ブログのアイキャッチの推奨サイズは「1200×630ピクセル」です
こんにちは。
今回は正しいサイズのアイキャッチの作り方から、ブログにアイキャッチを設定するところまでを記事にまとめました。
アイキャッチや挿入画像はブログにとって重要なのですが、私は以下の事を心がけて作成しています。
アイキャッチ、画像作成に時間はかけない
アイキャッチの作成は必要ですが、凝り始めると時間ばかり取られて記事作成に影響が出てしまいます。
作成の要点を抑えて、Canvaという無料ソフトを使ってササっと作ってしまいましょう。
画像作成はやり始めると面白くて、私は「執筆の息抜き」として画像デザインを楽しんでいます。
無駄な作業は排除し、ポイントを絞って作成する手順をお伝えしますので、ぜひ最後までご覧ください。
ブログのアイキャッチ画像⇒その効果・重要性とは?

ブログのアイキャッチ画像とは、ブログ記事のタイトルや記事内容を引き立てるために使用される大きな画像のことです。
普通はブログ記事のアタマ部分や目立つ位置に配置され、読者の注意を引きつける役割をします。
アイキャッチ画像はブログのテーマや内容に関連し、視覚的に魅力的で興味を引くデザインや写真が使用されることが一般的。
また、ブログ記事をTwitterでシェアする際などにも活用されます。
昨今はブログ記事にも同じような内容のものが乱立していますから、記事タイトルだけでは選択が難しい場合もありますよね。
そんな時、アイキャッチが目立つ記事は有利なんですよね。
自然と目を引く画像の記事を読み進めてしまうものです。
このように、アイキャッチ画像は読者に記事を読んでもらうキッカケとなる、大変重要な要素です。
Bardに聞いてみた!Google検索結果にアイキャッチが表示されるアルゴリズムとは?

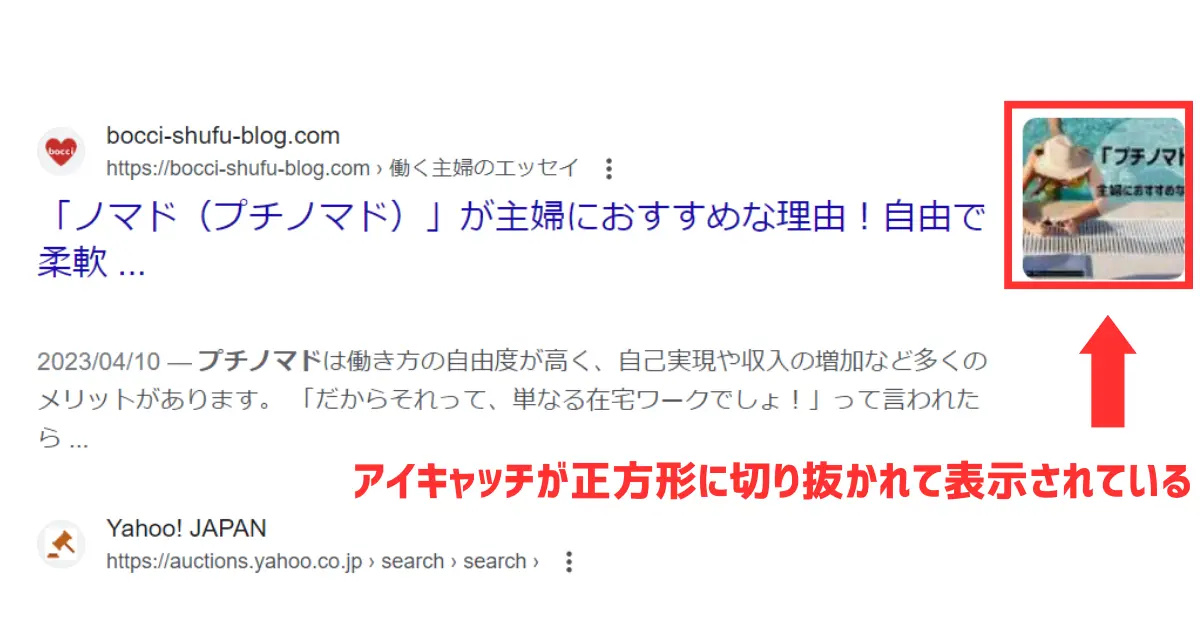
また最近は、Google検索結果にもアイキャッチ画像が掲載されることが増えてきました。
画像が掲載された方がGoogle検索結果ページの専有面積も広くなり、アイキャッチがあることで目立ちますのでクリック率が上がります。

上記はGoogle検索結果のページですが、アイキャッチが正方形に切り抜かれて表示されています。
どういった場合に画像が掲載されるのかな?と疑問に思ったので、GoogleのAI「Bard※」に訊いてみることにしました。
~2025年追記 ※現在、Bardは名称が「Gemini」となりました。
Bardの答え
Google検索結果にアイキャッチ画像が表示されるかどうかは、Googleのアルゴリズムによって決定されます。Googleのアルゴリズムは複雑で秘密ですが、Google検索結果にアイキャッチ画像が表示されるかどうかに影響を与える要因には、次のようなものがあります。
ウェブページのコンテンツ: Googleは、ウェブページのコンテンツを分析して、アイキャッチ画像を表示するかどうかを判断します。ウェブページのコンテンツが検索クエリと関連性が高いほど、アイキャッチ画像が表示される可能性が高くなります。
ウェブページの品質: Googleは、ウェブページの品質を評価して、アイキャッチ画像を表示するかどうかを判断します。ウェブページの品質が高いほど、アイキャッチ画像が表示される可能性が高くなります。文章生成AI「Bard」より引用
Google検索結果にアイキャッチ画像を表示させたい場合は、ウェブページのコンテンツ、品質、ユーザーエクスペリエンスを向上させるように努めることが重要です。また、ウェブページに適切な画像を使用するようにすることも重要です。画像は高品質で、ウェブページのコンテンツと関連している必要があります。また、魅力的で、見やすくする必要があります。
Bardの答えではアルゴリズムの謎までは教えてくれませんでしたが、ヒントはたくさんもらえましたね。
(注:記事を書いた2023年5月当時ではBardは試験運用中でしたが、現在はGeminiと名称を変えて提供されています)
Google検索結果にアイキャッチが表示されるようにするには
- 適切なサイズ、容量のアイキャッチを作成する
- アイキャッチデザインはコンテンツの内容に沿ったものにする
- コンテンツ全体の品質を高くする
結局はSEO(検索エンジン最適化)でも同じようなことが言われていますので、「ブログ内容の高品質化」が大事ということですね。
繰り返しになりますが、Google検索結果に表示されるアイキャッチは正方形で切り抜かれて表示されます。
これはGoogleが自動的に情報を読み取り、適切な箇所を切り抜いているといわれています。
よってアイキャッチにタイトルや言葉を入れる場合は、できるだけ正方形の中に情報を入れることをおすすめします。
ブログのアイキャッチ画像の適正サイズや注意する点は?

