こちらの記事でわかること
「Contact Form7」でブログにお問い合わせフォームを作成する手順
今回はレンタルサーバーの無料特典である独自ドメインのメールアドレスを使って、お問い合わせフォームの設定を行っていきます。
画像をたくさん使って分かりやすく解説しますので、ぜひ参考にしてくださいね。
お問い合わせフォーム専用のメールアドレスとは

今回はContactForm7というプラグインを使ってお問い合わせフォームを作成していきます。
その前に、以下を確認しておきましょう。
⇒ 答えは、「WordPressの管理者メールアドレス」です。
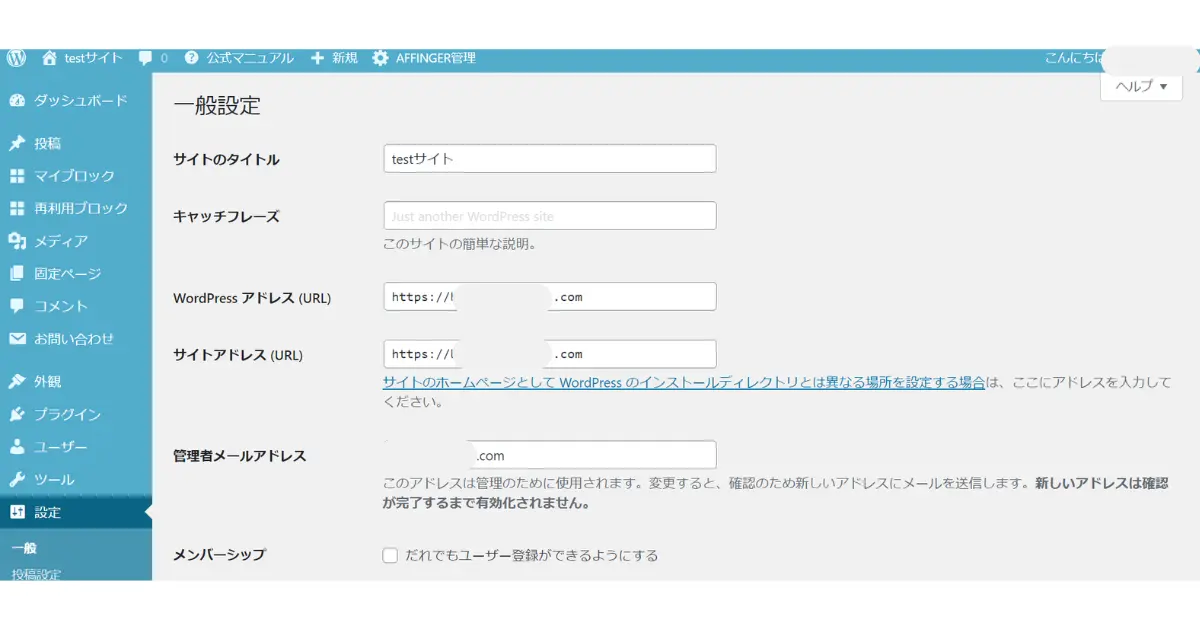
管理者メールアドレスを確認するには
ワードプレスのダッシュボード ⇒ 設定 ⇒ 一般

この「管理者メールアドレス」にお問い合わせが届くことになります。
このままでも構いませんが、できればブログ専用のメールアドレスに送信されるようにしたいですね。
特に、ワードプレスでプライベート用のアドレスを設定している場合は注意が必要です。
なぜなら、問い合わせをしてきた読者に返信をした際、プライベートのメールアドレスが表示されてしまうためです。
よって今回は独自ドメインのメールアドレスを「ブログ専用」として新しく作成しました。
ブログを始める際にサーバーを契約したかと思いますが、通常「独自ドメインのメールアドレス」が無料で作成できます。
↓ ConoHa WINGで独自ドメインのメールアドレスを作成して、Gmailに転送する方法はこちら
前もって独自ドメインのメールアドレスを作成しておくと良いですよ♪さらにGmailに転送するようにしておけば、より便利!
お問い合わせフォームだと分かりやすいように、メールアドレスの@の前の部分は「contact※」としました。
※この部分は「info」などでも良いですね。
では、この独自ドメインのメールアドレスを使ってお問い合わせフォームを作成していきましょう。
STEP1:Contact Form7のプラグインを入手して有効化させよう

