こんな方におすすめ
- ステマ規制、個人のアフィリエイトブログでも対応は必要なの?
- ステマ規制への具体的な対策、手順を知りたい
- 広告だと表記したらユーザー(読者)に敬遠されない?
この記事を読んでいただくと
- ステマ規制についてわかりやすく理解できます
- WordPressでの具体的な広告表記方法・手順が分かります
個人サイトを運営する立場からわかりやすくかみ砕いて解説していますので、ぜひ最後までご覧くださいね!
※ステマ規制は「景品表示法」5条3号に基づいてなされたものです。
筆者は法律の専門家ではありません。
この記事はあくまでも個人ブログを運営する者として対応方法などを簡単にまとめたものですので、その点はご理解ください。
この記事を書いているのは
ぼっちと申します。
2019年からWEBライターをしています。
悩みに悩んで10年以上続けた正社員を退職した後、パート・育児と両立しながらWEBライターの道へ。
その後収入を伸ばし、半年後にパートをやめることができました。
子供を抱えながらの仕事で悩んでいる主婦に向けて、WEBライターや副業の始め方を中心に情報発信しています。
ステマ規制をアフィリエイトブログ向けにわかりやすく解説

2023年10月1日から「景品表示法」によって規制される、いわゆる「ステマ規制」が始まります。
ステマ=ステルスマーケティングの略称
ステルスマーケティングとは
ユーザー(消費者のこと)に広告やPRであることを気付かれない、もしくは広告やPRであることが非常に分かりづらい状況で行われる宣伝行為のことをいいます

わかりやすく言うと、個人の感想であるとよそおい、広告であることを隠して宣伝することだね
世の中には思っていた以上にステマであふれていました。(今も)
これまで、目にしたことがない人はいないと言ってもいいでしょう。
ペニーオークション詐欺事件でステマが話題に
話題になった例としては、数年前に騒動となった「ペニーオークション詐欺事件」が挙げられます。
影響力のある芸能人に高い報酬を支払い、彼らのブログやSNSでオークションサイトについて有利な情報を発信させていました。
このオークションサイトが詐欺行為を行っていたことが判明し、それに連なる形で「芸能人によるステマ投稿」が話題に上がったのです。
CMには莫大な費用がかかりますが、拡散力のある芸能人のブログやインスタなどで商品やサービスを紹介してもらえれば費用をかなり抑えることができますよね。
それでいて「広告であること」を感じさせないステマですから、「この芸能人も使ってるんだ!良さそう!」と影響を受ける消費者は莫大な数となり、社会に与える影響も大きなものとなります。