冒頭ですでにお話ししましたが、WordPressでブログを作成する際のアイキャッチの推奨サイズは以下の通りです。
1200×630px(px…ピクセル)
次で、少し詳しく説明しますね。
アイキャッチも挿入画像も1200×630でOK!
ブログのアイキャッチ画像のサイズは、プラットフォームによって異なります。ここでは、いくつかの主要なプラットフォームの推奨サイズをご紹介します。
- WordPress:1200x600~630px
- Blogger:780x1024px
- Twitter:1200x628px
- Pinterest:1000x1500px
今回はWordPressブログでのアイキャッチ作成方法について解説しています。
WordPressの場合、本文に挿入する画像サイズも1200×630で問題ありません。
アイキャッチを作成する場合の注意点
画像は高品質なものに
ぼやけた画像や低解像度の画像は避けましょう。
画像はコンテンツと関連していること
画像は、ブログのタイトルや内容に沿ったものである必要があります。
画像が魅力的であること
画像は、読者の注意を引いてクリックしたくなるような画像にする必要があります。
画像は簡潔であること
画像は、見やすく、画像内のテキストは読みやすいものでなければなりません。
これらの注意点を意識してアイキャッチを作成してみましょう。
読者の注目を集めれば、クリックをしてもらえる回数も増えると思います。
ブログのアイキャッチ画像をCanvaで作成してみよう!

今回は、このブログのアイキャッチを実際にCanvaで作成してみたいと思います。
Canvaは簡単にアイキャッチや画像が無料で作れるアプリ。
視覚的・感覚的にデザインの操作ができるので、「イラストレーターやフォトショップなどは難しくて使えなかった」という人も簡単に画像作成が可能です。
私は「Canva Pro ![]() 」という有料版を使っています。著作権フリーの写真や素材の数がとにかく豊富!Canvaは無料でも使えますが、今後もブログを続けていく場合は有料版をおすすめします。
」という有料版を使っています。著作権フリーの写真や素材の数がとにかく豊富!Canvaは無料でも使えますが、今後もブログを続けていく場合は有料版をおすすめします。
他のフリー写真サイトから写真を持ってくる手間も時間も省けますので、私は手離せなくなっています。
Canva Pro ![]() は無料トライアル期間もありますので、一度おためしになってください。
は無料トライアル期間もありますので、一度おためしになってください。
さて、今回作るアイキャッチの完成画像は以下の通りです。

私が作成するときの手順をスクショに沿って説明していきますが、Canvaでは様々な方法で画像作成することが可能。
Canvaの操作方法に慣れてきたら、自分でいろいろと工夫して作ってみてくださいね!
Canvaのトップページから編集画面を開く
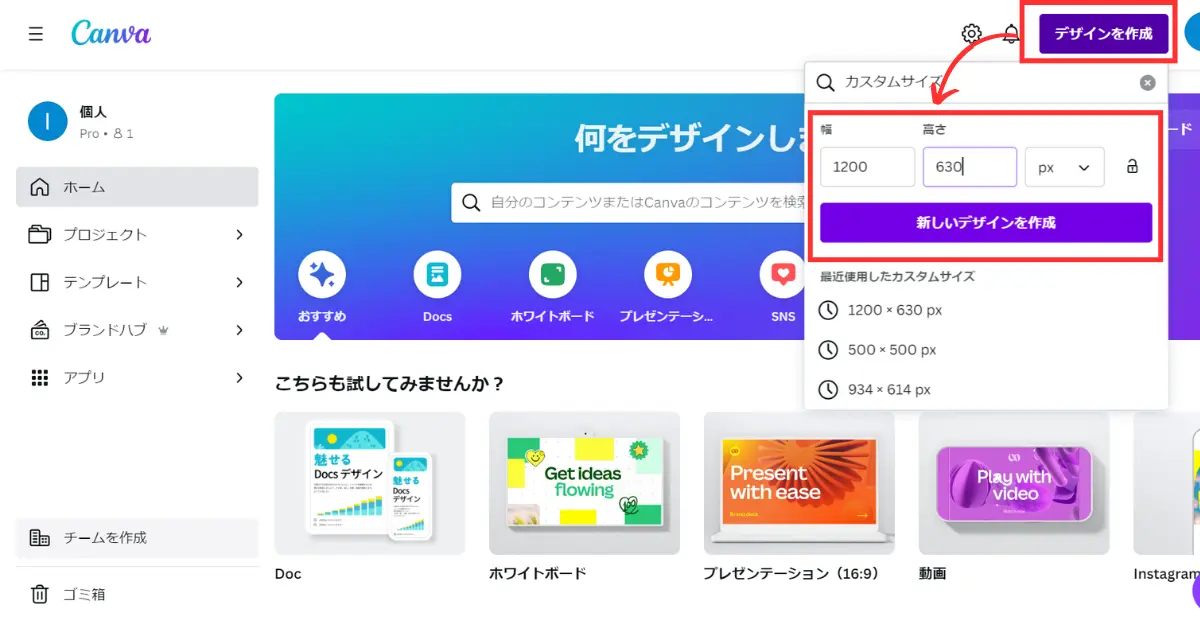
Canvaのトップページから「デザインを作成」をクリック。
ブログのアイキャッチのサイズは先ほど解説した通り、
幅 1200ピクセル
高さ 630ピクセル
でOKです。