ではまずワードプレスに、ContactForm7のプラグインをインストールしていきましょう。
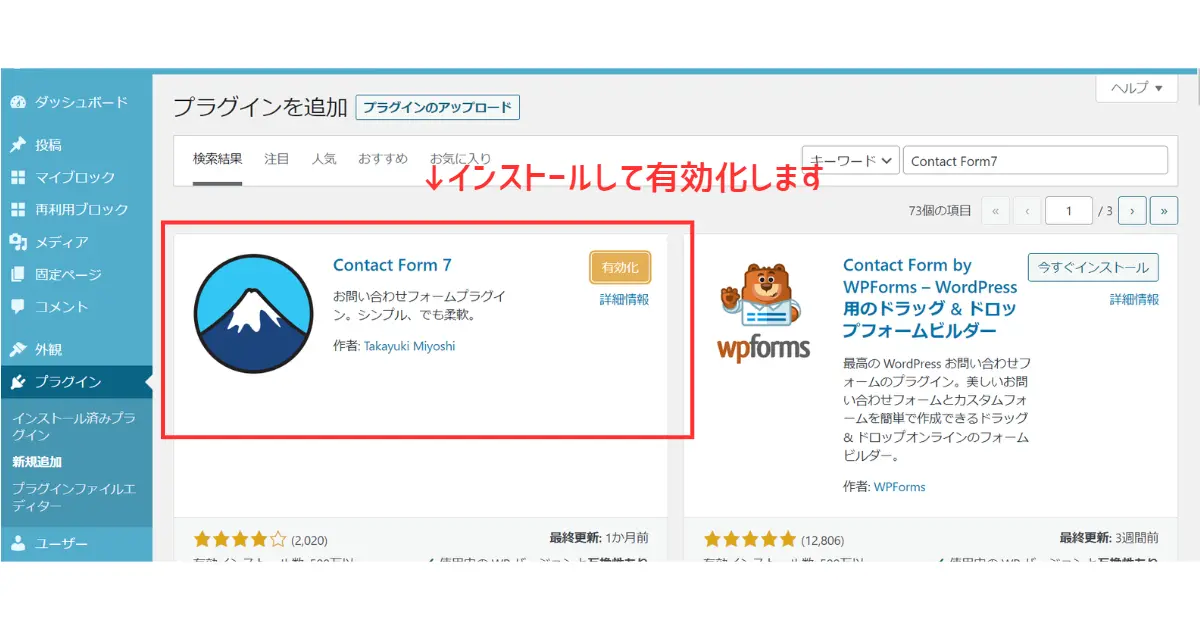
ワードプレスにログイン ⇒ ダッシュボード ⇒ プラグイン ⇒ 「新規追加」をクリック
「ContactForm7」を検索 ⇒ 「今すぐインストール」 ⇒ 「有効化」
※プラグインをインストールする前にバックアップを取っておくことをおすすめします

有効化まで終わると、ダッシュボードのメニューの中に「お問い合わせ」という項目が追加されます。

続いて設定をしていきます。
STEP2:Contact Form7の設定をする

ダッシュボード ⇒ 「お問い合わせ」をクリック
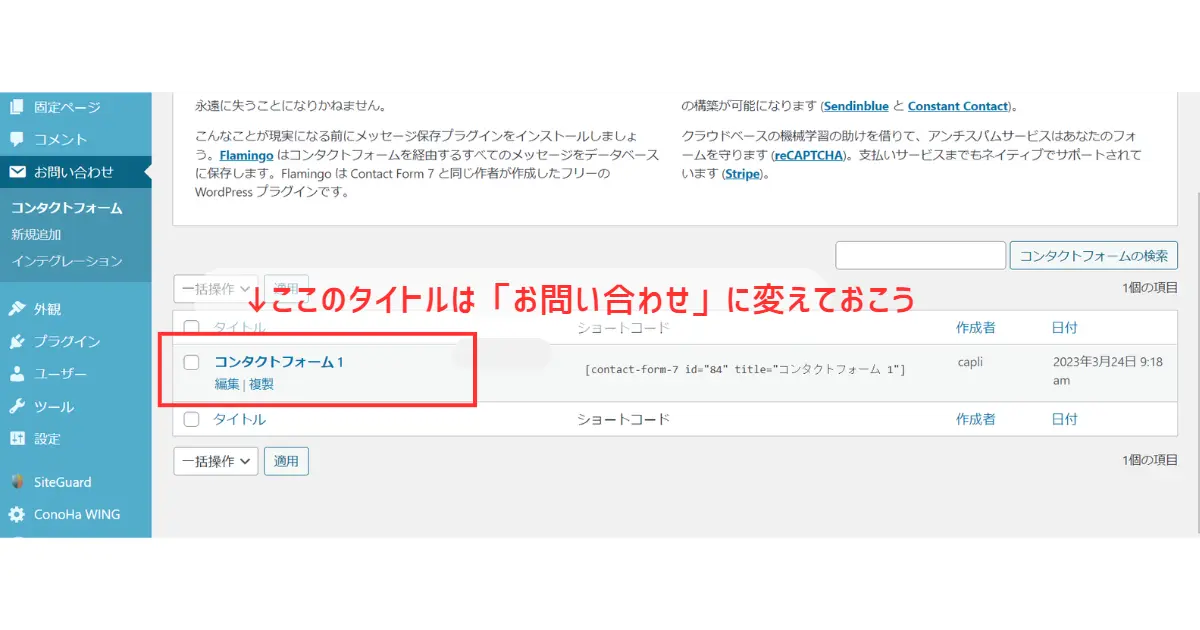
すると「コンタクトフォーム1」というタイトルのものがすでにありますね。
これをカスタマイズして作成していきます。
「コンタクトフォーム1」をクリック ⇒ 詳細設定画面を開く
まずこの「コンタクトフォーム1」というタイトルは「お問い合わせ」に変えておきましょう。

