイズ性!AFFINGER6ならブログ運営が楽しくなります
今回は簡単に【光るアフィリエイトボタンリンク】を作成する方法を解説しました。
AFFINGERならリンク改変せず、ボタンの装飾を保ったままキレイなボタンが作成できることが分かりましたね!
AFFINGERは圧倒的なデザイン性能だけではありません。
重要な内部SEO施策を充実させることができるので、収益化を見据えたブログの運営が可能。

それ以前に、カスタマイズが純粋に楽しくてハマってしまいます。
ブログを今後長く続けて収益化もしていきたいと考えている方は、なるべく早めに有料テーマを導入することをおすすめします。
記事が増えれば増えるほど、テーマの変更は大変な作業になります。
有料テーマをまだ導入していない方は、ぜひ検討してみてくださいね。
それでは本日はここまでとなります。
お読みいただきありがとうございました。
\SEOや収益化に効果的なWordPressテーマ/
カスタマイズも簡単、楽しい♪