ステマとCMはどう違うの?
ステマはその名の通りステルス(隠密、こっそり)的にマーケティングを行うことですよね。
ステマは相手(消費者など)に「広告」であることを気付かれずに購入に導く手法なので、明らかに「広告」だと公表しているCMとは全く異なるものなのです。
とってもキレイな女優さんやモデルさんが出ている化粧水のCMには惹きつけられるものがあります。
広告だと分かっているし、そんなキレイな女優さんのお肌にはなれるはずないと思っても、つい「あの化粧水を使ってみたいな」と思わせるチカラがありますよね。
実際その女優さんはその化粧水を使っていないかもしれませんが、CMはステルスマーケティングではありませんので問題にはなりません。
一方で、こっそりと報酬をもらい、中立的で個人的な立場であるかのように装って商品を紹介することがステルスマーケティング。
今回のステマ規制は「このような人を欺くようなやり方を無くしましょう」、ということで施行されたものなのです。
個人のアフィリエイトブログでもステマ規制対応は必須
ここまで聞くと、(影響力のない個人ブログにはステマ規制なんて関係ないのではないか?)と思うかもしれませんが、そうではありません。
個人のアフィリエイトブログであってもインスタであっても、アフィリエイト広告を掲載している場合は対応をしましょう。
しかし対応といってもそれほど難しいことではありません。
自身のサイトで「広告」を扱っていることを、適切な場所に分かりやすく表示させる対応が必要となります。
また過去のブログ記事も対象となりますのでご注意ください。
なおその前提として、そもそも記事に誇大な表現・虚偽の表現などがあってはいけません。この点も注意してくださいね。
⇒ 「ブログで簡単に広告表記をする手順」に飛ぶにはこちらをクリック
ステマ規制に対するブログでの【広告表記の方法と表記場所】について
ブログやSNSでアフィリエイト広告を扱う場合は、下記のような表示を行う必要があります。
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
A8STAFF BLOGより引用 (https://a8pr.jp/2023/08/31/fairlabeling/)
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
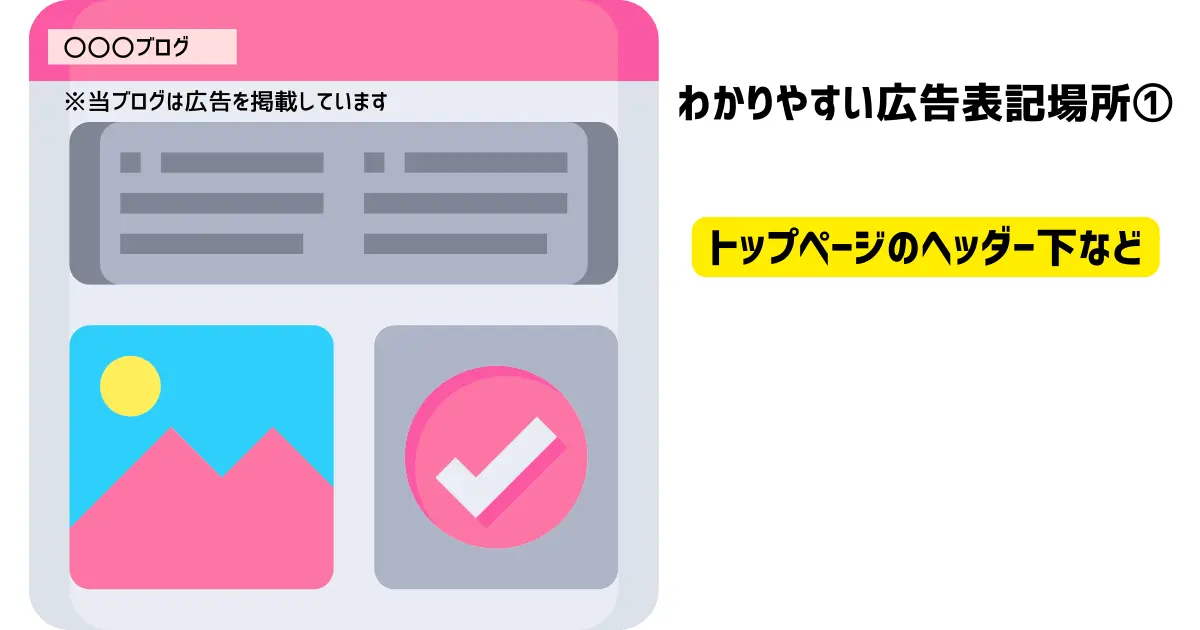
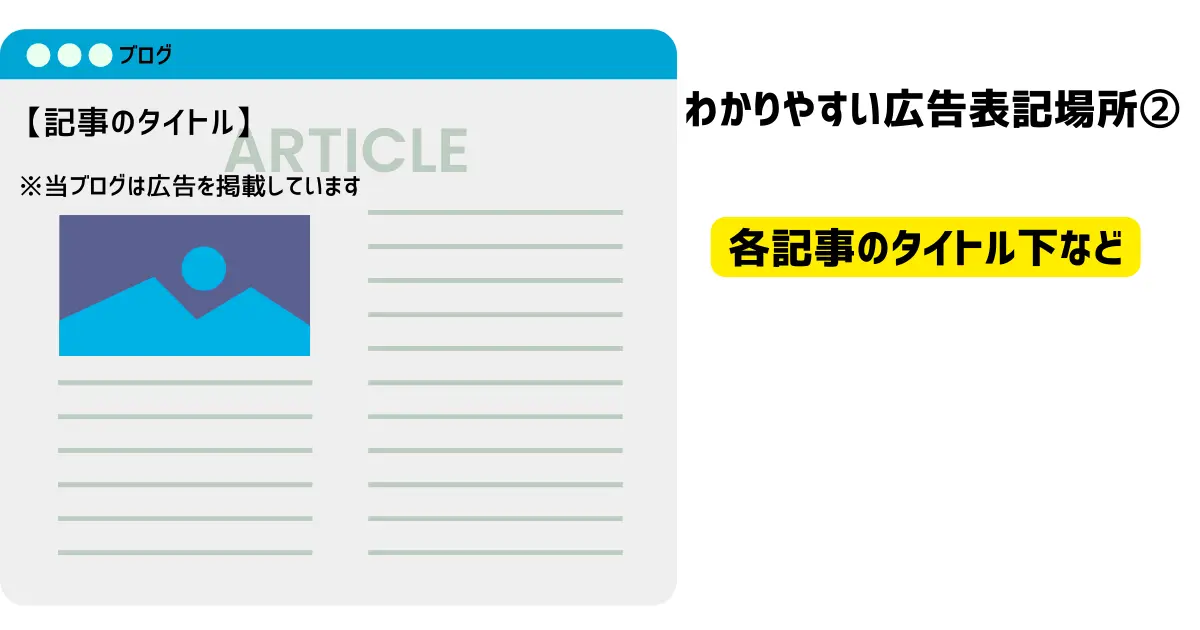
また表示する位置ですが、サイトのトップページだけではなく、個別記事にも表示する必要があります。