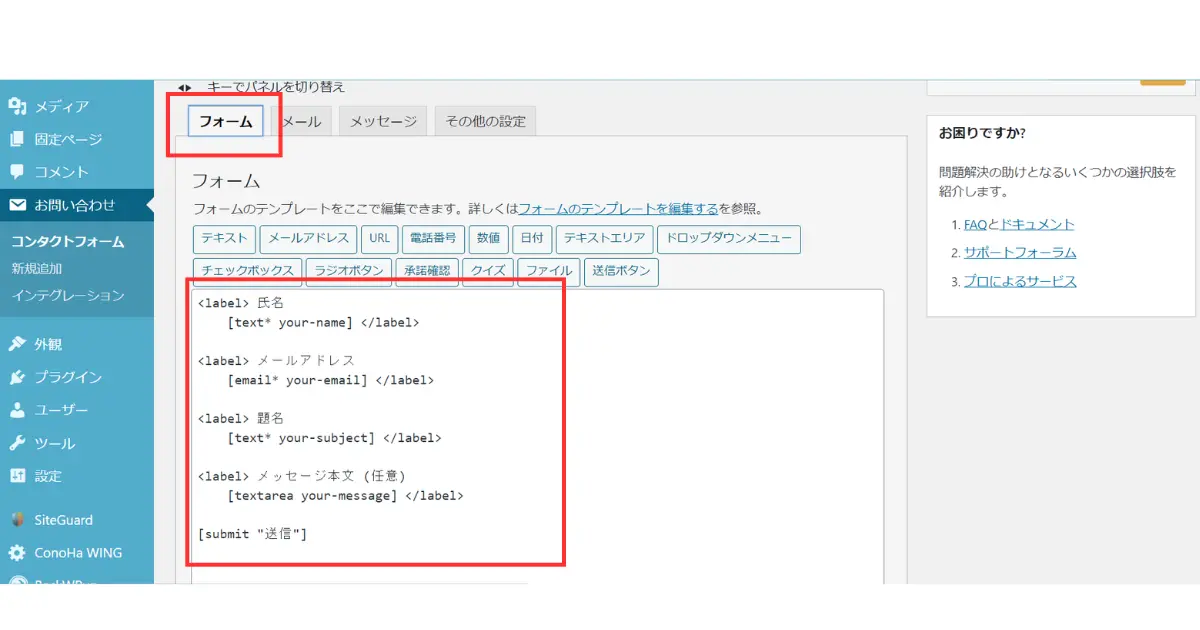
「フォーム」タブの設定
「フォーム」タブでは、実際のお問い合わせフォームにどのような項目を表示させるのかを設定できます。
私は以下のようにしてみました。