入力したら「新しいデザインを作成」をクリックすると、別タブで編集画面が開きます。
右側に真っ白なキャンバスが現れました。この中にアイキャッチをデザインしていきます!
ブログのテーマに関連する写真や素材を探す
私がアイキャッチを作成する時は、だいたいブログテーマのイメージに合った写真を探すところから始めます。
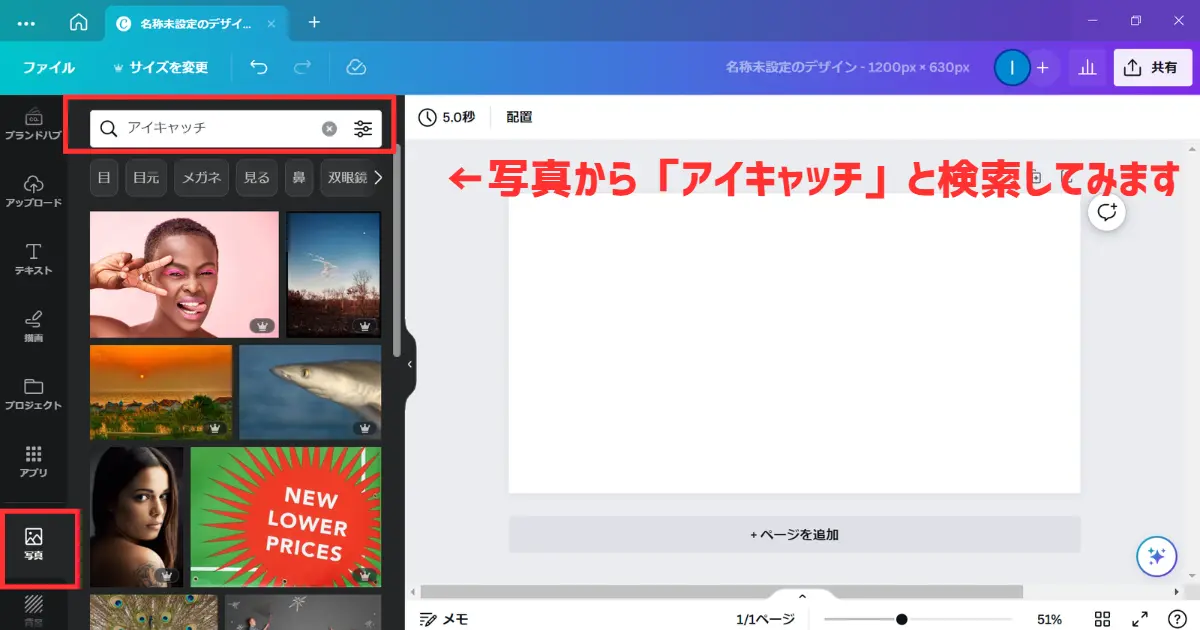
左のメニューから「写真」を選び、上の検索窓にブログテーマからイメージする「言葉」を入れてみます。
今回のブログタイトルは「ブログのアイキャッチの正しい画像サイズと簡単作成方法!」ですので、まずは「アイキャッチ」という言葉を入れてみることにしました。

下にスクロールすると色々な画像を見ることができますが、ここでイメージ通りの写真がない場合は、他の言葉で探してみます。
または写真ではなく、「素材」から検索してもOKです。
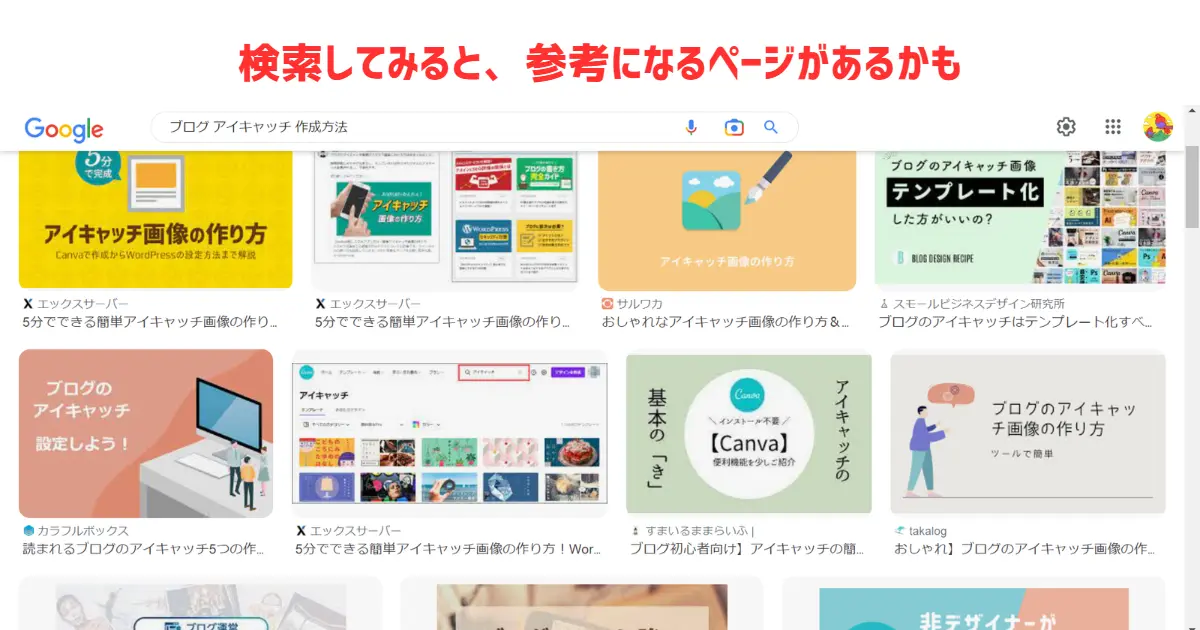
イメージが湧かない時は、一度Googleの画像検索をかけてみましょう。
「ブログ」「アイキャッチ」「作成方法」で検索したところ、以下のような画像が検索結果に出てきました。
ざっと眺めてみて、参考にしても良いですね。