ここでのポイントは「ユーザーがひと目でわかるように」ということ。
いくらトップページに表示していても、ページ一番下のフッター部分に小さな文字で表示されているなど、分かりづらい場合はNGです。
【ステマ規制対策!】AFFINGER/cocoonで簡単に広告表記をする手順をわかりやすく

ここではワードプレスで簡単に広告表示をする手順を解説します。
10分程度で終わる作業なので、早めに終わらせてしまいましょう♪
私はブログを運営していますが、ワードプレステーマに
●cocoon(コクーン)
を使用しています。
それぞれの対応手順を解説しますので、参考にしてくださいね。
AFFINGER(アフィンガー)の場合
まずはAFFINGERでの設定手順を解説します。
AFFINGERは一か所でチェックを付けるだけで、全記事に「広告」という文字を表示させることが可能です。
AFFINGERはこういった事にも早めに対応してくれるので、利用者としてはとても助かっています。
10分どころか3分程度で対応できます!
(AFFINGER)すべての記事に一括で「広告」を表記させるには
step
1ワードプレスのダッシュボードから「AFFINGER管理」をクリック

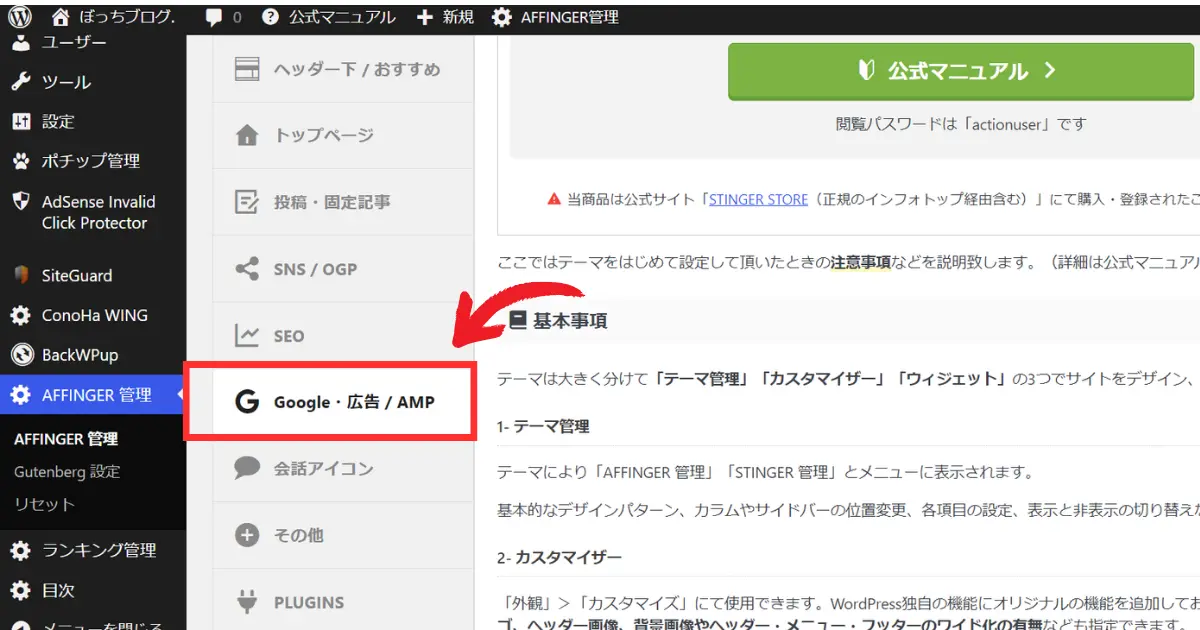
step
2AFFINGER管理メニュー内の「Google・広告/AMP」をクリック

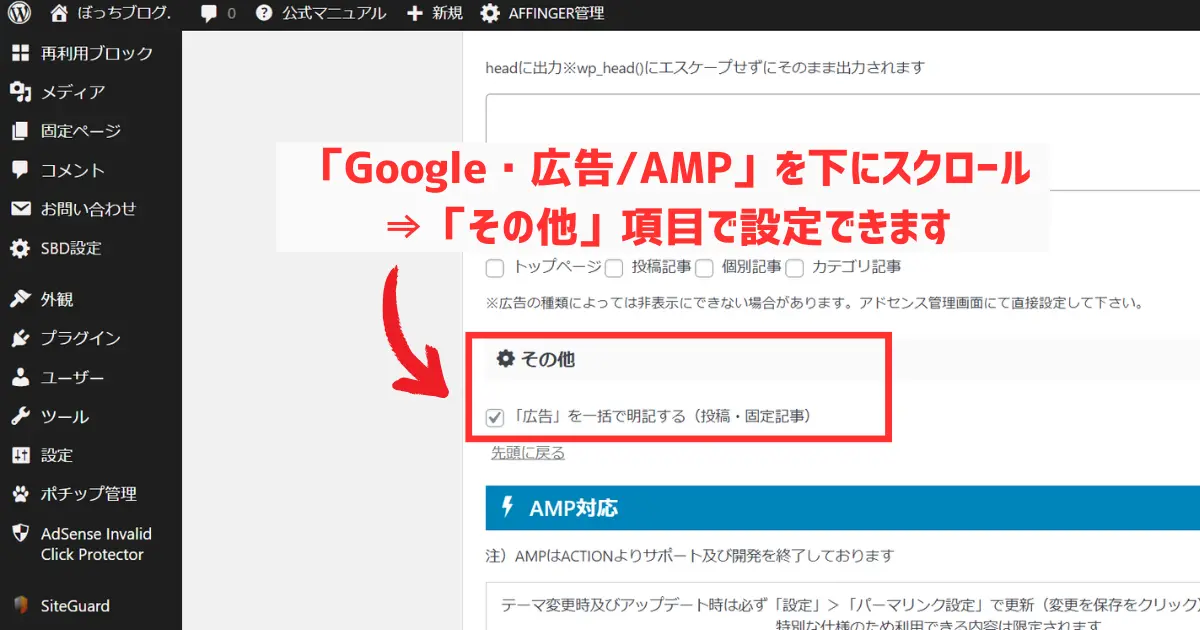
step
3下の方にスクロールして、歯車マークの「その他」という項目へ

step
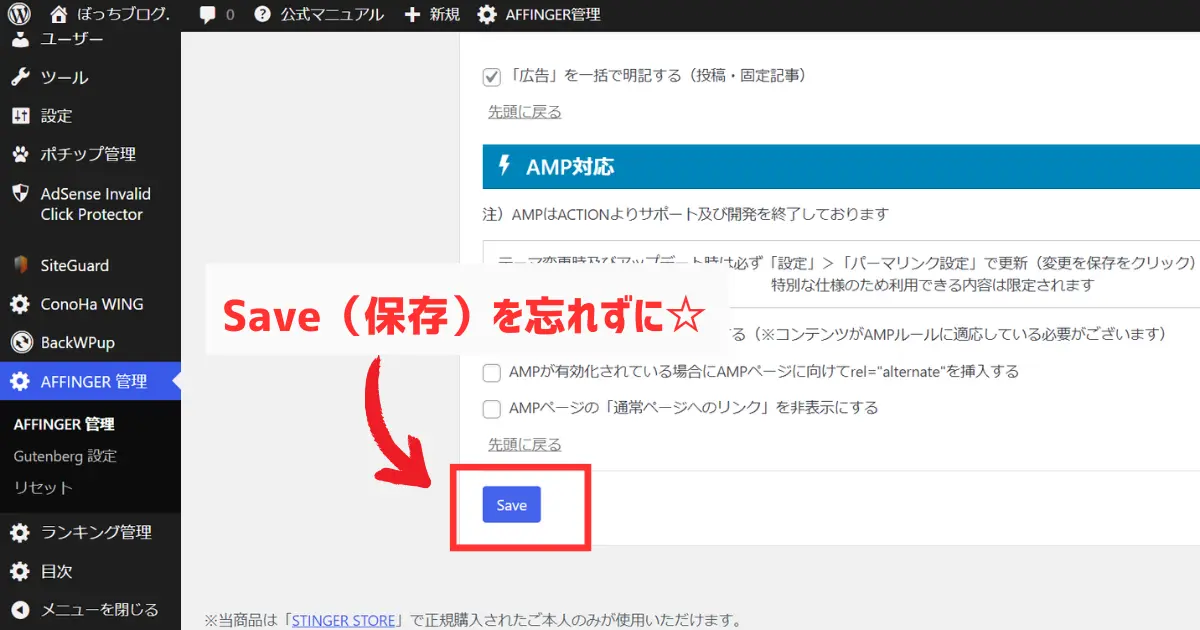
4☑広告」を一括で明記する(投稿・固定記事)にチェックマークを入れて保存すればOK
チェックを入れたら「Save」を忘れずに!