以下のコードをそのままコピペしていただいていも構いません。
<label> 氏名
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文 (任意)
[textarea your-message] </label>
[submit "送信"]
「メール」タブ ①「メール」の設定
次に「メール」タブに切り替えます。
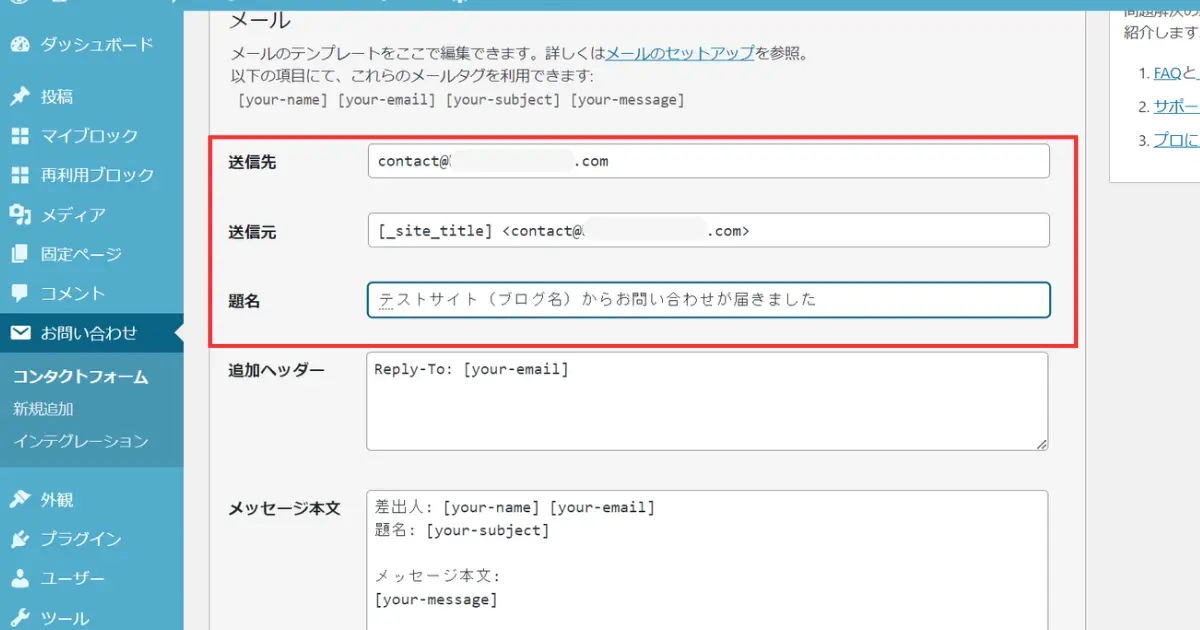
今回はブログ専用のメールアドレスを登録したいので、【送信先】と【送信元】は以下のように変更します。
【送信先】
contact@〇〇〇.com
(ブログの専用メールアドレス)
【送信元】
[_site_title]
次に【題名】の部分ですが、問い合わせが届いた場合に分かりやすいように、以下のように設定しました。
【題名】
〇〇〇(ブログ名)からお問い合わせが届きました。
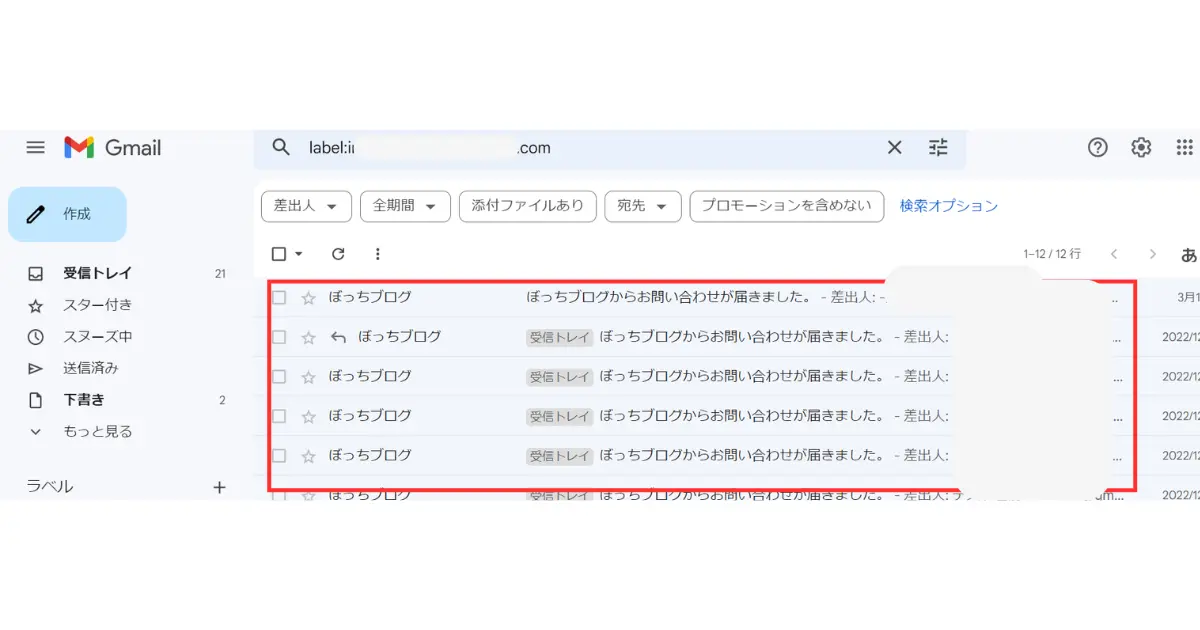
このようにしておくと、お問い合わせフォームからメールが届いたときに以下のように表示されます。

