Pochipp(ポチップ)は簡単に商品リンクが作れる、アフィリエイトブログには欠かせないプライグインです。
ポチップで魅力的な商品リンクを設置すれば、ユーザビリティの高いサイトが完成しますよ!

本日の記事は
- ポチップ/ポチップアシストのインストール~連携までの設定方法
- Amazonは「もしもアフィリエイト経由」で提携がおすすめな理由
- Yahooショッピングは「バリューコマース」での提携がおすすめな理由
以上を、簡単で分かりやすく短めに解説しますので、ぜひ参考にしてください。
STEP1:まずはもしもアフィリエイト、バリューコマース、メルカリでアフィリエイトの提携をしよう

ブログで商品を紹介するには、まず各ASPとメルカリにおいて会員登録が必要です。
メルカリのアフィリエイトプログラムは「メルカリアンバサダー」といいますが、こちらはメルカリに会員登録していば誰でもアフィリエイトできる機能です。
メルカリアンバサダーについては以下の記事を参考にしてください ↓ ↓
ブログを始めた人はすでにアフィリエイターとして各ASPに登録済み、という方も多いと思います。
今回設定方法を説明するのは、以下のパターンです。
【ここに注目!】
Yahoo!ショッピングはもしもアフィリエイトでも提携できますが、バリューコマース経由のほうが報酬率が高いのでおすすめです。
私も最初からYahooはバリューコマースで提携していますが、これまで成約した商品の承認率も100%となっています。
もしもアフィリエイト、バリューコマースでそれぞれ会員登録をしたら、各ECサイト(Amazon、楽天、Yahoo)に提携を申し込んでください。
メルカリはメルカリアンバサダーに登録すればOKです。
【ここに注目!】
直接Amazonとアソシエイト契約を結ぶ方が報酬率は若干高いですが、「180日以内に3商品を売り上げないと契約ができない」などの高いハードルがあります。
ブログ初心者はまず、もしもアフィリエイト経由でAmazonと提携をしたほうがベターです。

いずれどんどん売れるようになってきたら、Amazonアソシエイトに申し込んでみても良いですね!
なお、楽天(もしも)とYahoo(バリューコマース)は提携時の審査がありませんが、Amazon(もしも)はブログの審査があります。
もしもアフィリエイトからAmazon提携申請する際の注意点
・ブログのコンテンツは直近のもの(一般的に60日以内に更新されているもの)かどうか
・10記事以上のコンテンツがあるかどうか
(その他、Amazonアソシエイト審査基準に基づいて審査される)
私は複数のサイトを運営していますが、いずれも12~13記事程度書いたあたりで「もしもアフィリエイト経由」でAmazonに申請をし、承認をもらいました。
一度却下されても再申請可能ですので、ブログの内容が充実してきたらAmazonに提携申請しましょう。
STEP2:ポチップ本体/ポチップアシストをワードプレスにインストールしよう

それではポチップをワードプレスにインストールしていきます。
なお、今回はもしもアフィリエイト経由でAmazonと提携しているので、ポチップ本体に加えて「Pochipp-Assist」というプラグインをインストールする必要があります。
ポチップアシストを導入しないと、Amazonの商品とリンクすることができません。
Pochipp-Assist(ポチップアシスト)とは
AmazonのPA-APIがなくても商品検索が可能になる、ポチップ専用のプラグインです。
ポチップのインストール手順
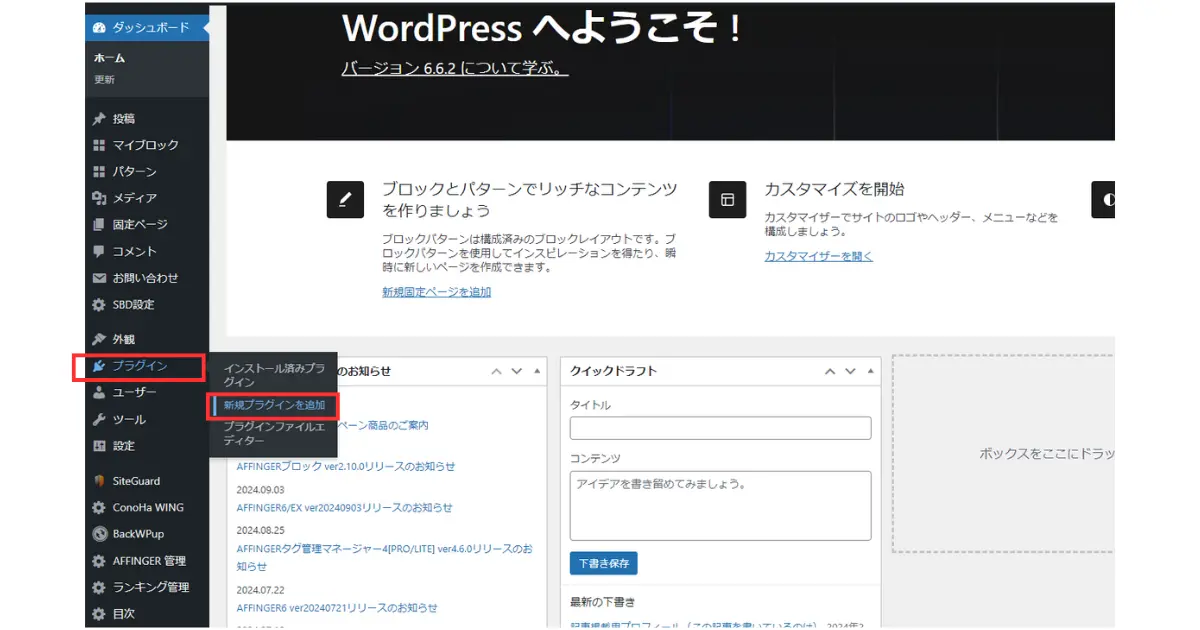
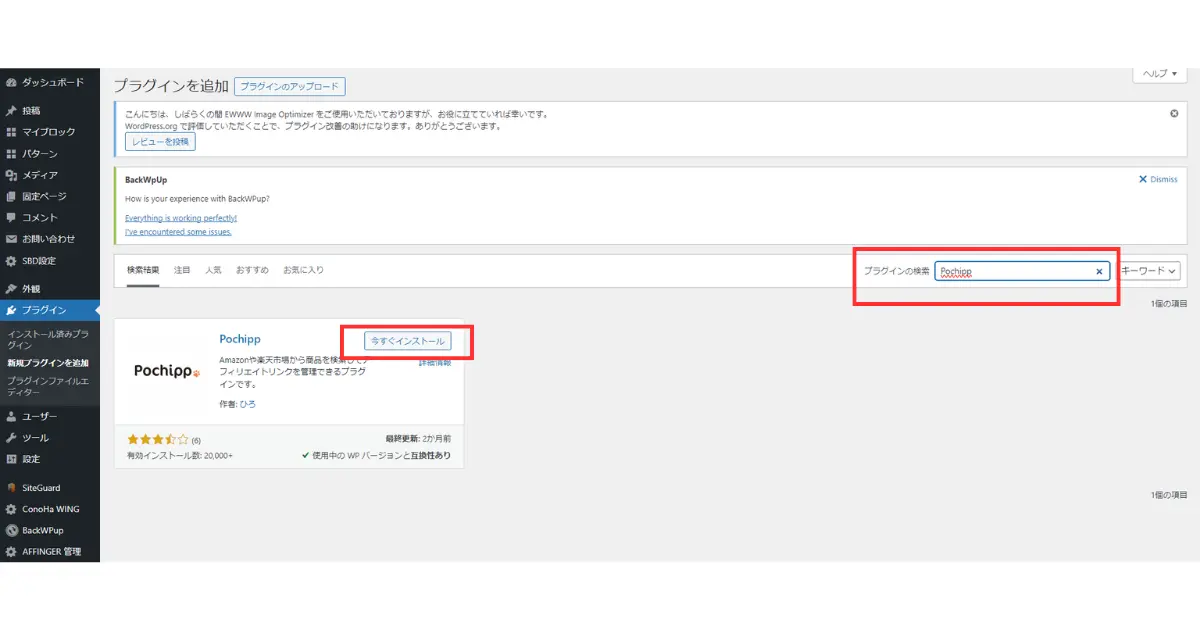
ワードプレスのダッシュボード⇒【プラグイン】⇒【新規プラグインを追加】をクリック