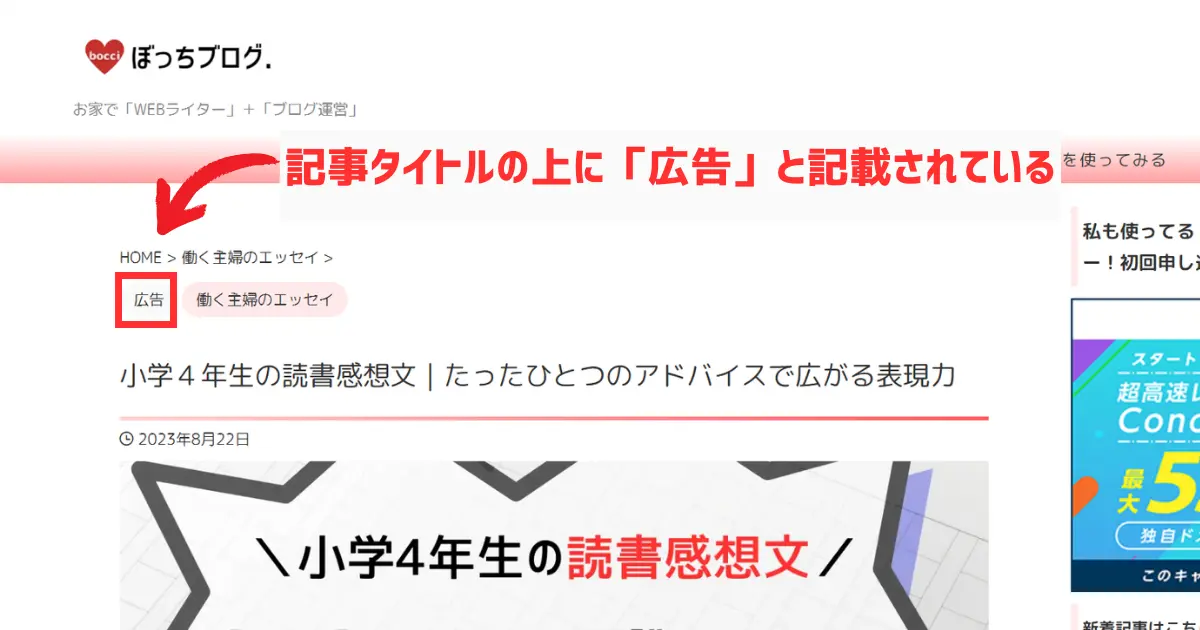
それでは実際にどのように表示されているのか見てみましょう。

ブログ記事タイトルの上、カテゴリー表記の左側に「広告」と表記されていますね。
これでOKです。
なお、私は「AFFINGER管理」から設定して全ての記事に適用させていますが、1記事ずつ個別設定することも可能です。
その場合は記事ごとの投稿画面で設定ができます。
(AFFINGER)「広告」表記を個別設定するには
step
1投稿一覧から「広告」表記を入れたい記事を選び、【投稿】タブをクリック。
step
2下の方に【「広告」を明記する】という箇所が二つありますので、そちらに両方ともチェックマークを入れて保存する
するとその記事だけに「広告」が表記されます。

ちなみに、現時点ではなぜか「広告を明記する」という項目が二つあり、両方ともにチェックを入れないと反映されません。
また筆者はトップページにも念のため表記しておきたかったので、サイドバーにも文章を入れました。
(AFFINGER)サイドバーに表記するには
こちらは「外観」→「ウィジェット」で設定しました。