複数のブログを運営している場合でも「このブログにお問い合わせが来た」とすぐに判断できるので便利です。

【追加ヘッダー】、【メッセージ本文】のところは、デフォルトのままで大丈夫です。
「メール」タブ ②「メール(2)」の設定
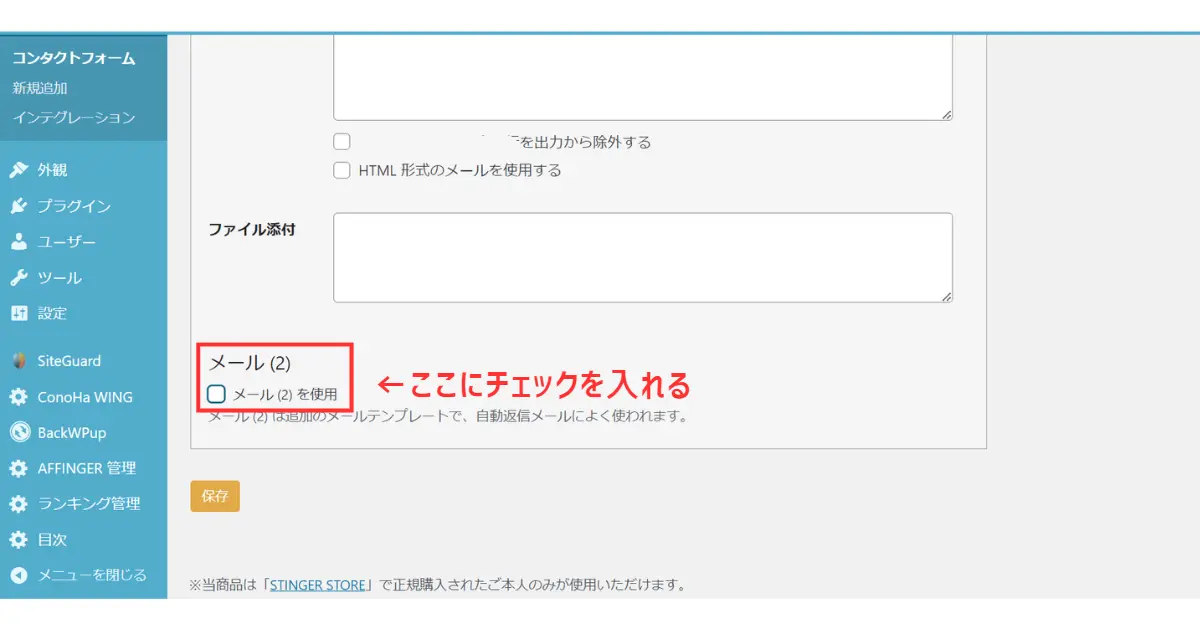
次は、「メール(2)」の設定をしていきます。
「メール」タブのページでさらに下にスクロールすると「メール(2)」という項目がありますので、「メール(2)を使用」にチェックを入れます。

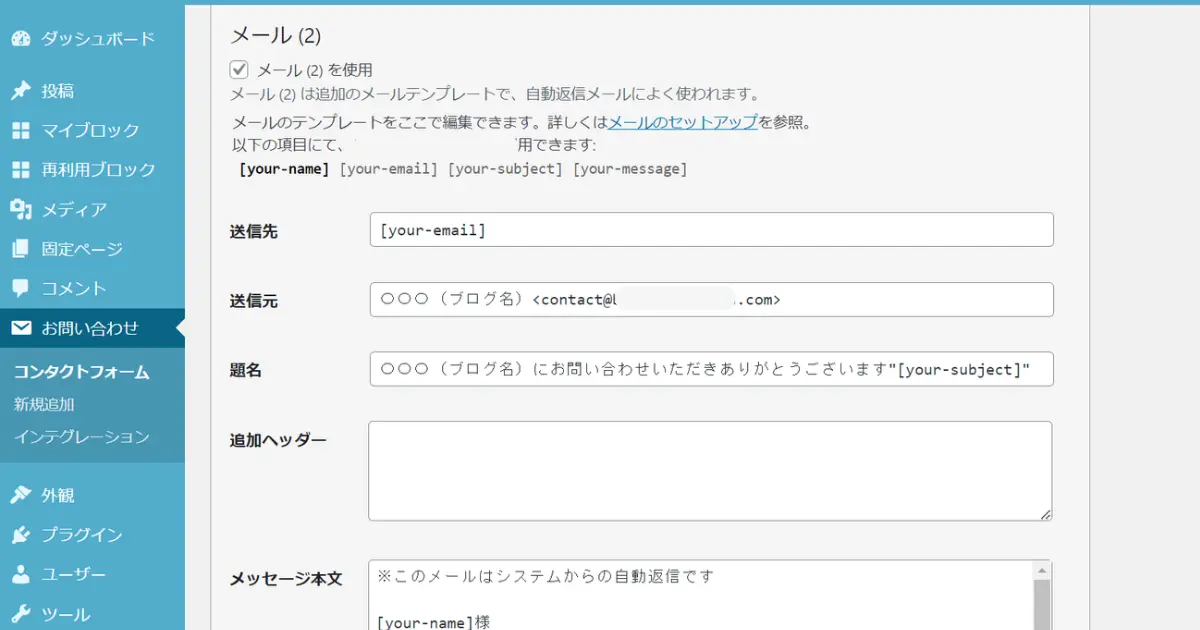
メール(2)で設定するのは【自動返信メール】です。
皆さんも一度はお問い合わせフォームから企業などに問い合わせをしたことがあるかと思います。
フォームから送信すると、自動的に返信メールが送られてくることが多いですよね。
その自動返信メールの設定をここで行います。