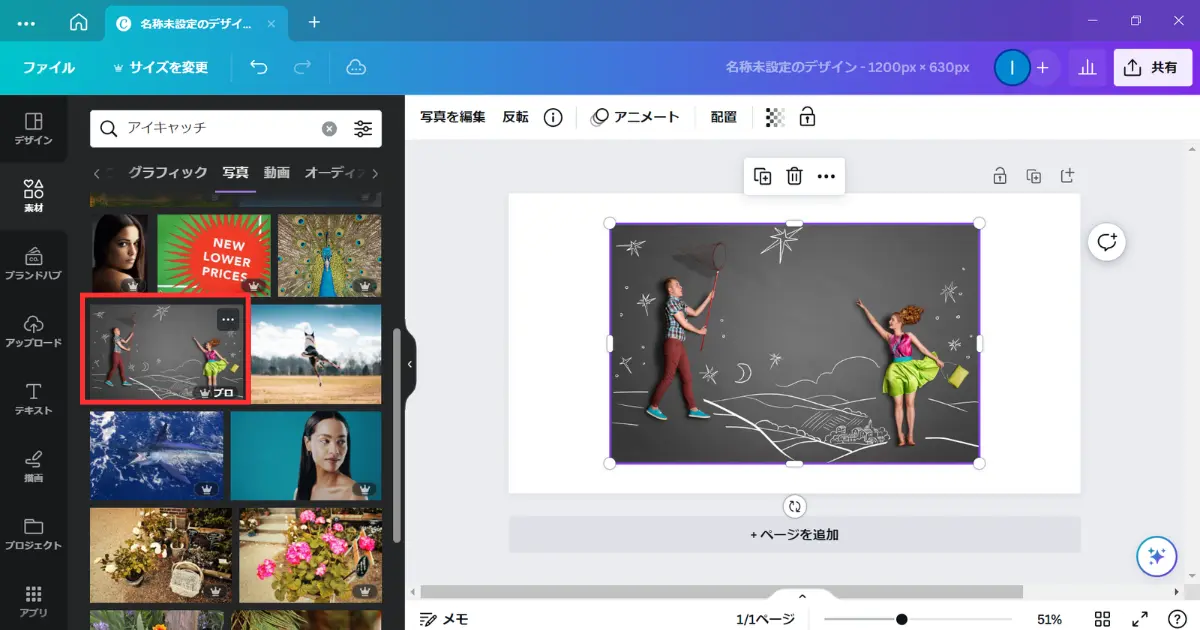
今回は「写真」から以下の画像を選んでみました。

ちなみに王冠マークがついている写真はCanva Pro ![]() (有料)を契約すれば使用できます。
(有料)を契約すれば使用できます。
Canvaでの具体的な作成方法~保存まで
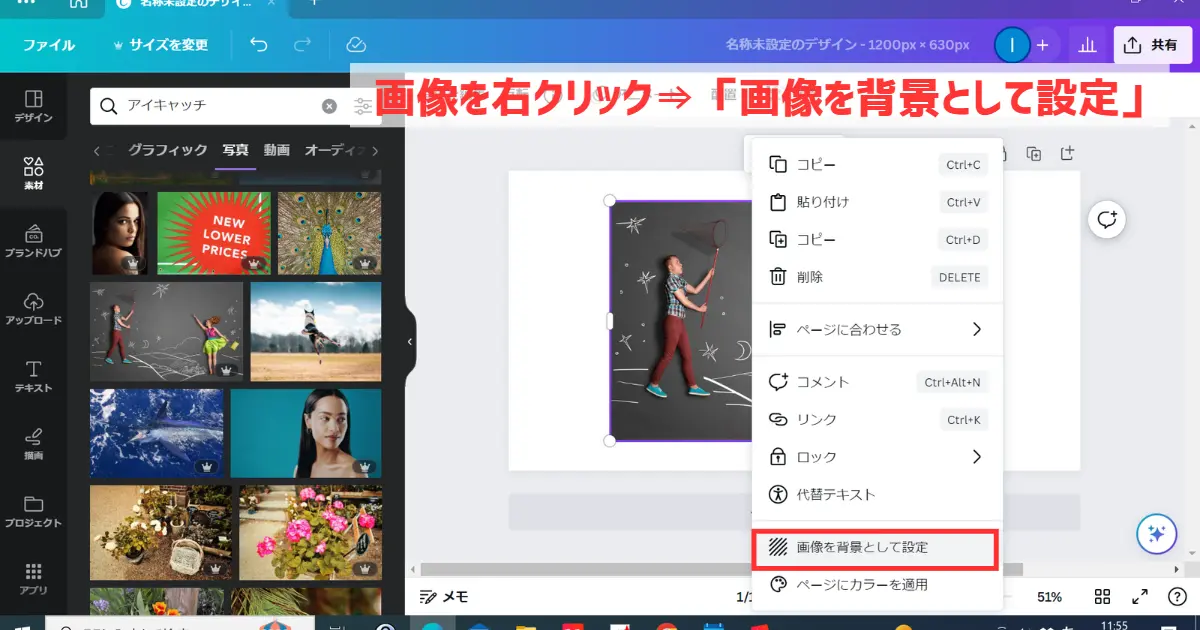
写真を選んだらキャンバス内でその画像を選択し、右クリックから「背景を画像として設定」を選んでください。
すると、先ほど選んだ画像が背景画像になります。