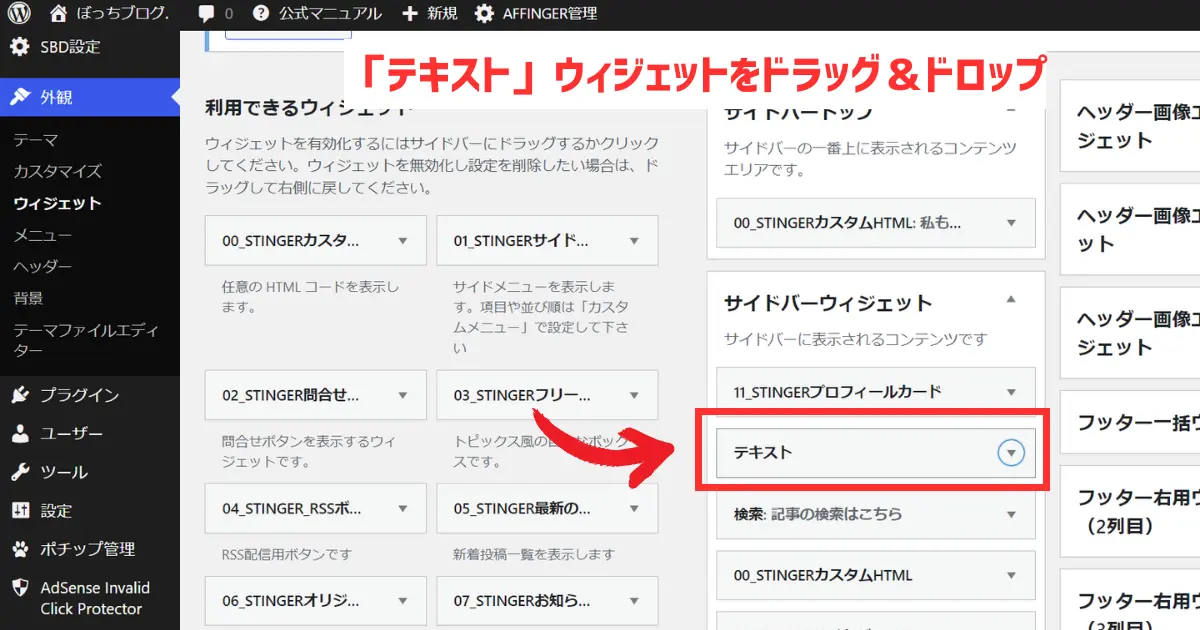
step
1サイドバーウィジェットに「テキスト」ウィジェットをドラッグアンドドロップ

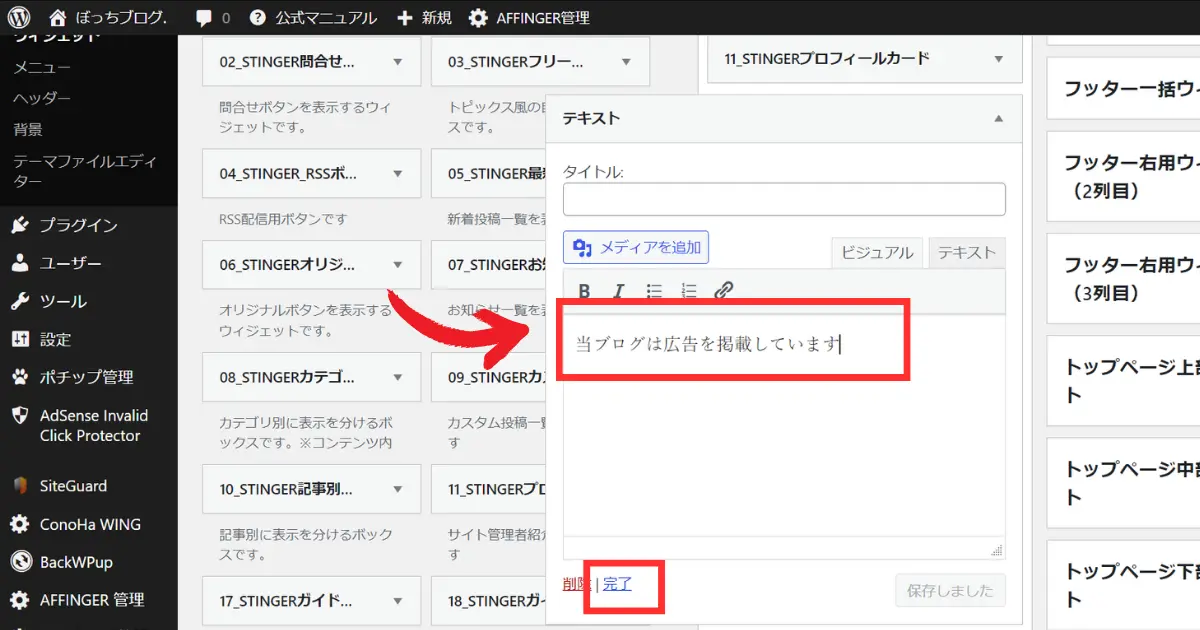
step
2テキストボックスに「当ブログは広告を掲載しています」と入力して保存すれば完了