【送信先】
[your-email]→デフォルトでOK
【送信元】
〇〇〇(ブログ名) <contact@〇〇〇.com>
【題名】
〇〇〇(ブログ名)にお問い合わせいただきありがとうございます"[your-subject]"
【追加ヘッダー】
空欄でOK
【メッセージ本文】(以下をコピペしてもOKです。その際は〇〇〇のところに自分のブログ名を入れてくださいね)
↓ メッセージ本文(コピペでもOK。文言は自由に変えてください)
_____________
※このメールはシステムからの自動返信です
[your-name]様
お世話になっております。
この度は「〇〇〇(ブログ名)」にお問い合わせいただき
ありがとうございます。
お問い合わせいただきました内容については
確認次第ご連絡申し上げます。
今しばらくお待ちくださいませ。
頂いたお問い合わせの内容はこちらです。
________________________________
差出人:
[your-name]さま
メールアドレス:
[your-email]
メッセージ本文:
[your-message]
________________________________
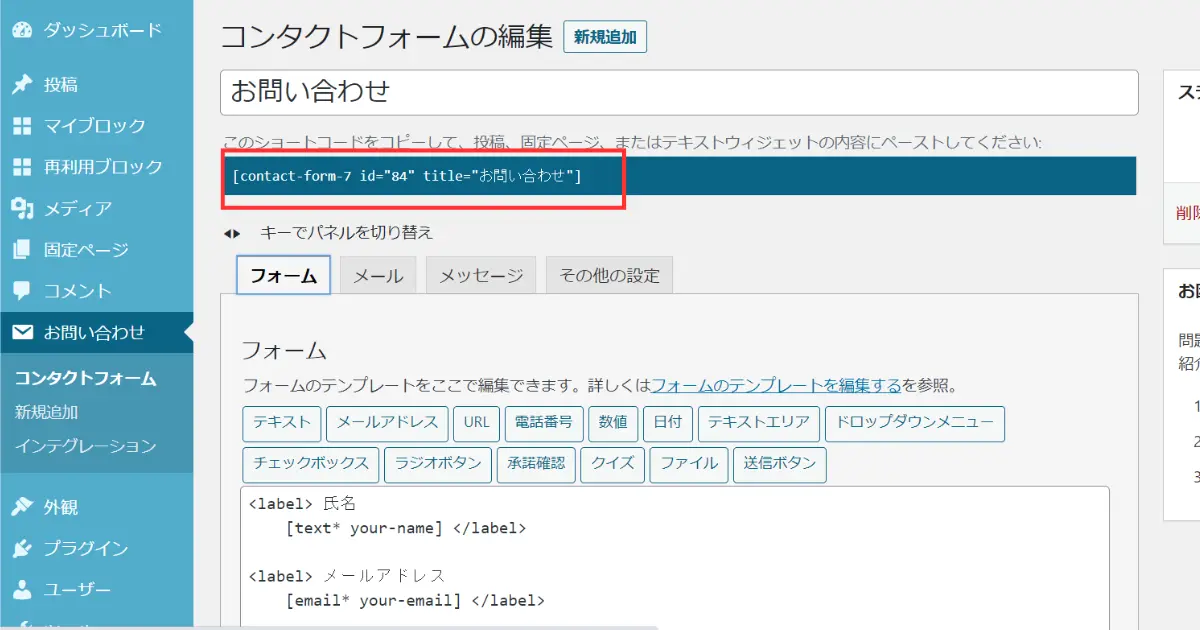
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されましたここまで入力したら、「保存」をクリック。
すると、以下の画像のように
「このショートコードをコピーして、投稿、固定ページ、またはテキストウィジェットの内容にペーストしてください」の文章の下に、ショートコードが記載されていると思います。