【プラグインの検索】のところに「Pochipp」と入力すると出てきますので、
「今すぐインストール」をクリックしてインストールしてください。
※プラグインをインストールする前はワードプレスのバックアップを取っておきましょう

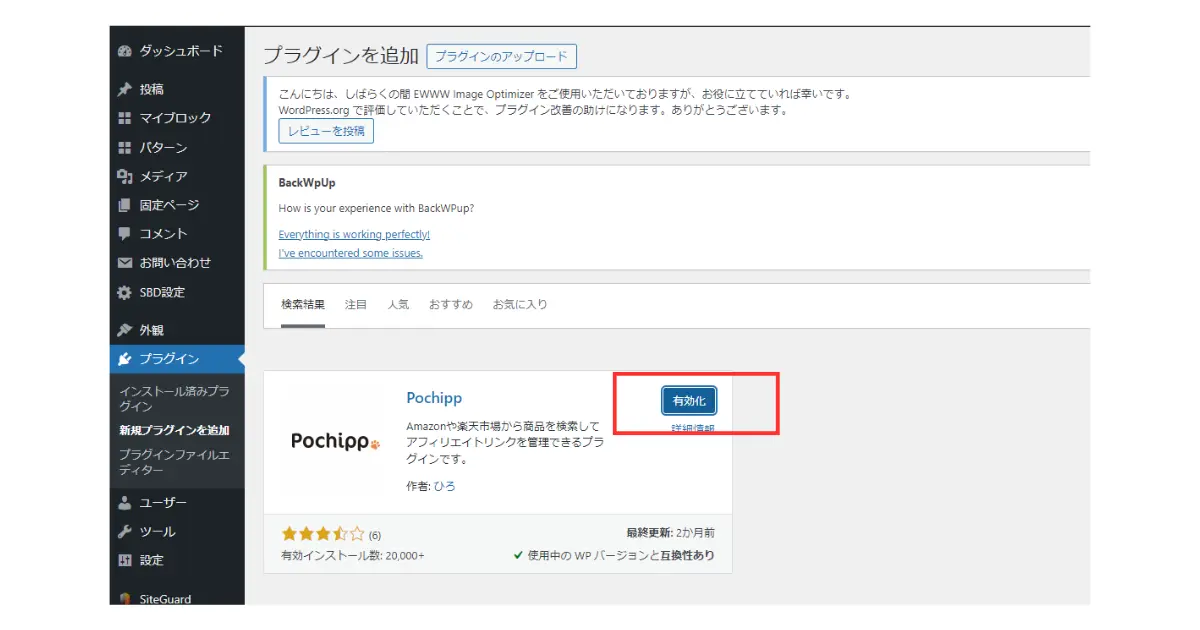
インストールが完了したら、「有効化」をクリック。

これでポチップのインストールは完了です。
次はポチップアシストを入れていきます。
ポチップアシストのインストール手順
ポチップ本体は先ほどワードプレスのプラグインの画面でインストールすることができましたが、ポチップアシストは手順が少し変わります。
ポチップの公式サイトからまずZIP形式でダウンロードし、そのままワードプレスにアップロードします。
こちらも簡単ですので順を追って解説します。
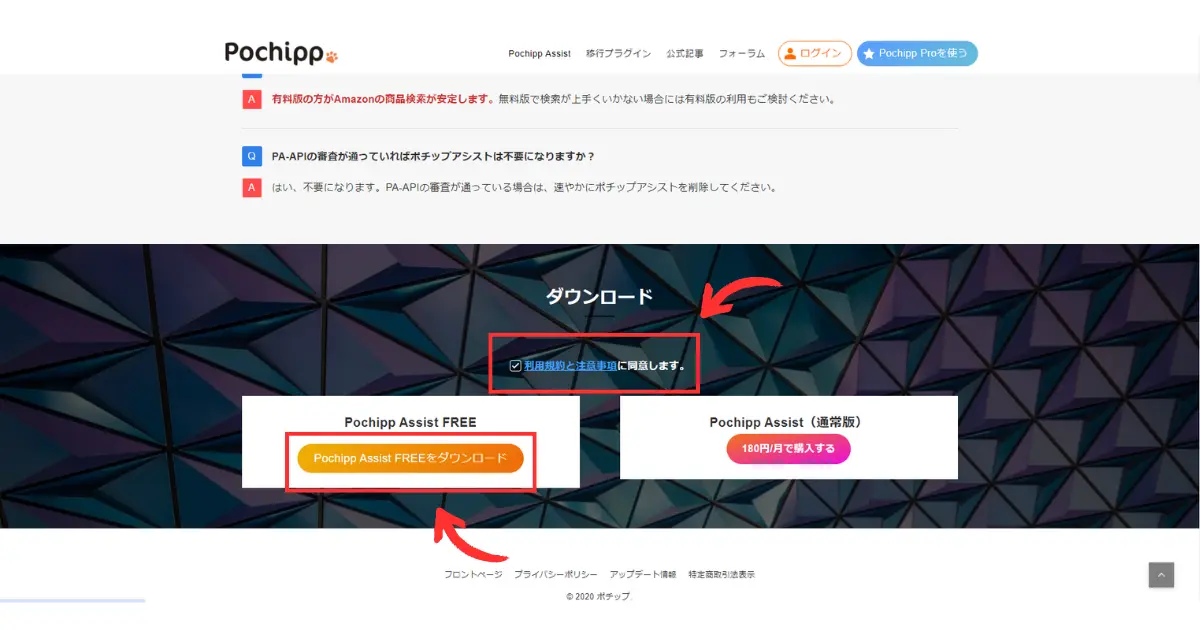
まずポチップアシストの公式ページを開きます。
(ページの下のほうに、ポチップアシストのダウンロードボタンがあります)
利用規約と注意事項に同意チェックを入れたら、左側の「Pochipp Assist FREE」をダウンロードします。(無料です)