それではトップページでどのように表示されているか見てみましょう。

ブログタイトルの真下に入れなければならない、というような決まりは今のところないようなので筆者はサイドバーに表示させていますが、今後場所を変えなくてはならない場合は適切に移動させたいと思います。
みなさんも今後の情報には留意してくださいね!
cocoon(コクーン)の場合
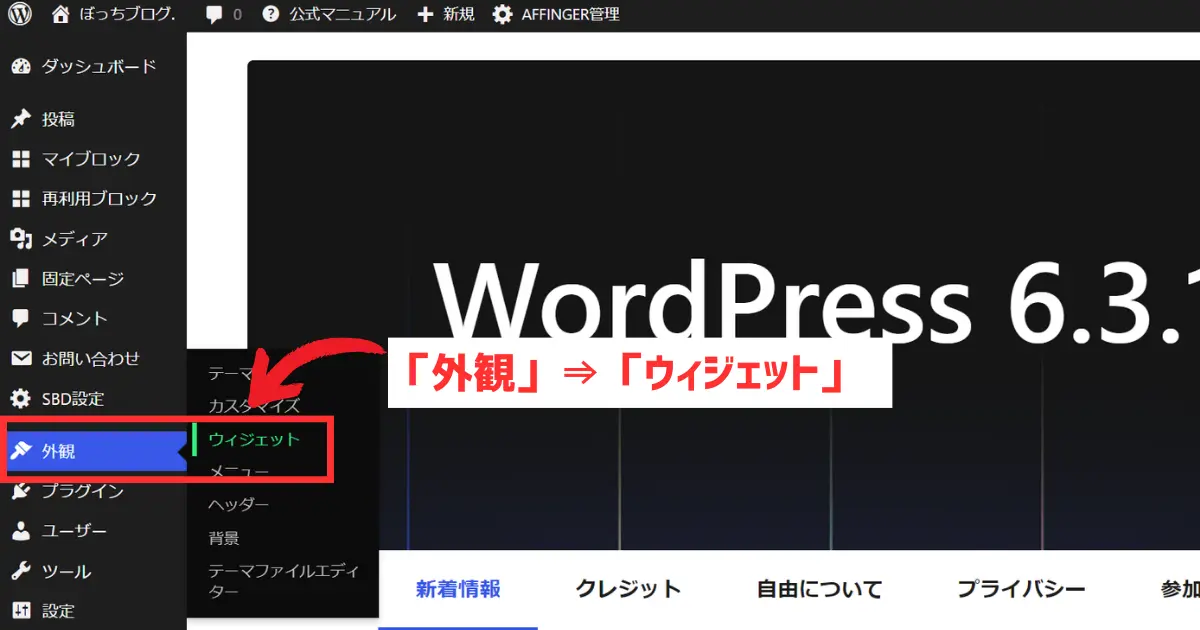
step
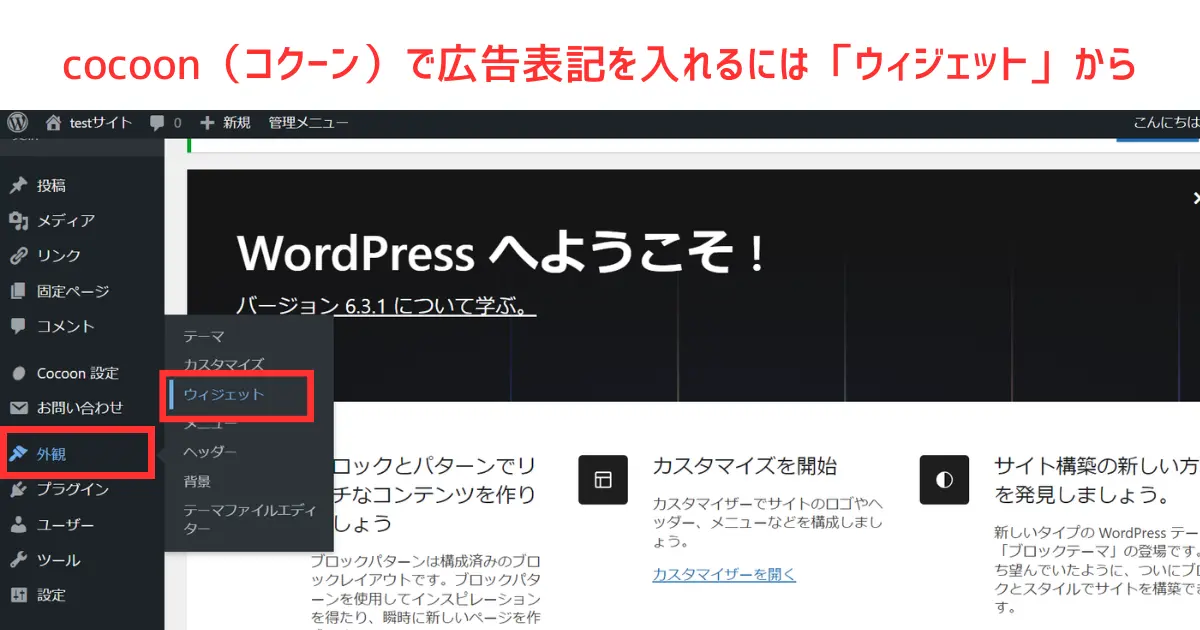
1ワードプレスのダッシュボードから「外観」>「ウィジェット」をクリック

step
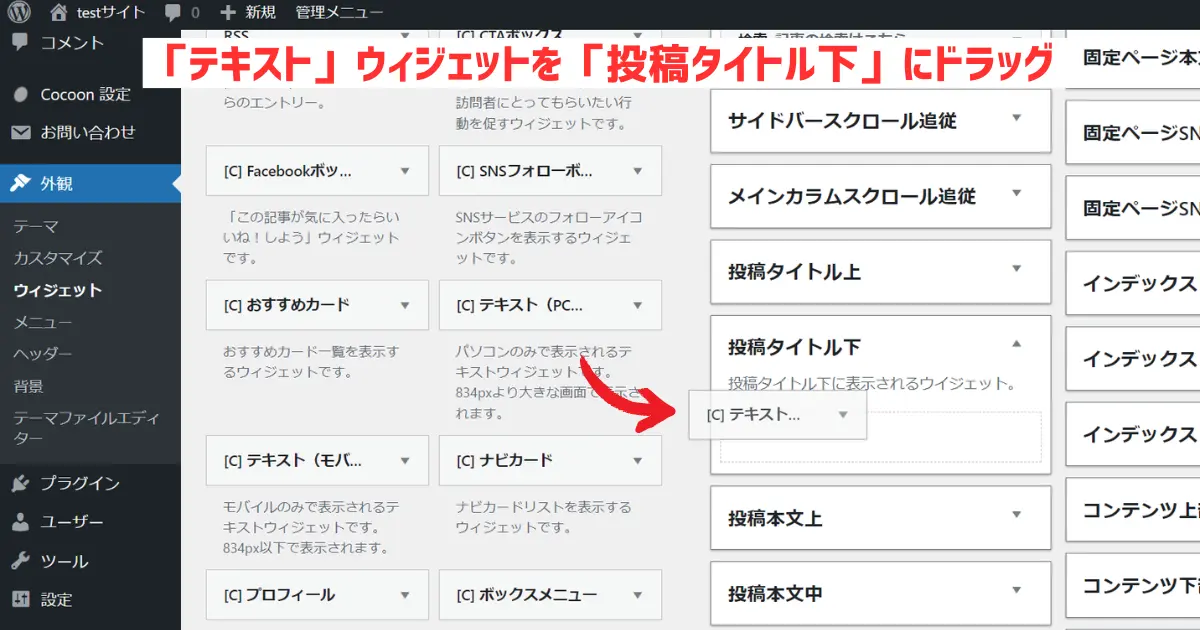
2左側のウィジェット一覧にある「テキスト」を「投稿タイトル下」または「投稿本文上」にドラッグ&ドロップ