背景画像になっているので、一番うしろのレイヤーに画像が設定されます。
あとは、その上にテキストなどを適切に並べていくだけです。簡単ですよね!
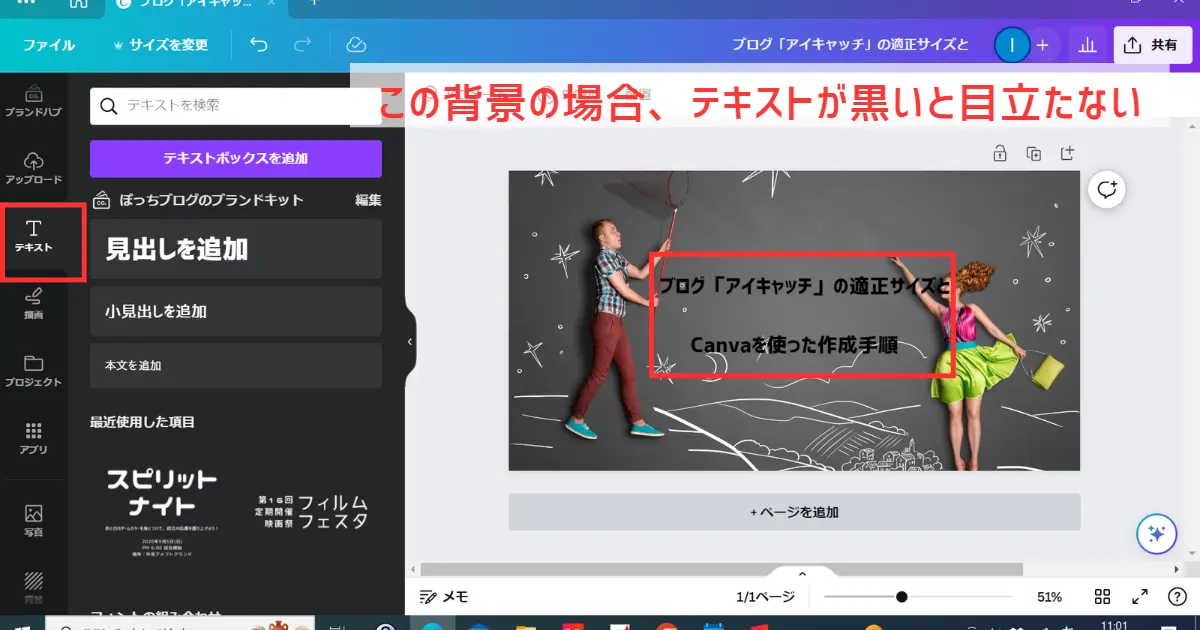
左メニューから「テキスト」を選び、ブログタイトルなどを入れます。
尚、画像の中のテキストはGoogleにも認識されませんので、SEOは気にせずに読者の目を引く言葉を入れましょう。
ブログタイトルを全て入れなくても良いので、強調したいポイントのみテキストとして入れてもOK!
そのほうが目にとまりやすいかもしれません。

背景が暗いので文字色が黒では目立ちませんね。また、文字の大きさやバランスも変えてみましょう。
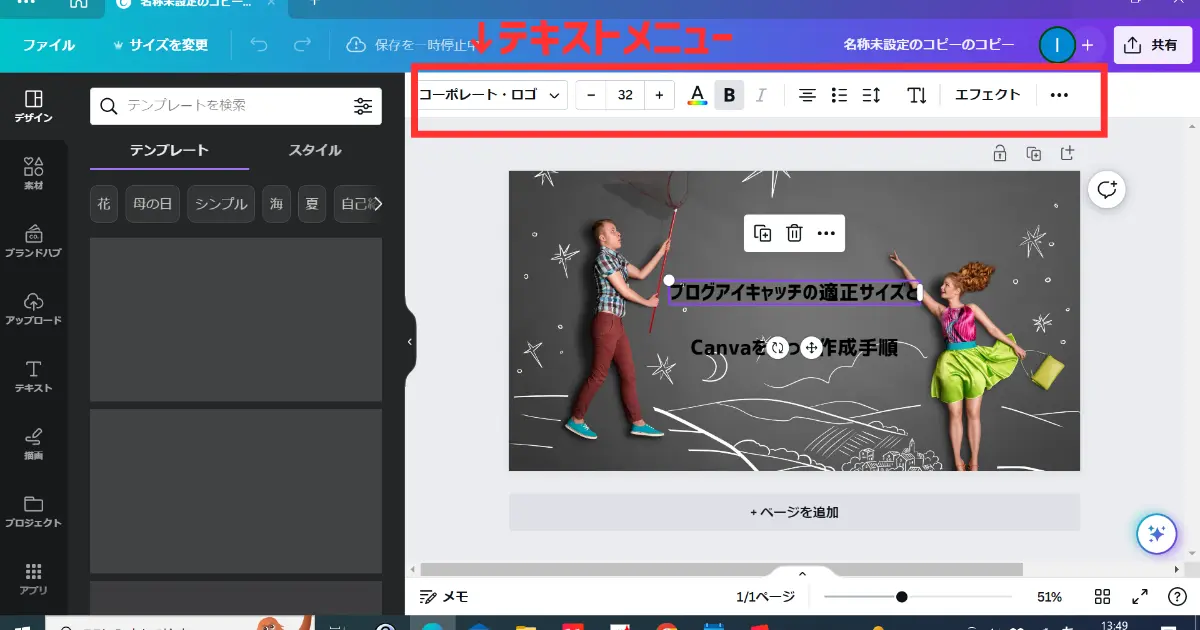
文字を選択すると、上にテキストメニューが出てきます。
こちらでロゴの種類や色・大きさを変えたり、エフェクトをかけたりできます。
色々とやってみてください。