データはPCのダウンロードフォルダなどにダウンロードされているはずです。
ダウンロードしたら、ポチップのページは閉じてOK。
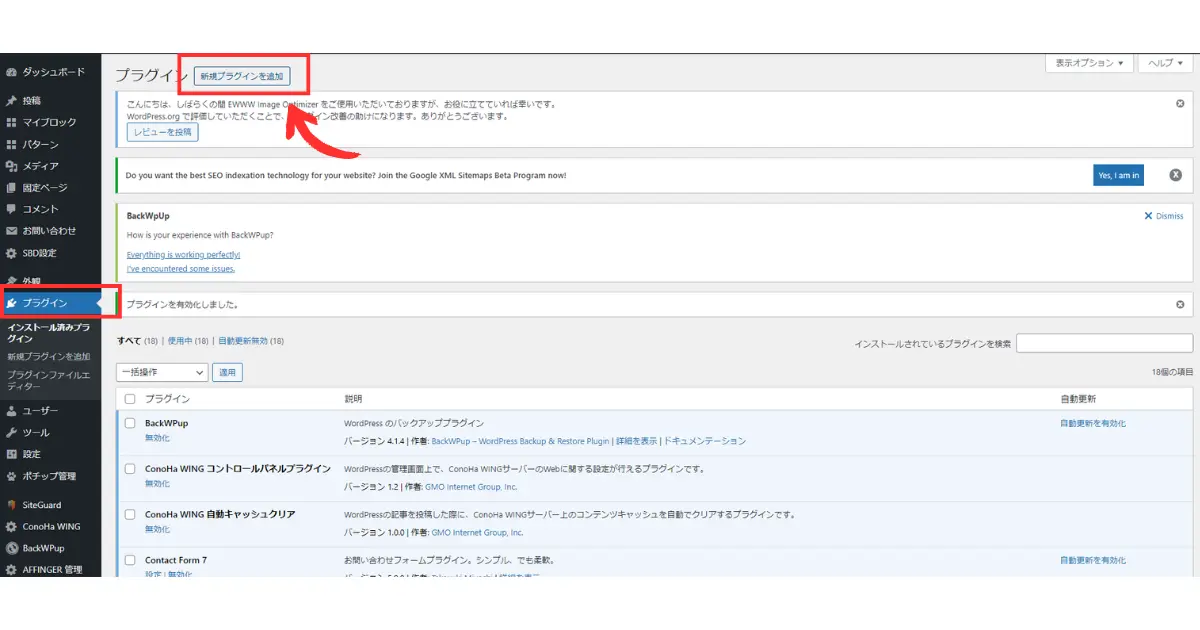
次にワードプレスのダッシュボードから【プラグイン】をクリックします。
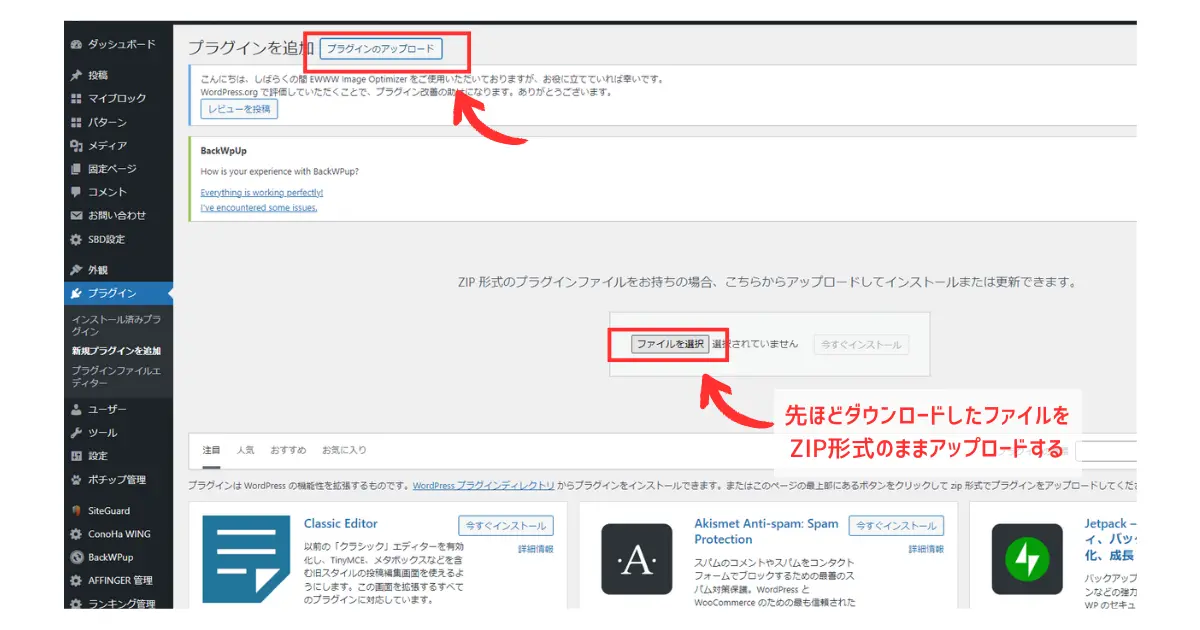
上のほうに「新規プラグインを追加」とありますので、そこをクリック。

「プラグインのアップロード」をクリックし、「ファイルを選択」から先ほどダウンロードしたZIPファイルを選択し、「今すぐインストール」。

インストールが完了したら、「プラグインを有効化」してください。
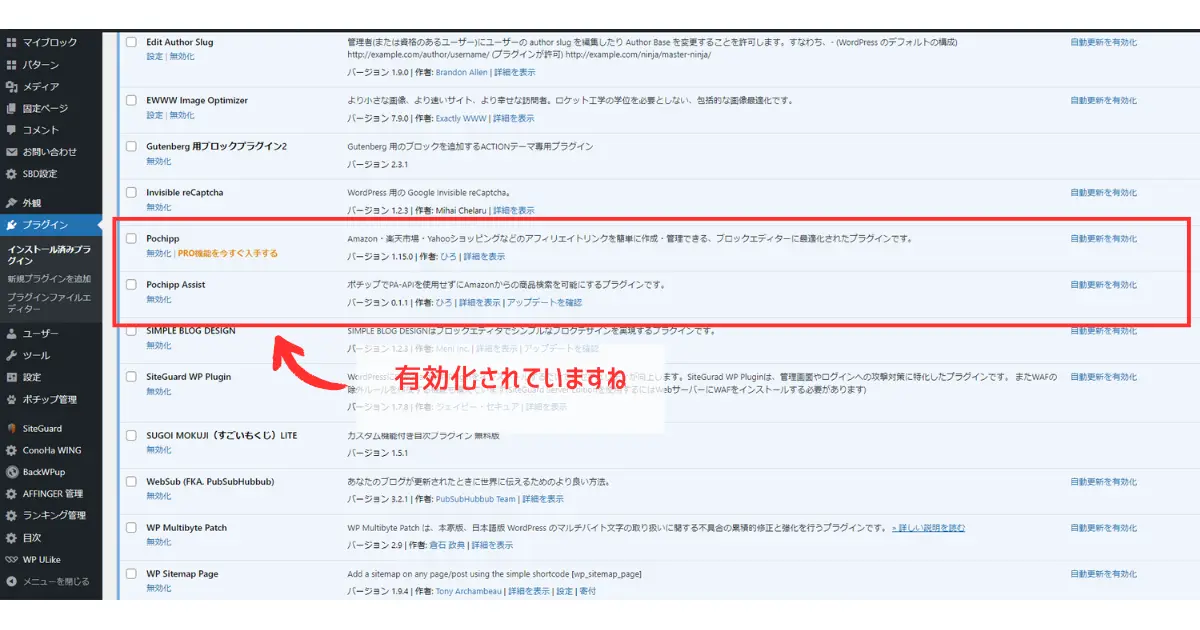
プラグイン一覧の画面に「ポチップ」と「ポチップアシスト」があり、有効化されていればOKです。

さあ、あともう一息。
次はポチップともしもアフィリエイト(Amazon、楽天)、バリューコマース(Yahoo)、メルカリアンバサダーを連携させます。
STEP3:ポチップともしもアフィリエイト、バリューコマース、メルカリアンバサダーを連携させよう

連携はポチップの設定画面で行いますが、まずは各ECサイトとの連携を行います。
(ポチップの基本設定は後ほど解説します)
もしもアフィリエイト、バリューコマース、メルカリから連携に必要な情報を取得する
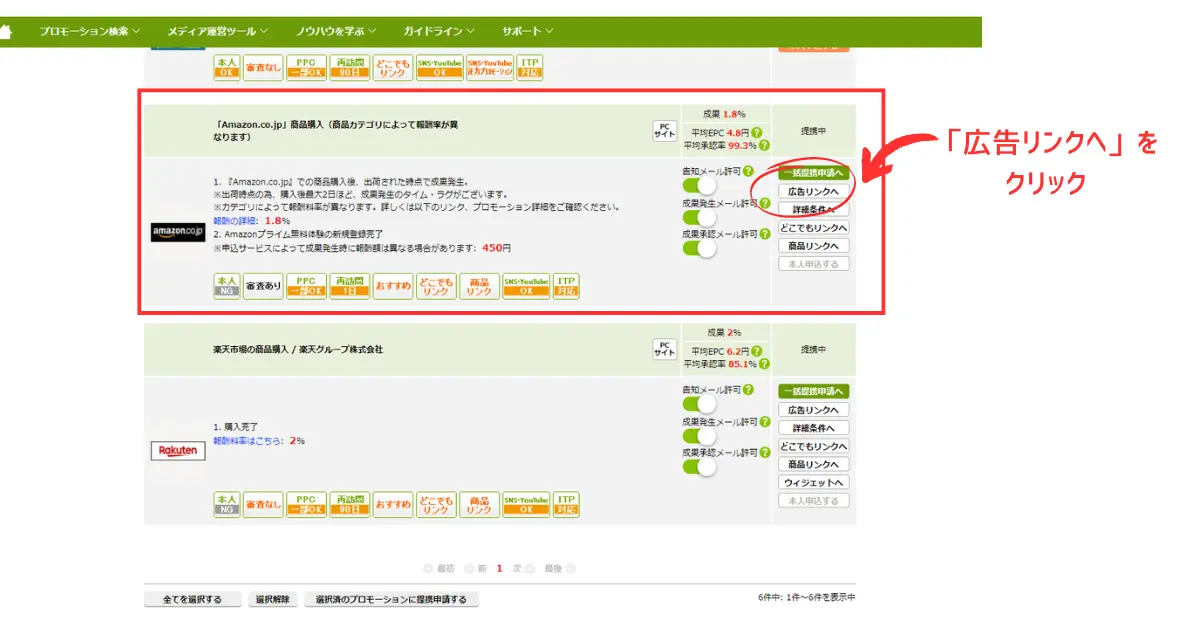
もしもアフィリエイトにログインし、「Amazon.co.jp」のプロモーションを開いたら、「広告リンクへ」をクリックします。