step
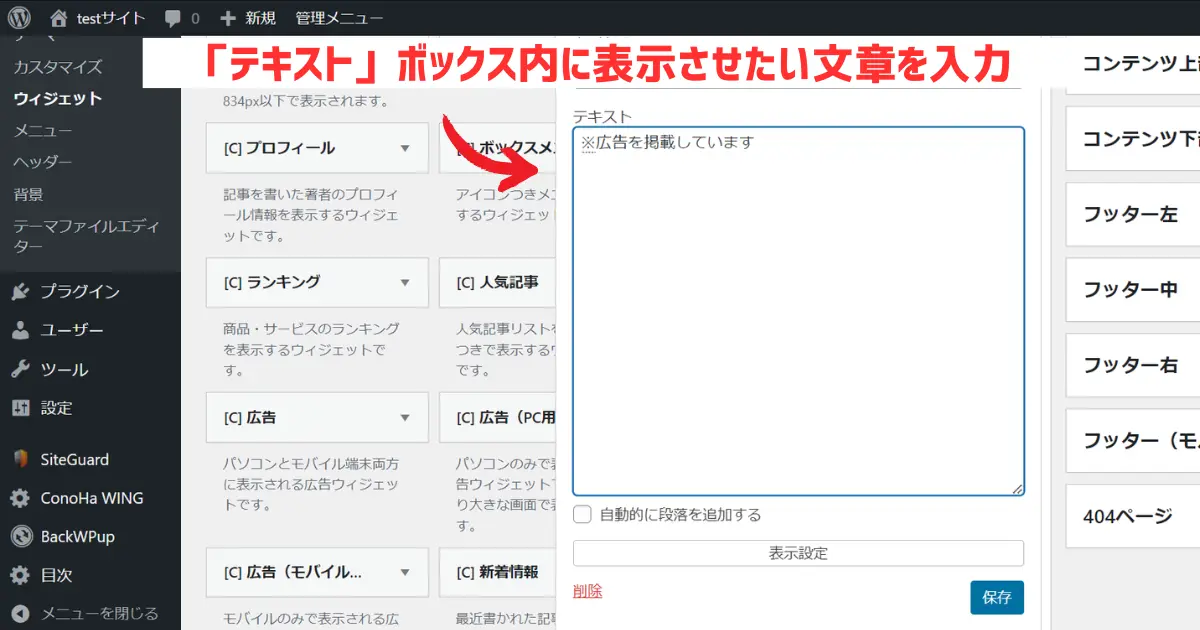
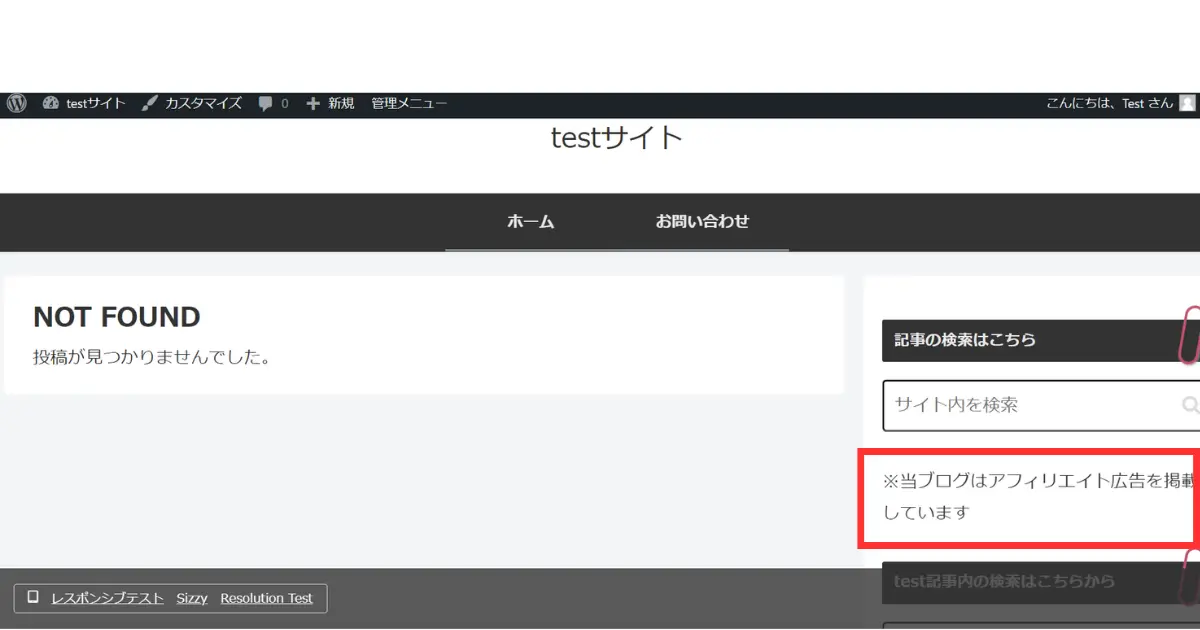
3テキストに「※広告を掲載しています」「※当ブログはアフィリエイト広告を掲載しています」等を記載して「保存」する