今回はテキストを白や赤に変えてみました。
そしてさらに文字を目立たせるための処理をします。
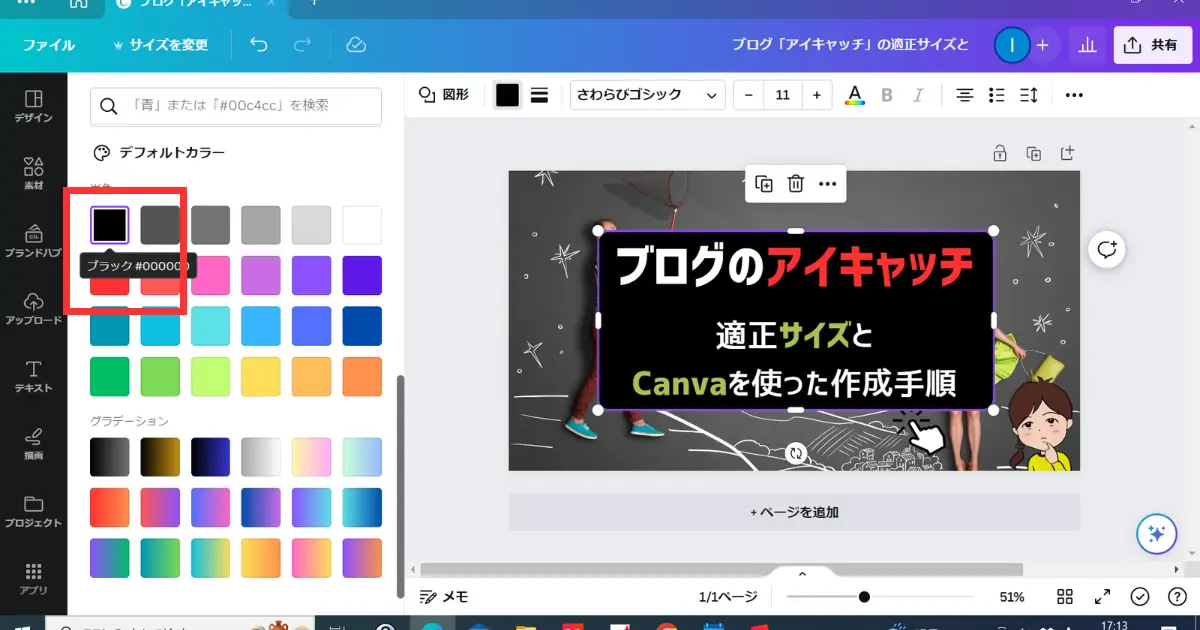
「素材」⇒「線と素材」から「四角い形」を選んでテキストの後ろに配置。(素材は大きさを自由に変えられます)

次に、テキストの後ろに配置した素材の色を「黒」にします。

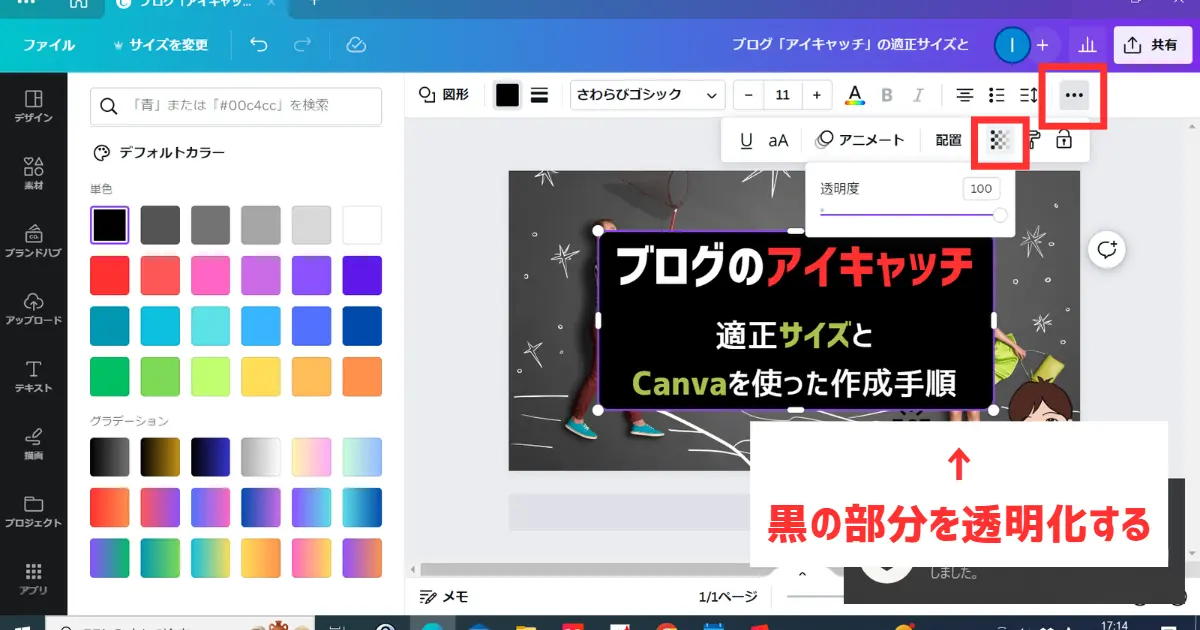
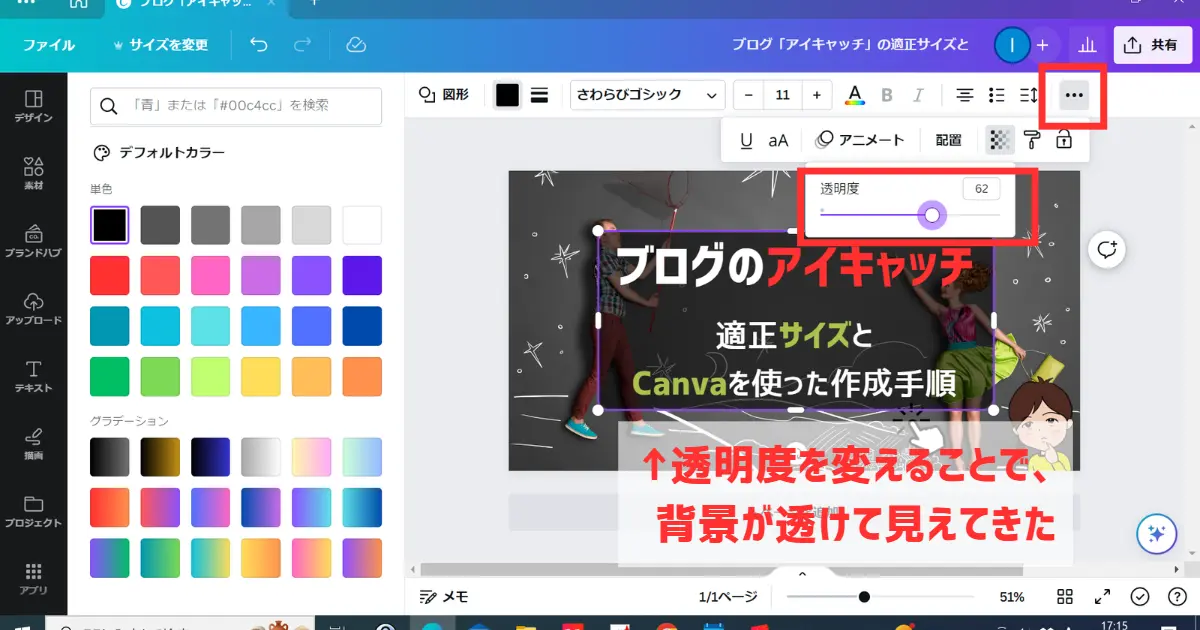
このままだと背景が黒で潰れてしまうので、黒い部分の透明度を変えます。
素材の部分を選択し、右上の「・・・」をクリックすると、透明度を変更できます。