すると広告のソースが表示されている欄に a_id=(7桁の数字)とありますので、その数字をメモにコピー&保存しておきます。
あとで連携させるときに必要な数字です。

次に、同じように「楽天市場の商品購入」のプロモーションを開き、同じく広告のソースから a_id=(7桁の数字) を探してコピー&保存しておきます。
Amazonと楽天はどちらも7ケタの数字ですので、どちらの数字がどちらのものなのか分かるようにメモしておいてください。
もしもアフィリエイトはこれで終了。
次はバリューコマース経由でYahooを連携させます。
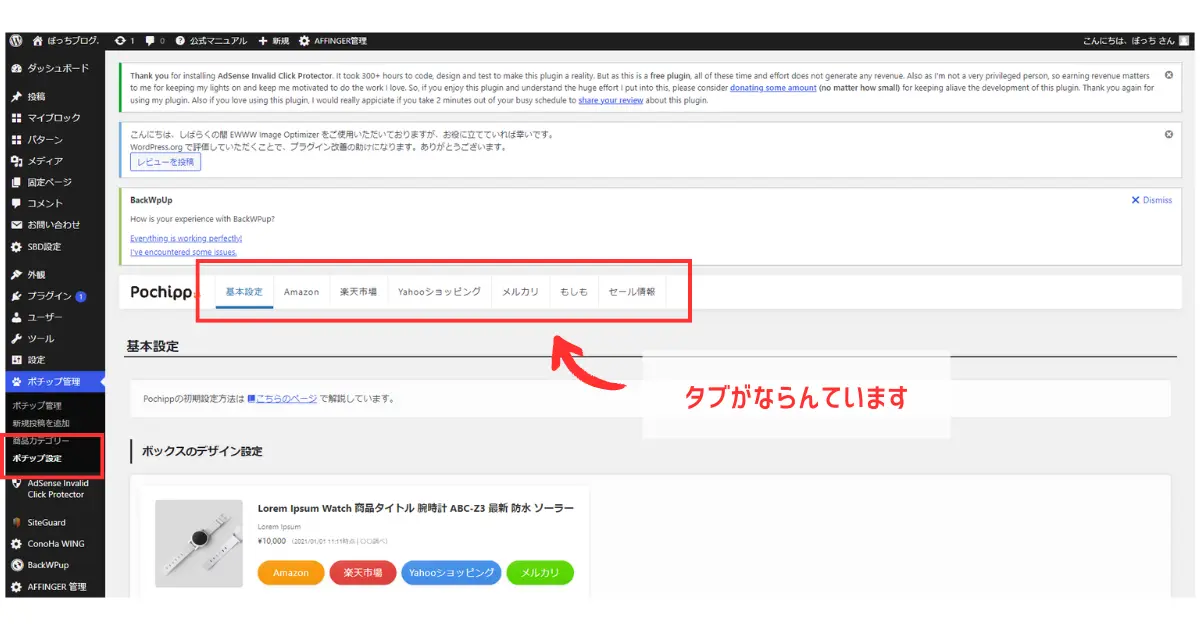
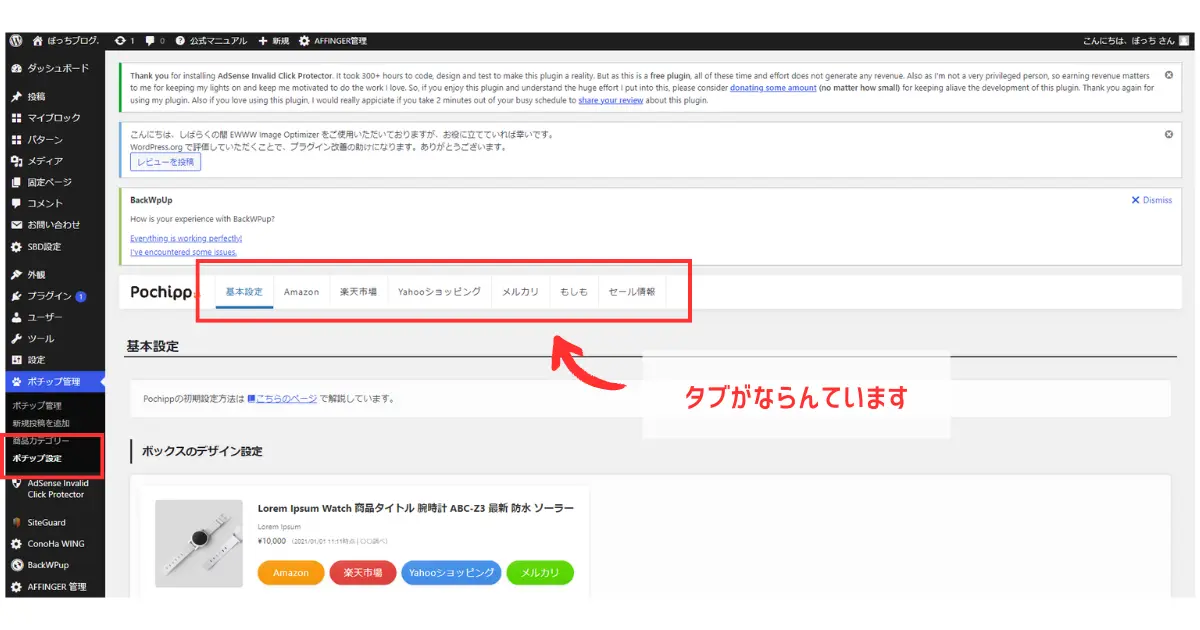
まずワードプレス【ポチップ管理】⇒【ポチップ設定】に進みます。
上にタブが並んでいますので、その中から「Yahooショッピング」を選んでください。