このショートコードをコピーして、これから作成するお問い合わせページ(固定ページ)に貼り付けていきます。
STEP3:お問い合わせページ(固定ページ)を作成する

ダッシュボード ⇒ 固定ページ ⇒ 新規作成
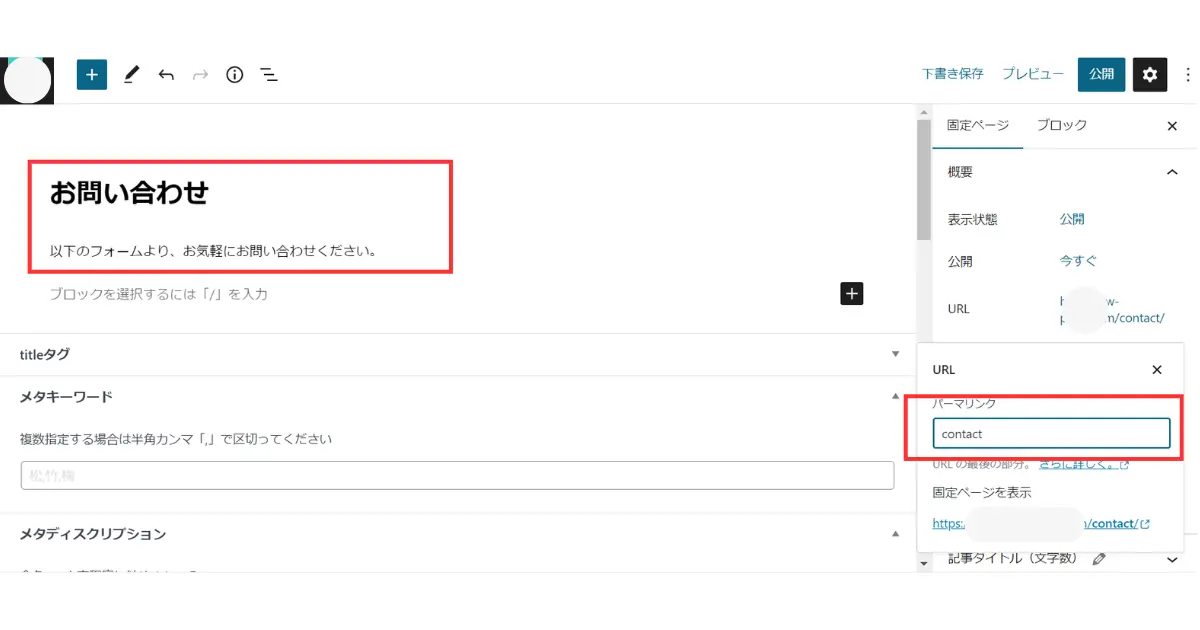
タイトルは「お問い合わせ」とする方が分かりやすいので、今回はそのようにします。
また、パーマリンクは「contact」としました。
次に「お問い合わせ」のタイトルの下に段落を入れて、以下の文言を入れます。
「以下のフォームより、お気軽にお問い合わせください」
(ここの文言も自由に設定してください)

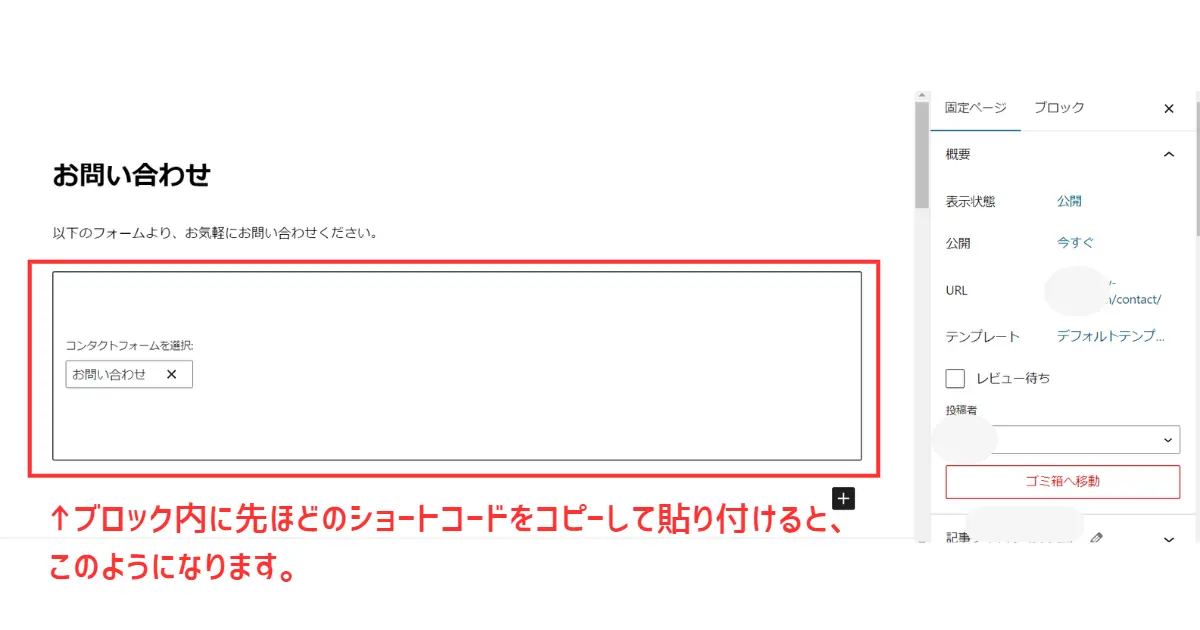
次に、先ほどのコンタクトフォーム設定画面で出てきたショートコードを貼り付けます。
貼り付けるとこのようになりました。