悩みだすとキリがないので、ここは自分の感覚を信じて、ある程度仕上がったら決めてしまいましょう。
アイキャッチができたら、右上の「共有」からダウンロード。
名前を付けて保存をしておいてください。
私は画像を作成することが割と好きなので苦痛ではないのですが、嫌いな人もいると思います。
「毎回アイキャッチを考えるのが苦痛だよ!」
という人は、自分オリジナルの背景を1枚作っておいて、あとはテキストだけを変えて毎回利用するのもアリだと思います。
またはカテゴリ別で背景を決めておいても良いかもしれません。
オリジナルの背景は「ココナラ」などで作ってもらうと、品質の高いものが出来上がりますのでおすすめです。
ココナラでアイキャッチを作成してもらう大切なのはオリジナリティです。自分のブログにキャラクターがいれば、そのキャラクターをアイキャッチに登場させても良いと思います。
そうすれば、読者の記憶にも残りますよね。
WordPressでブログにアイキャッチを設定してみよう

それでは、作成したアイキャッチをブログに設定してみましょう。
WordPressの基本的な使い方はこちらの記事も参考にしてください♪
画像はWebPに変換しておこう
ブログにアップロードする前に、画像は「WebP(ウエッピー)」に変換しておきましょう。
- WebPとは
- Googleが開発した画像フォーマットのこと。従来のJPEGやPNGと比べて、同じ画質でもファイルサイズを小さくすることができます。
Googleが積極的に推奨しているフォーマットですので、活用することをおすすめします。
WebPに変換するソフトですが、私は「Squoosh(スクゥーシュ)」を使用しています。
Sqoosh(スクーシュ)は、Googleが開発したオープンソースの画像圧縮ツールです。
画面にドラッグ&ドロップするだけで簡単にWebPに変換することができ、かなりサイズダウンすることができます。
ブログにアイキャッチを設定する
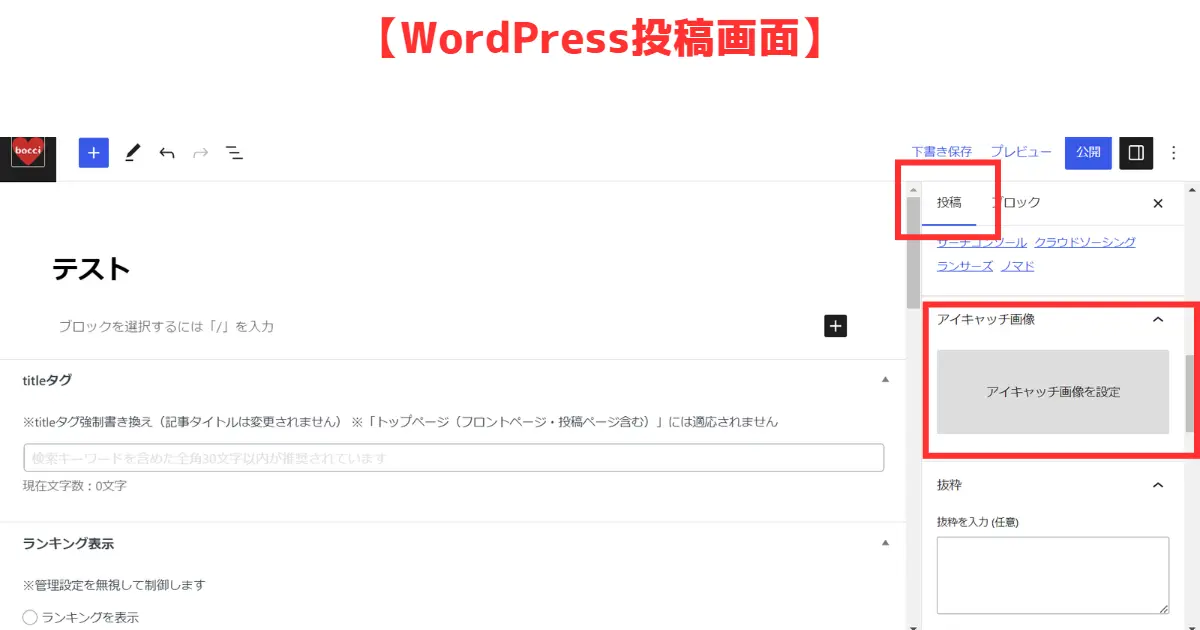
WordPressの投稿画面を開き、右の「投稿」タブを下にスクロールしてください。
「アイキャッチ画像」というところで、設定していきます。
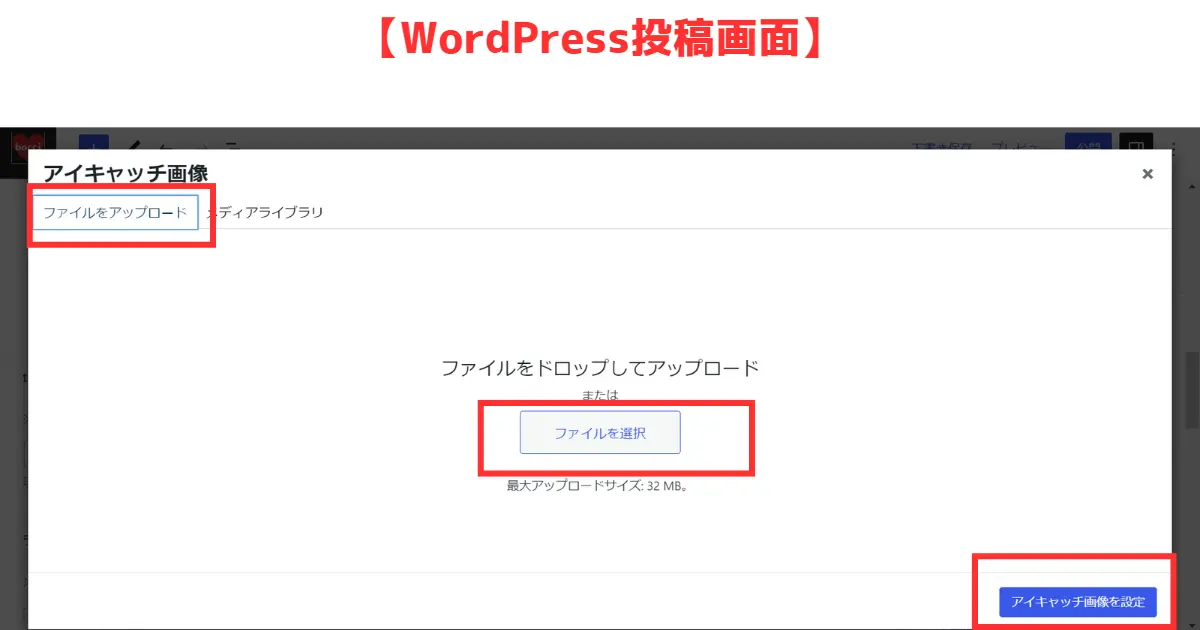
「アイキャッチ画像を設定」をクリックし、「ファイルをアップロード」から先ほど作成・保存したアイキャッチ画像を選びます。