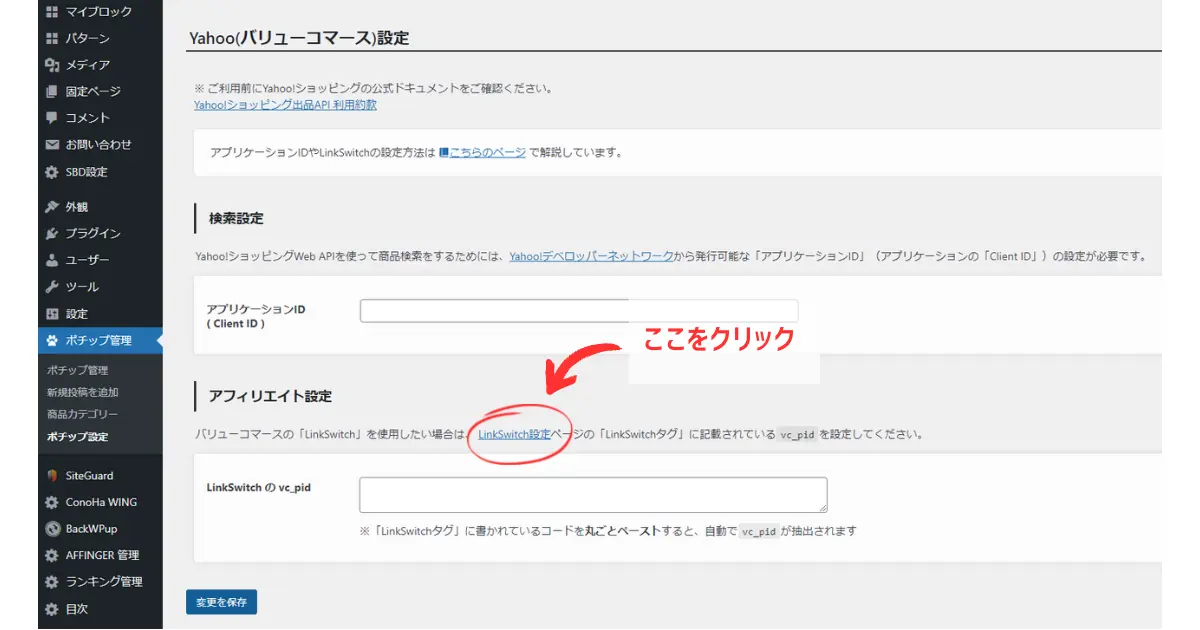
すると「Yahoo(バリューコマース)設定」が表示されます。

「アフィリエイト設定」のところに 【LinkSwitch設定】と青いリンクになっている部分がありますので、そこをクリック。
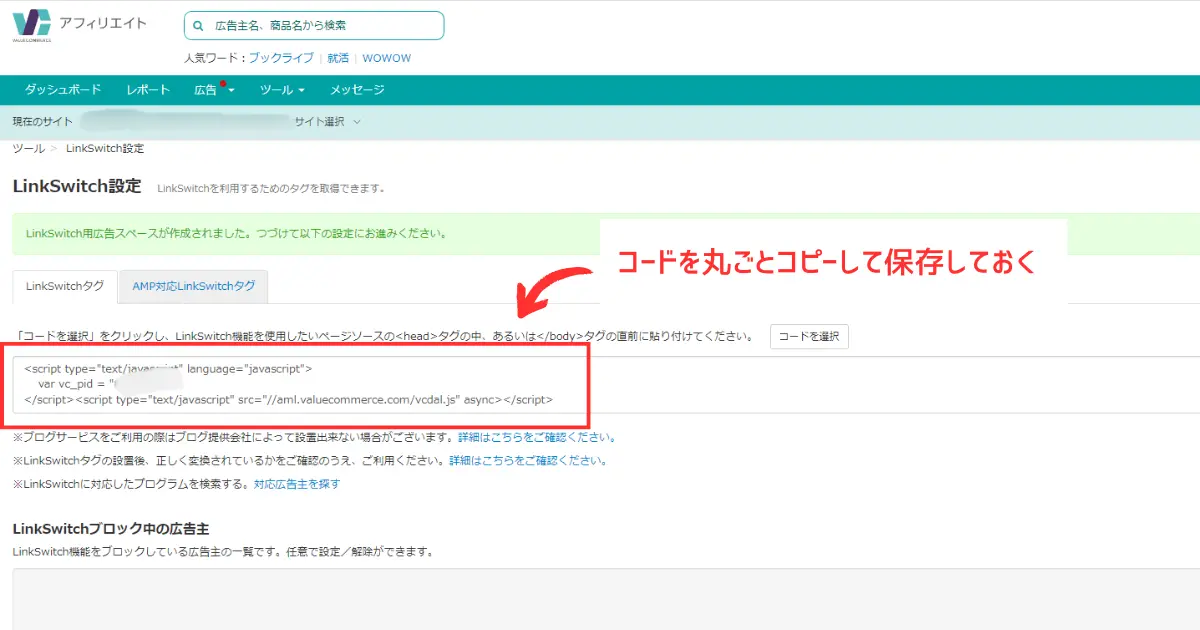
すると、バリューコマースのページに遷移します。
LinkSwitch設定の画面が表示されたら、LinkSwitchタグにあるコードを全てコピーして、メモに貼り付けておきます。
※「コードを選択」をクリックすると全文がコピーできます。

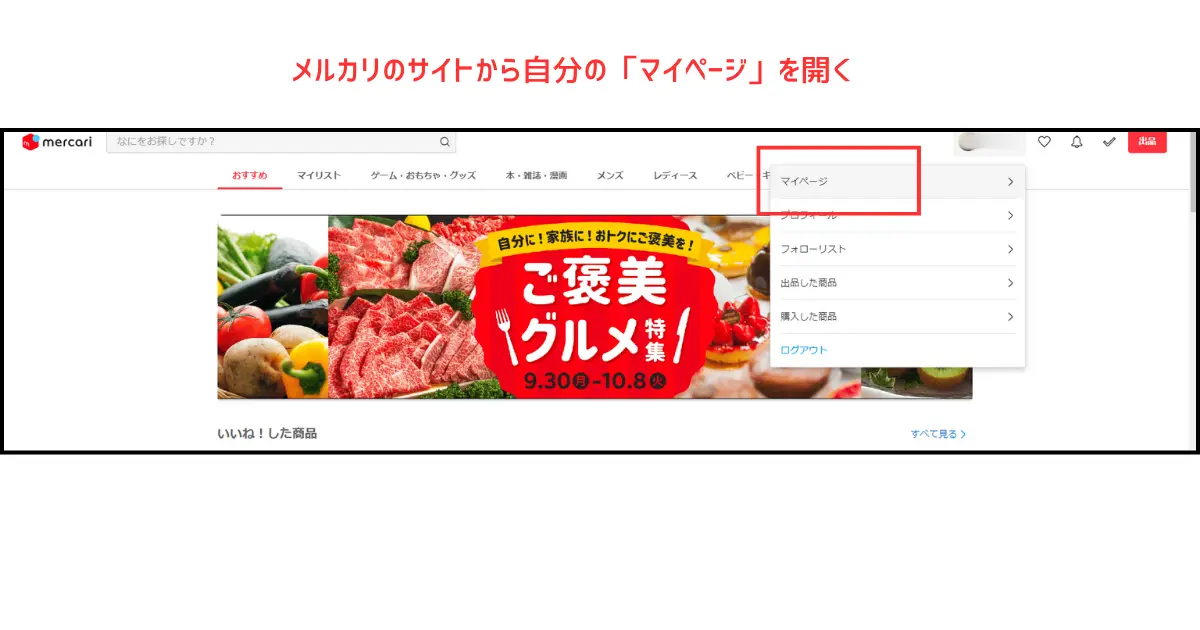
最後にメルカリアンバサダーです。
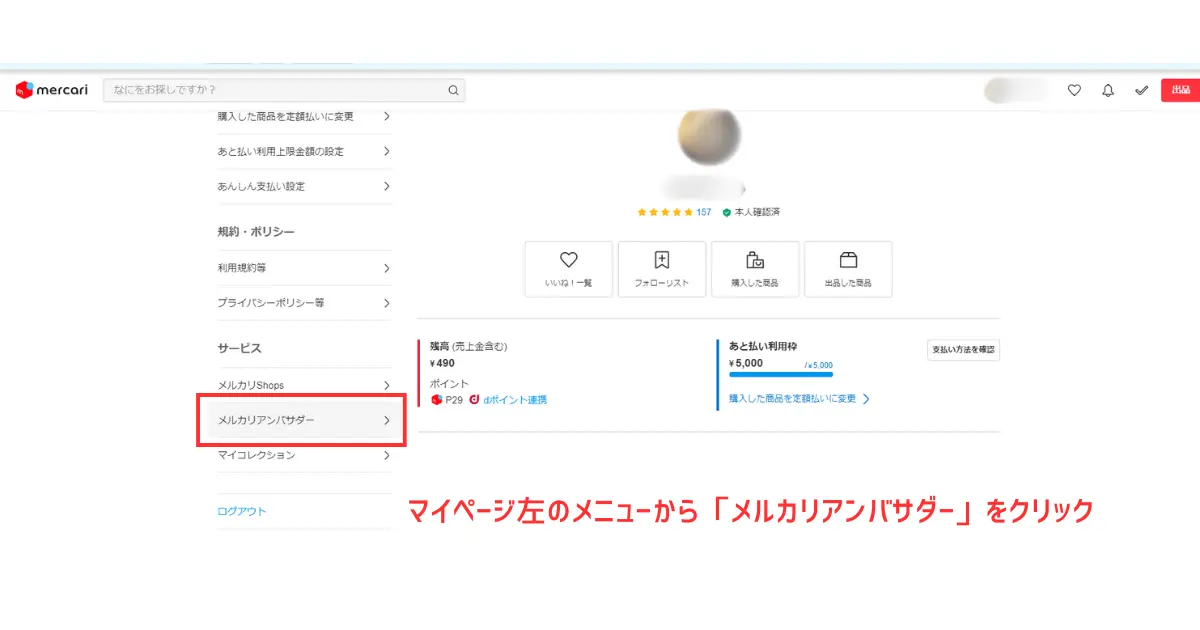
メルカリの【マイページ】を開き、左のメニューから【メルカリアンバサダー】をクリックします。