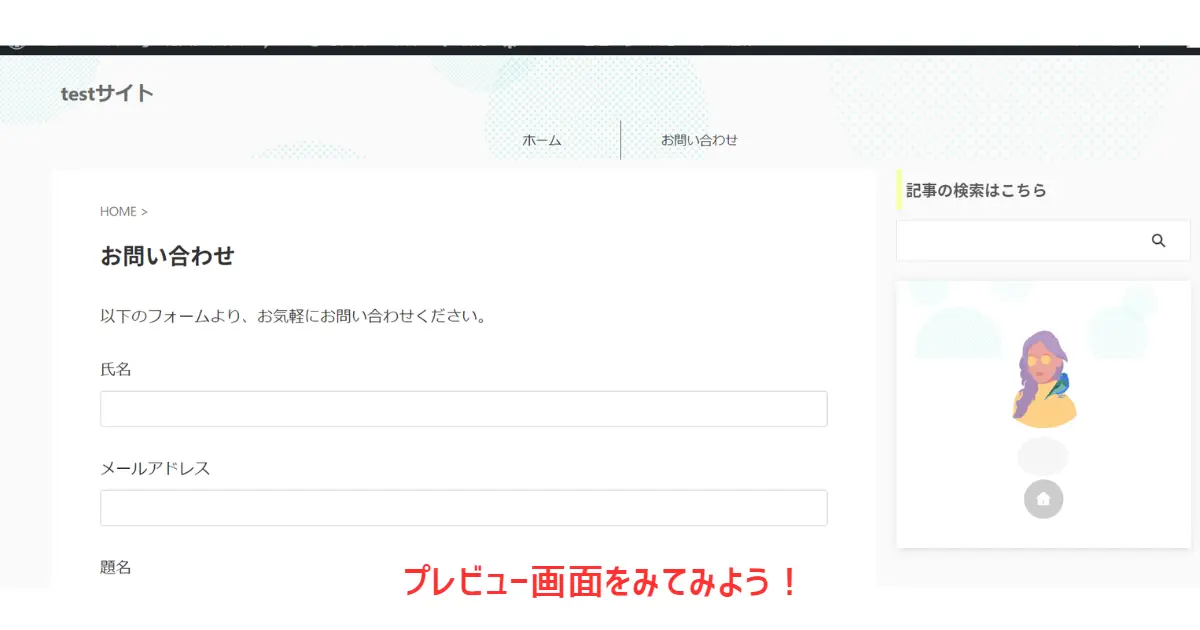
ここまで終わったら、「下書き保存」してプレビューしてみましょう。
お問い合わせフォームが完成しました!

完成したら「公開」をクリックしておきます。
STEP4:お問い合わせフォームができたらテスト送信をしてみよう


ここまでくればあと一歩ですね!
実際にお問い合わせフォームからテスト送信をしてみて、異常がなければ完了です。
Gmailへの転送設定をした方は、きちんとGmailのほうに転送されているかどうかチェックしてみてください。
とても便利なGmailへの転送設定の方法はこちらから!
無事メールが届いていたら、返信もしてみましょう。
無事、返信メールも送ることができましたか?
ここまでやればもう完璧です!
Contact Form7の「お問い合わせフォーム」が完成!一気にブログらしくなりました
お問い合わせページができると、ぐっとブログらしくなりますよね。
私は最初うれしくて、何度も【テスト送信→返信】をしてしまいました。
今回のおさらい
- ContactForm7を入手して、フォームの項目やメールの設定をする⇒ショートコード取得
- お問い合わせページを固定ページで作成する⇒ショートコード貼り付け
- テスト送信をして確認する
お問い合わせフォームは読者からのメッセージだけではなく、時にはお仕事依頼などの窓口になることもあります。
ContactForm7のプラグインの更新のお知らせがきたらすぐに更新し、不具合が起きないよう普段からチェックしておきましょうね!
それでは本日はここまでとなります。
読んでくださってありがとうございました。