今回は「投稿タイトル下」に入れてみましたが、レビューを見るとこのように記載されています。

ご自分で適切な場所を選んで表示させてみてくださいね。
また、サイドバーなどにも文言を入れておきたい場合も簡単ですので説明いたします。
step
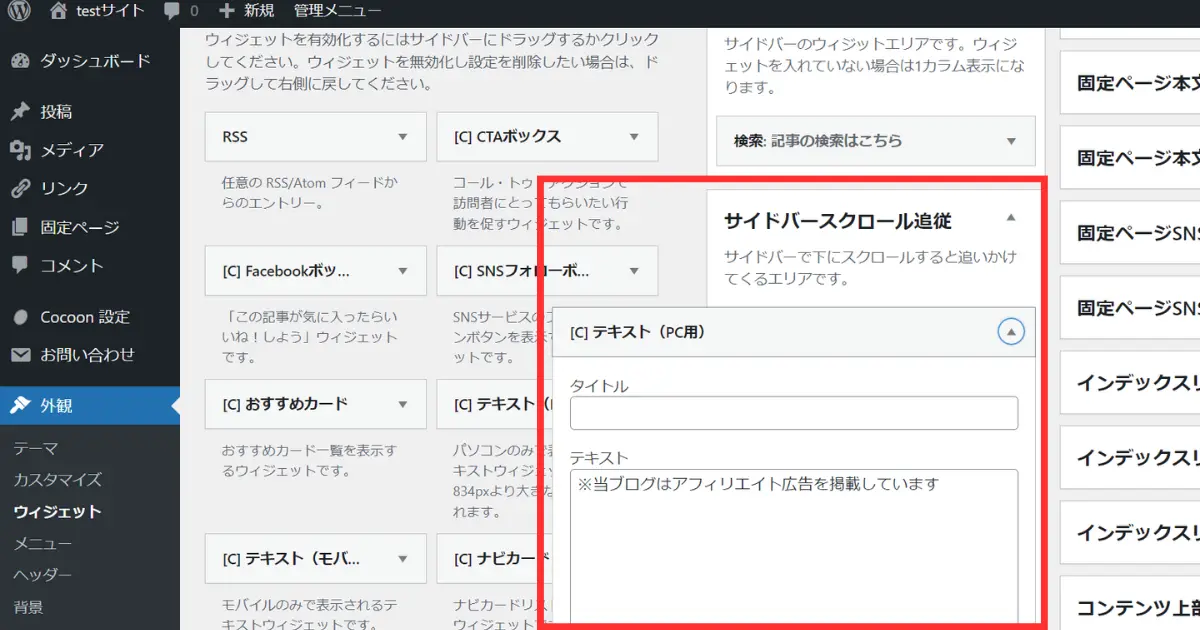
1同じく「外観」→「ウィジェット」画面で、「サイドバースクロール追従」にテキストウィジェットを追加
step
2テキストボックス内に適切な文章を入れる

サイドバーに表示させた場合にどのように見えるのかというと…

上記はテストサイトですが、トップページのサイドバーに文章が入りましたね。
ステマ規制に違反したらどうなる?

ステマ規制は景品表示法5条3号によって規定されているものであると先に説明しました。
よってステマ規制に違反をした場合は、景品表示法5条3号に違反するということになります。
まずは広告主に措置命令が下され、違反している部分を撤回するよう行政処分がなされます。
措置命令が出されたら、その後再発しないように努めなければなりません。
措置命令に従わない場合などは罰則金が科せられます。
ステマ規制スタートに伴い、ASP各社の規定・規約も変更されます。
規約違反にもなりますので、個人ブログだから大丈夫と思わずに2023年10月1日の施行日までには対応をしておきましょう。
ステマ規制対策をしたらアフィリエイトブログで稼ぎづらくなるのでしょうか

ステマ規制対策でトップページや記事タイトル下に「広告を記載しています」などと表示させることで、もしかしたらユーザーが敬遠してしまって、アフィリエイト報酬につながりにくいのでは?と思ってしまうかたがいらっしゃるかもしれません。
これは筆者の個人的な意見も入ってしまうのですが…
「まったく影響はない」と思っています。
ブログでは自分が納得のいったものしか紹介しませんし、本当におすすめできるモノやサービスを全力で記事にしています。
ブログを運営している皆さんも、このような方が多いのではないかと思っています。
そういった場合は必ずアフィリエイト報酬につながっていきますので、安心してください。
逆に、まさにステマ的に商品などを紹介しているほうが怪しい感じが出てしまうものです。
きちんと分かるところに「広告」であることを記載してあれば、ユーザーも安心感を持ってブログを読んでくれると思います。
ステマ規制対策はわかりやすくて簡単!個人アフィリエイトブログでも早めの対応を
今回は2023年10月1日からスタートする「ステマ規制」に関してわかりやすく解説しました。
また併せて、ワードプレステーマであるcocoon(コクーン)とAFFINGER(アフィンガー)で簡単に広告表記する方法もお伝えいたしました。
本当に簡単に対策ができましたよね。
上記テーマ以外でもあまりやり方は変わりませんので、ぜひお早目に対策することをおすすめします。
今後、また広告の表記方法などについて新たな情報が加わる可能性もあります。
今回はA8.net(ASPサイト)からの情報を引用させていただきましたが、今後も登録しているASPからアナウンスがある場合がありますので、最新情報は気にするようにしておきましょう。
こちらのブログでも新しい情報が入り次第、記事を更新したいと思っています。
なお初めにも申し上げましたが、筆者は法律の専門家ではありません。
景品表示法などの詳しい内容を知りたい方は、消費者庁のサイトをご覧いただければと思います。
個人ブログとはいえ、少なからず読む人に影響を与えてしまう広告やPR。
報酬を目当てに誇大したり虚偽の内容を記載したりすることは絶対にしないようにしよう!と、筆者もあらためて心に誓いました。
それでは本日はここまでとなります。
最後までお付き合いいただき、ありがとうございました!