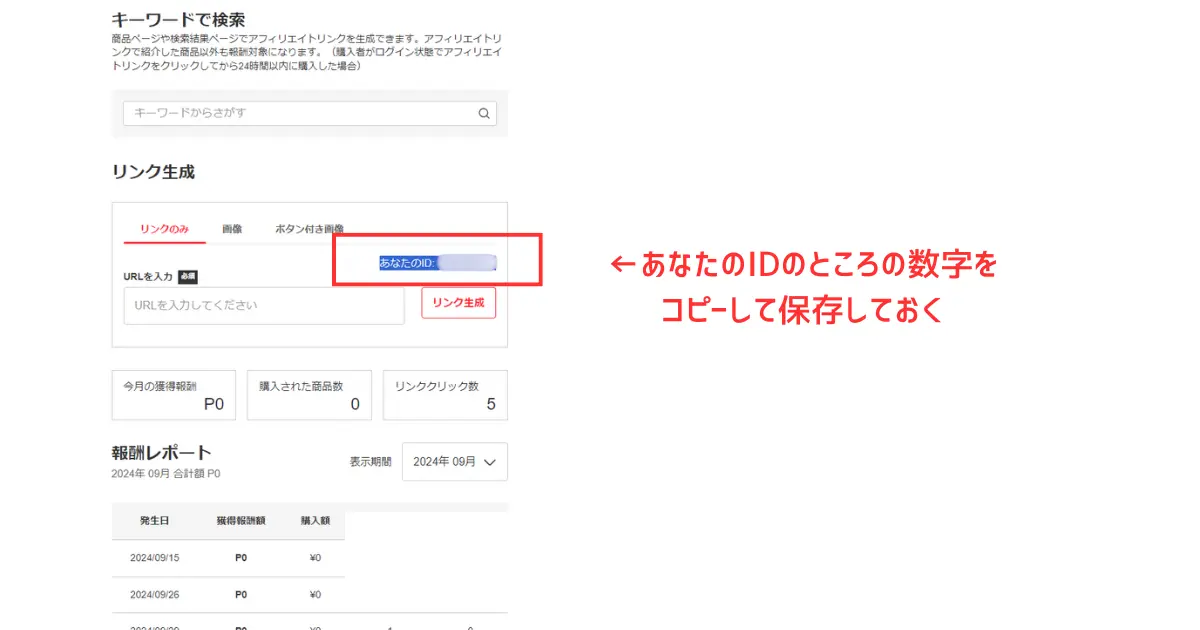
リンク生成のところに、
あなたのID:(10桁の数字)
とありますので、その数字をコピーしてメモに保存しておきます。

以上で、連携に必要な情報が全て揃いました。
数字やコードをコピペしたメモは一旦保存して消えないようにしておきましょう。
ポチップの設定画面から連携させる

ワードプレスのダッシュボードから、ポチップの設定画面を開きます。
まずはAmazonと楽天の連携からご説明します。
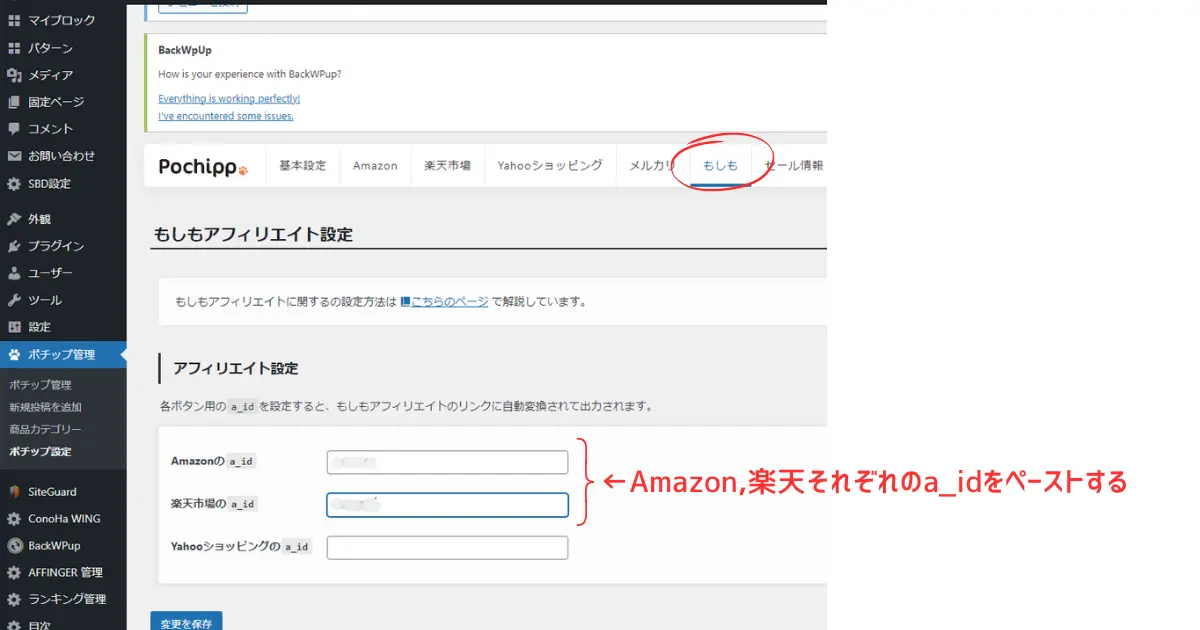
「もしも」のタブをクリックして「もしもアフィリエイトの設定」画面を開きます。
アフィリエイト設定のところで
・Amazonのa_id
・楽天市場のa_id
それぞれの右の空欄に、先ほどコピーしておいた7ケタの数字を貼り付けてください。

数字を入れたら「変更を保存」をクリックして完了です。
次に「Yahooショッピング」の連携です。
Yahooショッピングのタブをクリックし、同じくアフィリエイト設定の「LinkSwitchのvc_pid」のところに、コードを丸々貼り付けます。
コードを丸ごとペーストすると、自動でvc_pidが抽出されます。

ペーストした後は、9桁の数字のみ表示されているはずです。
最後に、「変更を保存」して終了。
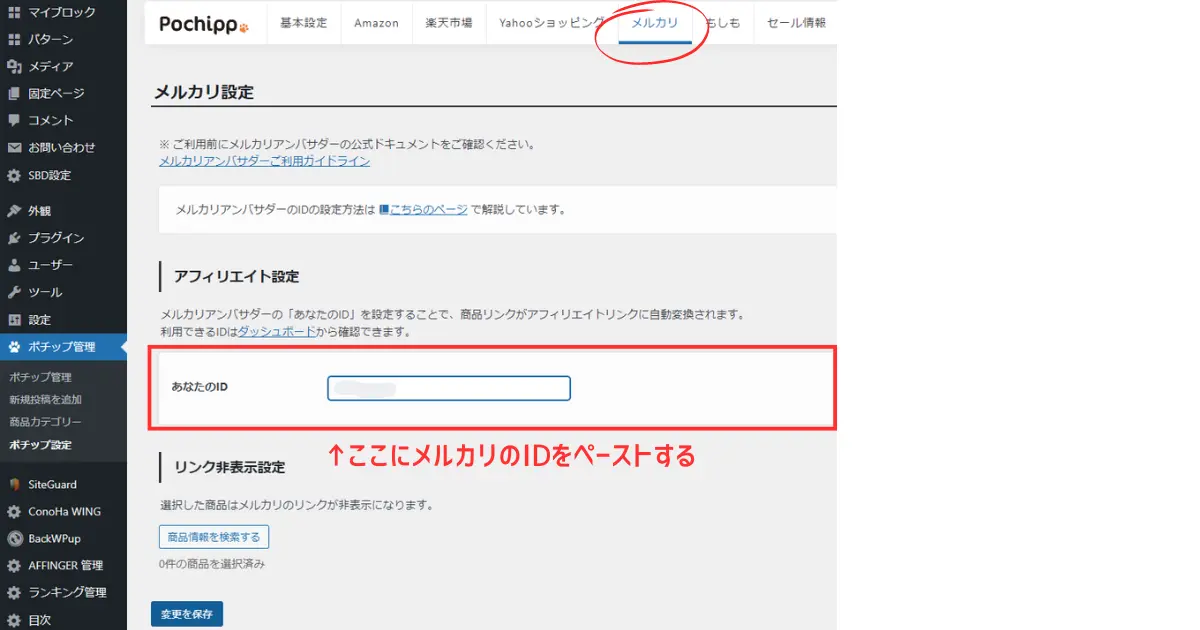
最後はメルカリの連携です。
同じくアフィリエイト設定の「あなたのID」のところに、先ほどコピーしたID(10桁の数字)をペーストします。