ファイルを選んで「アイキャッチ画像を設定」をクリックすれば完了です。

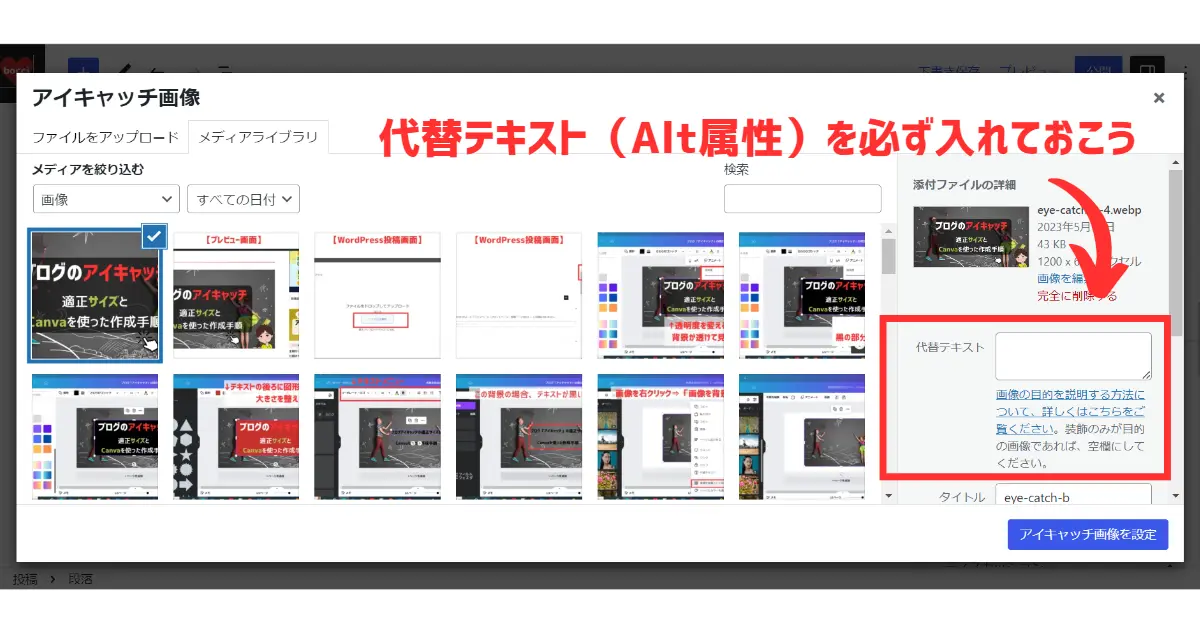
尚、ファイルを取り込む際は画像の「Alt属性」を必ず設定するようにしましょう。
Googleは画像の内容をAlt属性から読み取ります。画像検索結果の上位に表示させるためにも、「何の画像なのか」が分かるようAlt属性を設定しておいてください。
Alt属性はWordPressでアイキャッチ画像をアップロードする際に設定できます。
「代替テキスト」のところに画像の説明を日本語で入れておけばOKです。

アップロードできたら、保存してプレビューしてみましょう。

アイキャッチが設定されましたね。
最後に:ブログのアイキャッチ作成におけるポイント【まとめ】
ブログにおいては、アイキャッチがとても重要だということが分かりました。
読者の目を引く画像を作成すればアクセスアップにもつながりますので、結果的にSEOでも評価されます。
私のブログはアイキャッチに統一性が全くありませんが…
統一性を持たせるとサイトのデザインがキレイに見えると思いますよ。
それでは今回のポイントをおさらいして終わりたいと思います。
- アイキャッチ画像は記事を読んでもらうキッカケとなる、大変重要な要素
- Google検索結果にもアイキャッチ画像が掲載されることが増えてきた
- アイキャッチサイズは1200×630pxでOK
- 画像は高品質なものに。 ぼやけた画像や低解像度の画像は避ける
- アイキャッチはCanvaでの作成がおすすめ
- 作成した画像はWebPに変換しておこう
- 画像にはAlt属性(代替テキスト)を設定しておこう
本日はここまでとなります。
読んでいただきありがとうございました。