そして「変更を保存」すれば完了です。
STEP4:ポチップの基本設定をする

最後に、基本設定をしましょう。
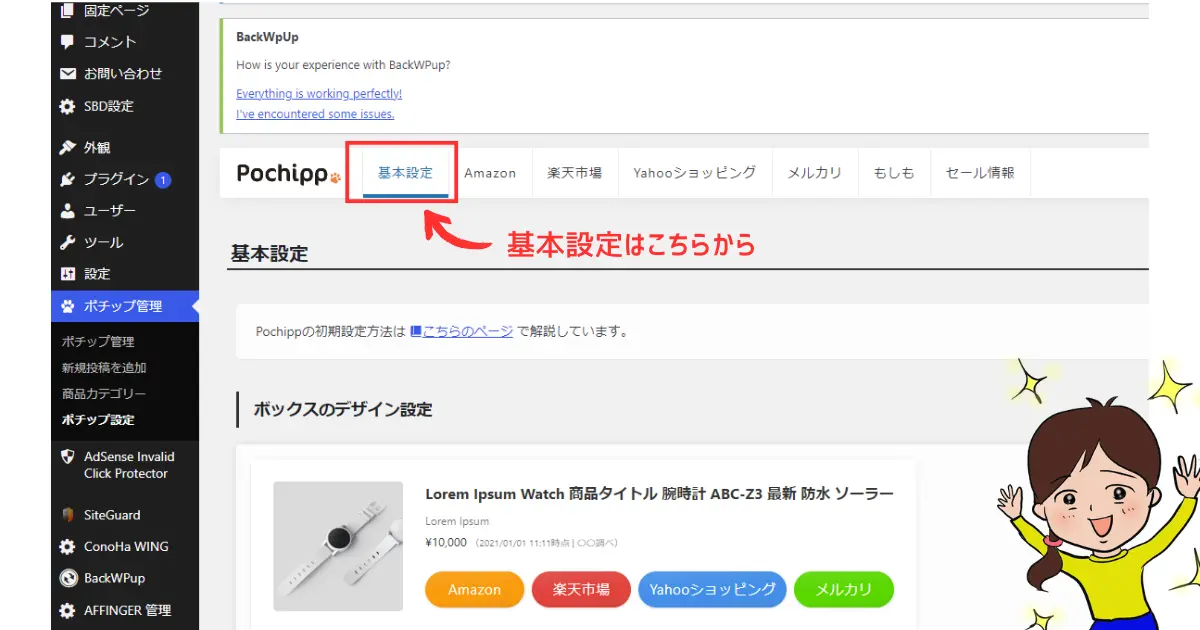
ワードプレスダッシュボード⇒「ポチップ設定」の「基本設定」タブをクリックします。

ここではボックスデザインの設定などができます。
ボタンの丸みや色、ボタンに表示させるテキストの設定ができるので、自分の好みにカスタマイズしてみてください。
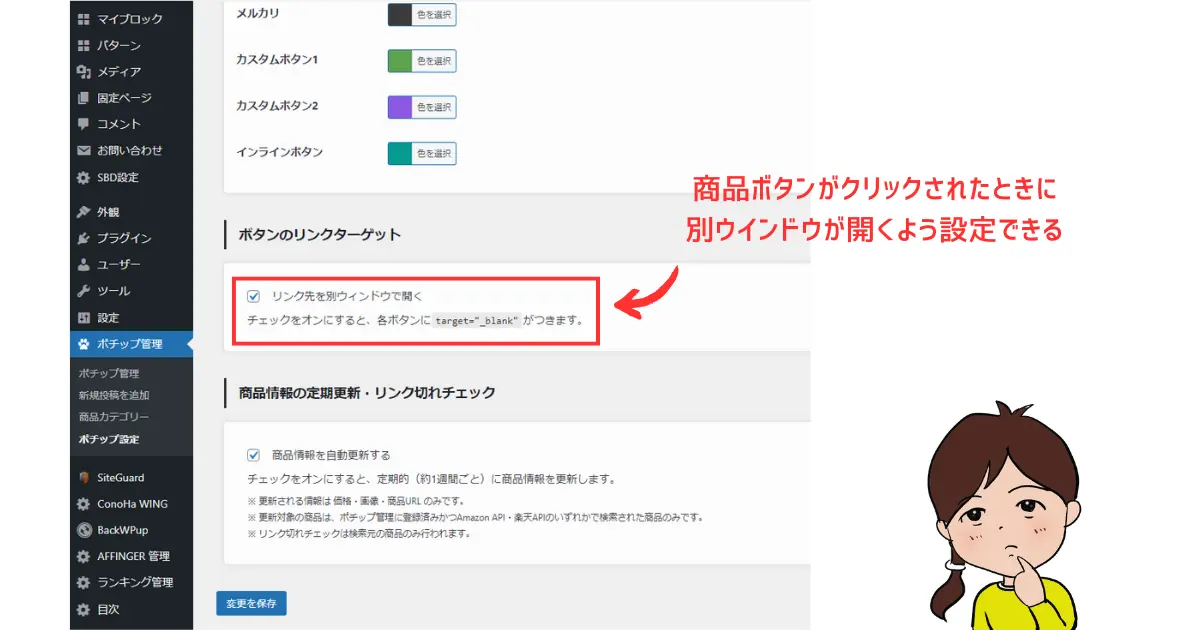
なお、設定にある「ボタンのリンクターゲット」のところでは「リンク先を別ウインドウで開く」にチェックを入れても良いでしょう。
チェックを入れると、読者が商品リンクボタンを押した際に別ウインドウで開くように設定できます。

設定したら保存することをお忘れなく!
これですべての設定は完了です。お疲れさまでした。
STEP5:ブログ内に商品リンクを設置してみよう

では、ブログ内でどのように表示されるのかテストしてみましょう。
ワードプレスの新規投稿でブロックエディタを開きます。
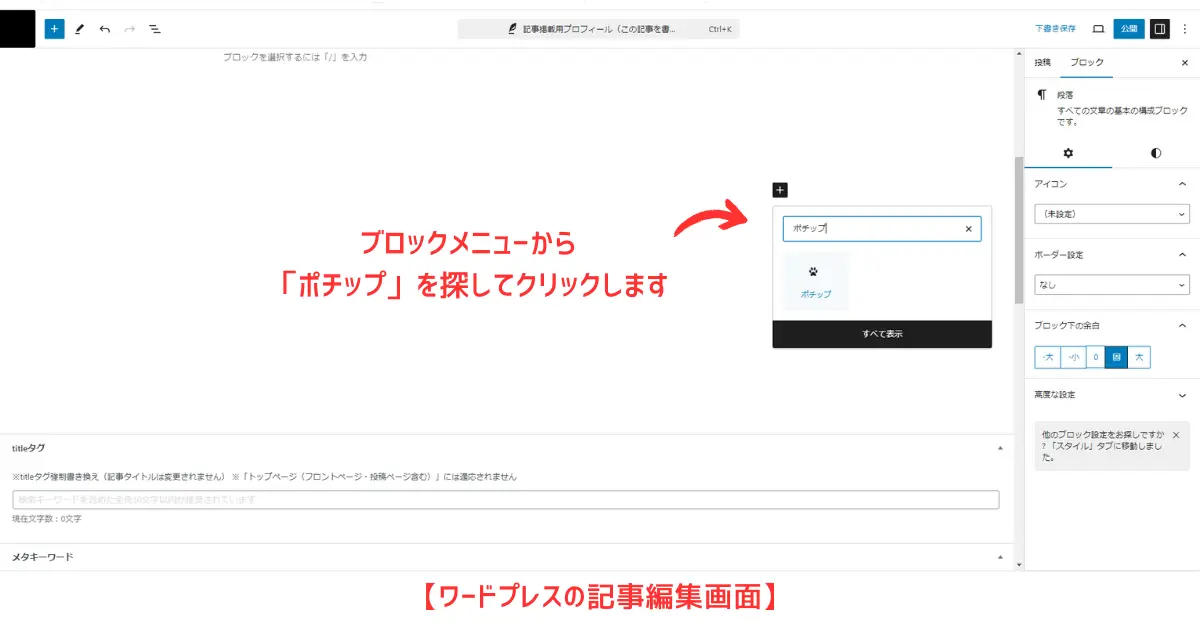
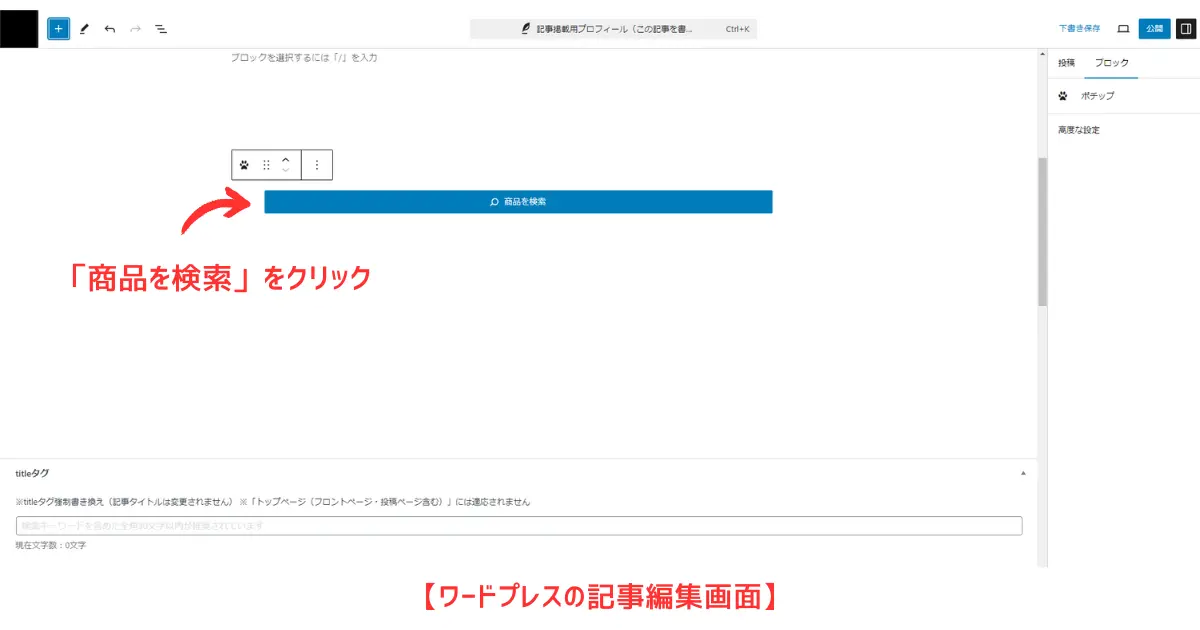
「+」(ブロックメニュー)からポチップを選択すると、青い「商品検索」のバーが表示されます。

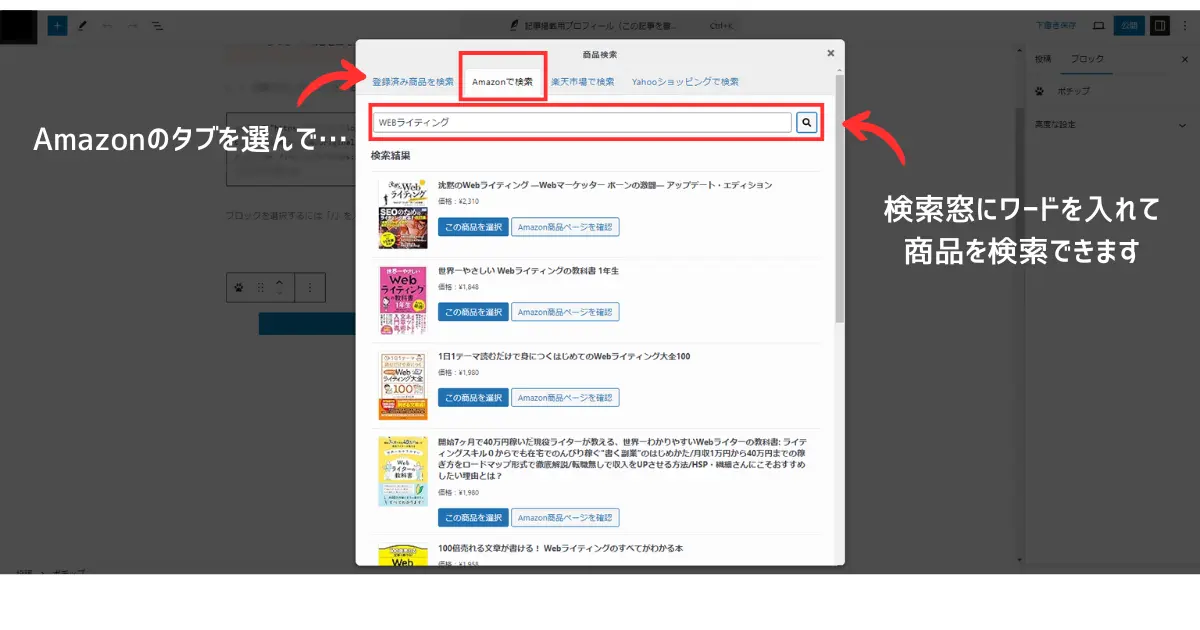
「商品を検索」をクリックすると別ウインドウが開きますので、【Amazonで検索】タブをクリックして検索窓で商品を検索してみてください。

例として「WEBライティング」で検索してみました。

この中から紹介したいものを選べばOK!
紹介したい商品が決まっている場合は名称などを検索にかけて探してみてください。
プレビューしてみると、このように表示されました。

以下の記事では、ワードプレスのブロックエディタの使い方などをとてもわかりやすく解説しています。
テーマはCocoon(コクーン)を使用。WEBライターさんではなくブロガーの方の参考にもなります♪
ちなみに今回は全て解説しましたが、Amazon、楽天、Yahoo,メルカリと、全て表示させる必要はありません。
例えば(メルカリのボタンはいらないかな。。。)と思えば、連携を外しておけばOKです。
メルカリを外すと、以下のようになります。

ポチップはブログを始めたらぜひ導入したいプラグイン!
本日はポチップをご紹介しました。
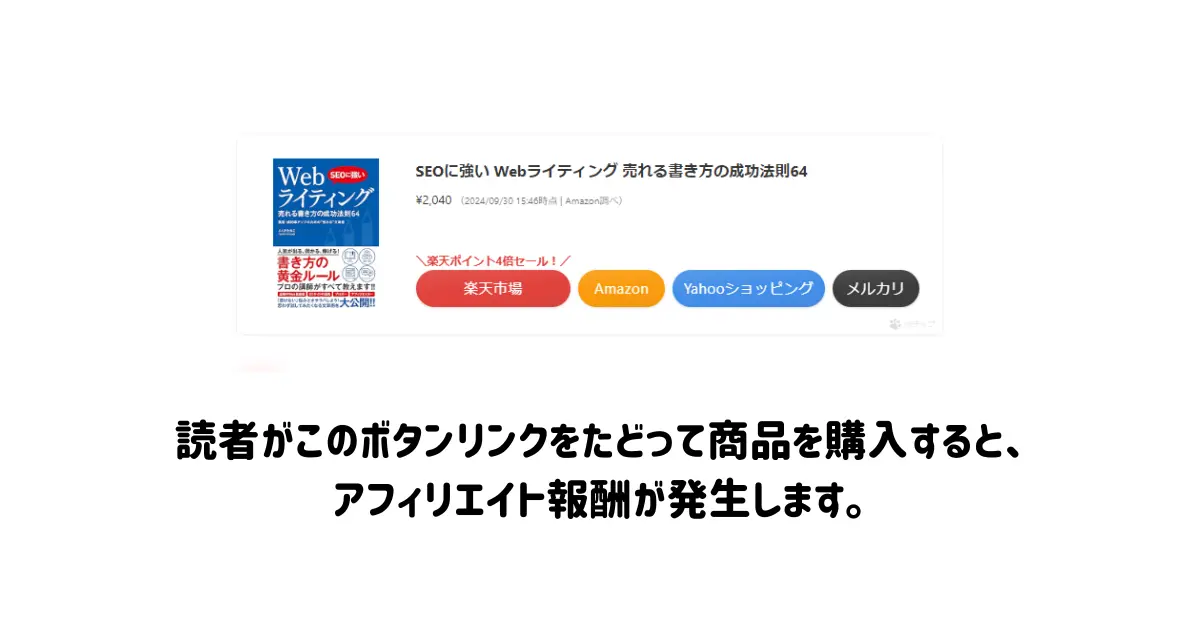
このボタンリンクを貼ることで一気にブログらしくなりましたね。
読む側にもECサイトが選べるので、とっても便利。
私のブログからも、このポチップのリンクをたどってお買い物をしてくださる方がいらっしゃいます。
設置は簡単ですので、ぜひポチップを導入・活用してくださいね。
それではまた。
SEOに強いAFFINGER6で光るボタンリンクを作成するには…以下の記事を参考にしてくださいね!